 Building Powerful and Robust Websites with Drupal 6 by David Mercer is what I believe is the ultimate beginner's book for Drupal. While the other books that I've reviewed here focuses on how to build a particular type of website (Drupal 6 Site Builder Solutions for a small business website and Drupal 6 Social Networking for social networking sites), Building Powerful and Robust Websites with Drupal 6 looks at Drupal as a whole for any type of website.
This book walks you from the very beginning, introducing you to Drupal, how to set up a development environment and install Drupal, all the way to how to deploy your completed website. Early on in the book the author introduces you to the Drupal.org website and how to use it, which is a very useful section since the Drupal website is the ultimate Drupal resource and you need to be familiar with navigating and finding (and even sharing) information and resources.
Building Powerful and Robust Websites with Drupal 6 by David Mercer is what I believe is the ultimate beginner's book for Drupal. While the other books that I've reviewed here focuses on how to build a particular type of website (Drupal 6 Site Builder Solutions for a small business website and Drupal 6 Social Networking for social networking sites), Building Powerful and Robust Websites with Drupal 6 looks at Drupal as a whole for any type of website.
This book walks you from the very beginning, introducing you to Drupal, how to set up a development environment and install Drupal, all the way to how to deploy your completed website. Early on in the book the author introduces you to the Drupal.org website and how to use it, which is a very useful section since the Drupal website is the ultimate Drupal resource and you need to be familiar with navigating and finding (and even sharing) information and resources.
Category Archives Drupal
Welcome to part 8 of our tutorial on building a website with Drupal 6. Previously we covered:
Part 1: Introduction
Part 2: Installing Drupal 6
Part 3: Configuring your Site
Part 4: Playing with Blocks
Part 5: Playing with Modules
Part 6: Playing with Themes
Part 7: Installing Modules and Themes
As we go through this tutorials I am building a Drupal resource site called Learn Drupal. In the last tutorial we played we learned where to find and how to install contributed themes and modules. We downloaded and installed the Pathauto module and I promised we would configure it today.
So far our website looks like this: (you can click on the images for a larger view)
 In this installment, we're going to get into the meat and bones of our website, adding content.
In this installment, we're going to get into the meat and bones of our website, adding content.
Welcome to part 7 of our tutorial on building a website with Drupal 6. Previously we covered:
Part 1: Introduction
Part 2: Installing Drupal 6
Part 3: Configuring your Site
Part 4: Playing with Blocks
Part 5: Playing with Modules
Part 6: Playing with Themes
As we go through this tutorials I am building a Drupal resource site called Learn Drupal. In the last tutorial we played with blocks and planned and started implementing the layout of our website. So our website so far looks like this:
 In the last couple of posts we talked about modules and themes and learned how to enable the core modules and the themes that come with the default Drupal install. Today we're going to talk about installing and enabling contributed modules and themes so that we can extend the functionality of our website and have more options with what themes to use.
In the last couple of posts we talked about modules and themes and learned how to enable the core modules and the themes that come with the default Drupal install. Today we're going to talk about installing and enabling contributed modules and themes so that we can extend the functionality of our website and have more options with what themes to use.
 I have just finished going through the book Drupal 6 Social Networking, authored by Michael Peacock and published by PacktPub. This is a book that anyone, whatever their level of proficiency in Drupal is, can use and appreciate. Drupal 6 Social Networking shows you how you can use Drupal to create a social networking website where users can register, share information, and interact in various ways.
The one thing I appreciated the most about this book is how newbie-friendly it is. I'm all about newbies on this blog because I know how crippling and confusing it can feel to be new at something, to hear words and wonder what they mean, to know that there's a secret language there that you don't get just yet. Michael basically takes you by the hand and walks you through using Drupal in such a way that even if you've never heard of Drupal before, you'll still be able to make good use of this book. He doesn't rush through the preliminaries, but explains everything from the install process, to the configuration, to what all the options in the admin settings mean, and how to change and configure them.
I have just finished going through the book Drupal 6 Social Networking, authored by Michael Peacock and published by PacktPub. This is a book that anyone, whatever their level of proficiency in Drupal is, can use and appreciate. Drupal 6 Social Networking shows you how you can use Drupal to create a social networking website where users can register, share information, and interact in various ways.
The one thing I appreciated the most about this book is how newbie-friendly it is. I'm all about newbies on this blog because I know how crippling and confusing it can feel to be new at something, to hear words and wonder what they mean, to know that there's a secret language there that you don't get just yet. Michael basically takes you by the hand and walks you through using Drupal in such a way that even if you've never heard of Drupal before, you'll still be able to make good use of this book. He doesn't rush through the preliminaries, but explains everything from the install process, to the configuration, to what all the options in the admin settings mean, and how to change and configure them.
Welcome to part 6 of our tutorial on building a website with Drupal 6. Previously we covered:
Part 1: Introduction
Part 2: Installing Drupal 6
Part 3: Configuring your Site
Part 4: Playing with Blocks
Part 5: Playing with Modules
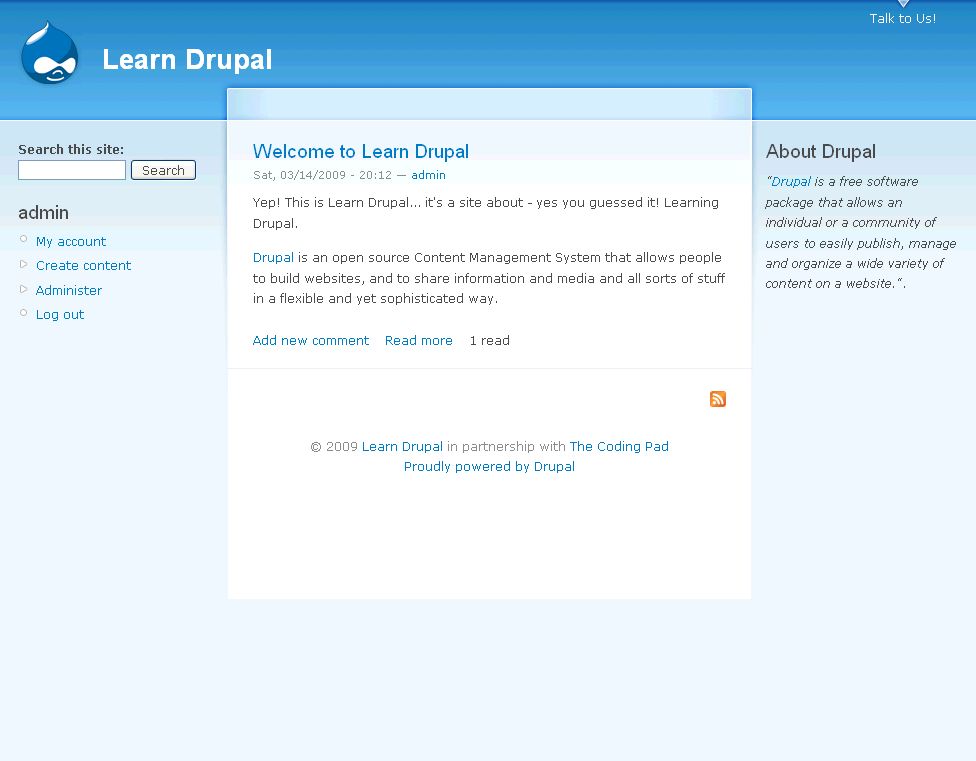
As we go through this tutorials I am building a Drupal resource site called Learn Drupal. In the last tutorial we played with blocks and planned and started implementing the layout of our website. So our website so far looks like this:
 We talked about site layout when we discussed blocks in part 4 of this series, and in part 5 we discussed functionality using modules. The two main basic components left to consider are appearance, and content. We will tackle the first of these two, appearance, in this post.
We talked about site layout when we discussed blocks in part 4 of this series, and in part 5 we discussed functionality using modules. The two main basic components left to consider are appearance, and content. We will tackle the first of these two, appearance, in this post.

