Welcome to part 7 of our series of tutorials on building a website with MODx CMS. So far we've looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
Part 5: Introducing Snippets
Part 6: Introducing Template Variables
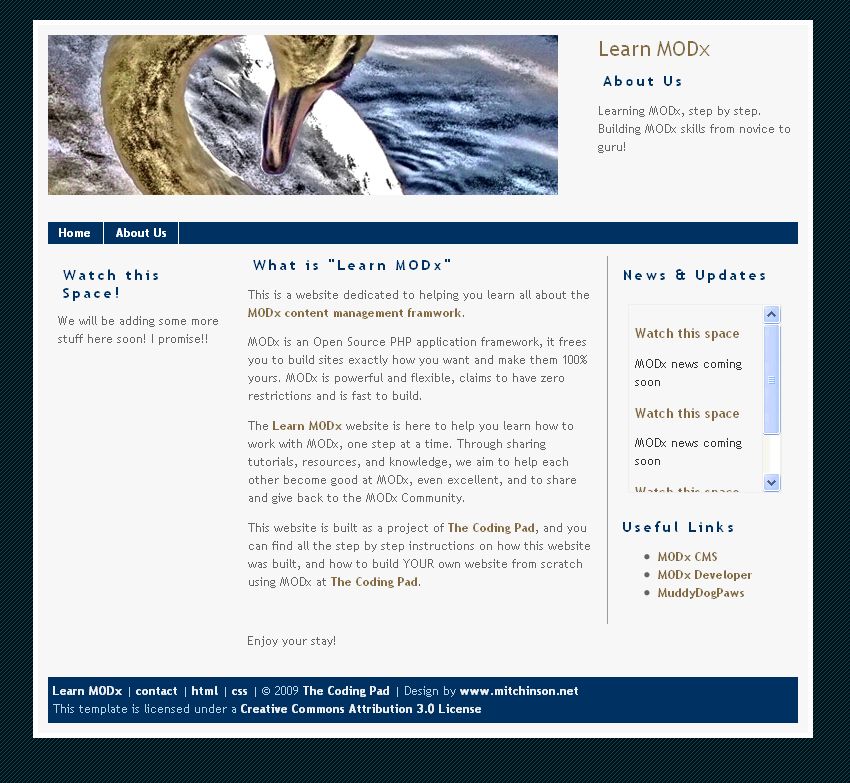
As we work through these tutorials, we're building a MODx resource site called Learn MODx. In the last segment we introduced template variables and started to add a new section (Library) to our resource website. We created a new template to hold information about books, and created a container to hold all the pages about books. Recall that in MODx a container is simply a page that acts as a parent to other pages (children). So far our website looks pretty much the same as it did before: (you can click on the images to see a larger view)
 In today's tutorial, we're going to continue working on our Library section. We're going to publish the individual pages for the different books, and then make them accessible to our website visitors by creating a page that aggregates all our book pages using the Ditto snippet, and then make that page accessible to our visitors. So let's get started:
In today's tutorial, we're going to continue working on our Library section. We're going to publish the individual pages for the different books, and then make them accessible to our website visitors by creating a page that aggregates all our book pages using the Ditto snippet, and then make that page accessible to our visitors. So let's get started:
Tag Archives Evolution
Welcome to part 6 of our series of tutorials on building a website with MODx CMS. So far we've looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
Part 5: Introducing Snippets
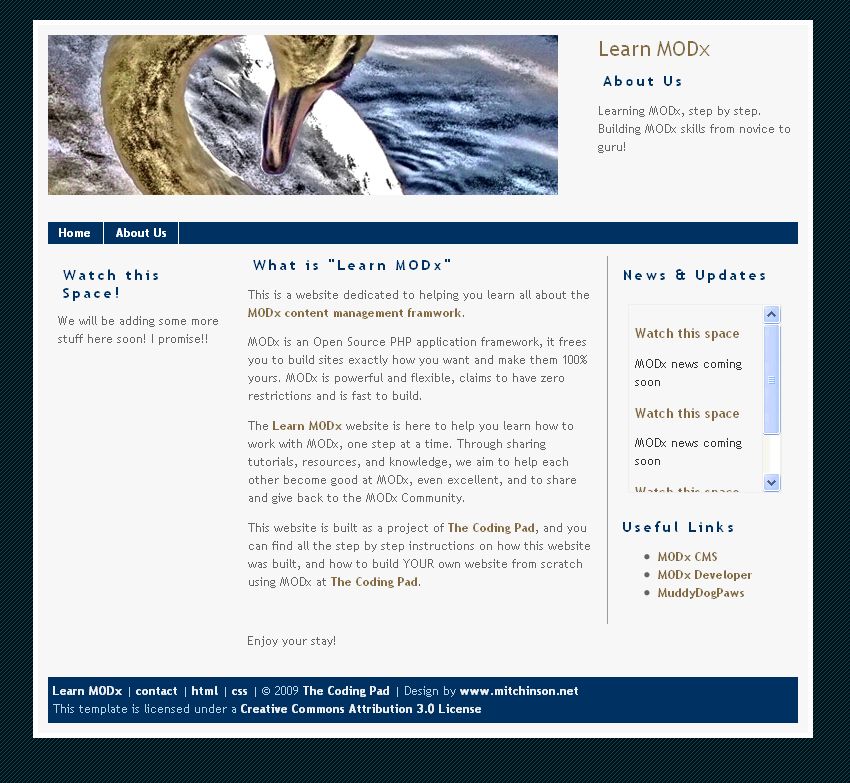
As we work through these tutorials, we're building a MODx resource site called Learn MODx. In the last installment we introduced snippets and learned how to use them to add functionality to our website. Specifically, we used the Wayfinder snippet to create a basic functional navigation system for our website. So far our website looks like this: (you can click on the images to see a larger view)
 In this post, we're going to continue to explore the basics of MODx by looking at Template Variables (TVs). We will add some more functionality and features to our site and move a step forward in our MODx knowledge.
In this post, we're going to continue to explore the basics of MODx by looking at Template Variables (TVs). We will add some more functionality and features to our site and move a step forward in our MODx knowledge.
Welcome to part 5 of our series of tutorials on building a website with MODx CMS. So far we've looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
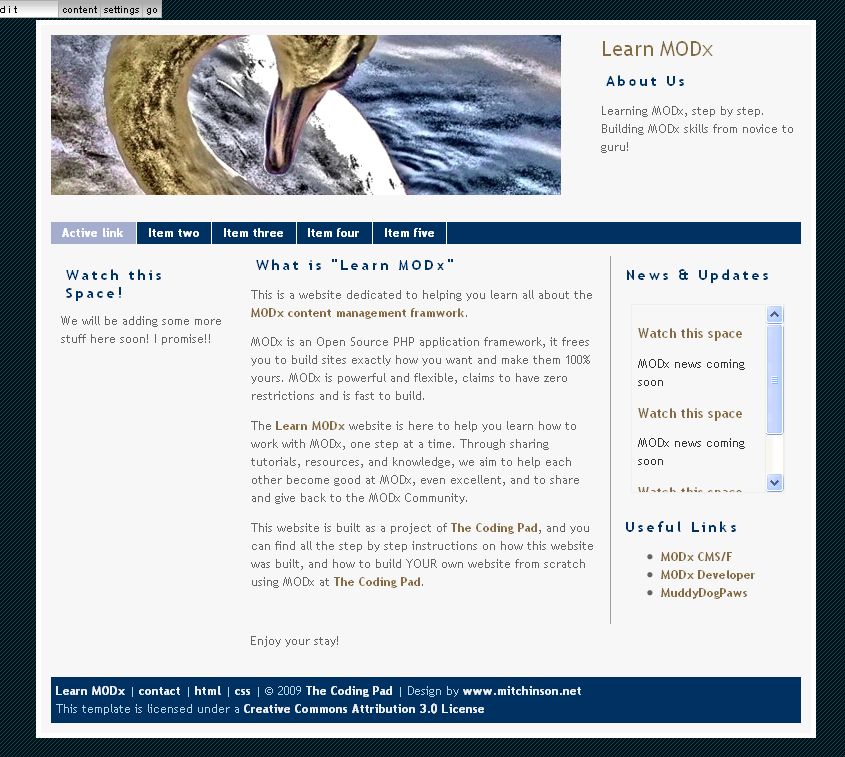
As we work through these tutorials, we're building a MODx resource site called Learn MODx. In the last installment we introduced chunks and learned how to use them to clean our template and make it more manageable. So far our website looks like this: (you can click on the images to see a larger view)
 Today, we're going to introduce snippets and learn how to use them to add functionality to our website using one simple example. At this point in our tutorial, if you've been following along, our website navigation is simply cosmetic and the links don't really lead anywhere. We're going to use a snippet to rectify that and make our site navigable from the horizontal menu links.
Today, we're going to introduce snippets and learn how to use them to add functionality to our website using one simple example. At this point in our tutorial, if you've been following along, our website navigation is simply cosmetic and the links don't really lead anywhere. We're going to use a snippet to rectify that and make our site navigable from the horizontal menu links.
Welcome to part 4 of our series of tutorials on building a website with MODx CMS. So far we've looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
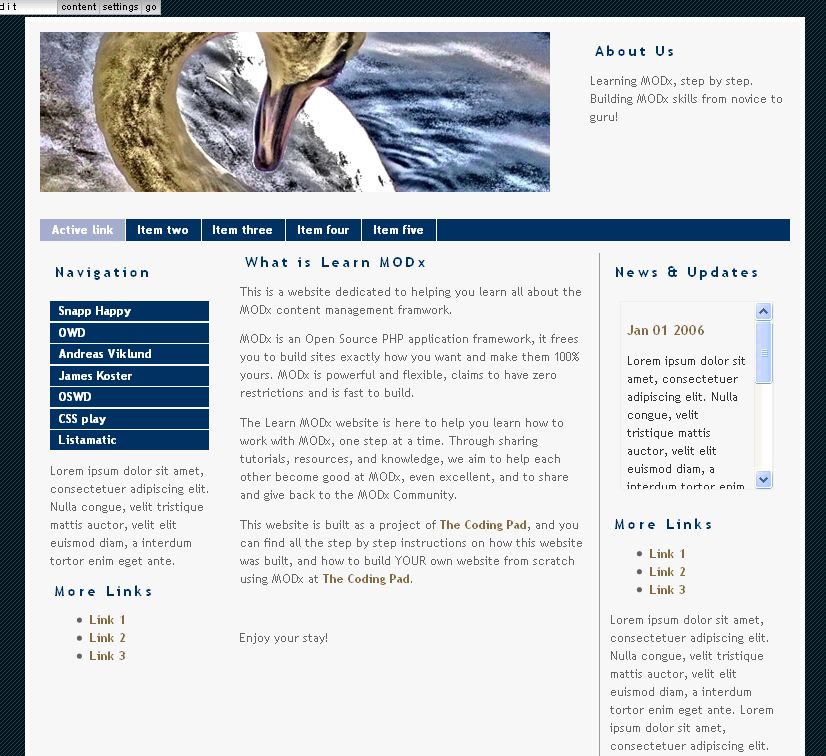
As we work through these tutorials, we're building a MODx resource site called Learn MODx. In the last installment we started working with templates and moved our site from using the minimal base MODx template to the nice blue Swansong template. So far our website looks like this: (you can click on the images to see a larger view)
 In this tutorial we are going to get a gentle :) introduction to chunks. I had mentioned in the last post that we would delve into chunks AND snippets in this post, but I realized after some thought that I was being a tad too ambitious. I feel that it's better to introduce each in its own post. I apologize for any crashed hopes and dreams, and any harmed puppies and turtles, but we will look into snippets in the next post.
So what are these chunks anyway? Chunks, to me, are like little mini-templates.
In this tutorial we are going to get a gentle :) introduction to chunks. I had mentioned in the last post that we would delve into chunks AND snippets in this post, but I realized after some thought that I was being a tad too ambitious. I feel that it's better to introduce each in its own post. I apologize for any crashed hopes and dreams, and any harmed puppies and turtles, but we will look into snippets in the next post.
So what are these chunks anyway? Chunks, to me, are like little mini-templates.
Welcome to part 3 of our series of tutorials on building a website with MODx CMS. So far we've looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
As we work through these tutorials, we're building a MODx resource site called Learn MODx. So far our website looks like this: (you can click on the images to see a larger view)
 If you recall, we didn't install the sample website but instead opted for a minimal install, which I feel is cleaner and easier to work with. As I clarified in my addendum to the post on Installing MODx, Shane's comment about the value of installing the sample website as a demo to see how MODx does things is an excellent idea. If you didn't read the addendum to that post and the comments please do so.
In today's post, we're going to start looking at templating MODx. We're going to begin implementing a new template to our site to give it a unique look and in the process we'll learn about some of MODx's template tags.
If you recall, we didn't install the sample website but instead opted for a minimal install, which I feel is cleaner and easier to work with. As I clarified in my addendum to the post on Installing MODx, Shane's comment about the value of installing the sample website as a demo to see how MODx does things is an excellent idea. If you didn't read the addendum to that post and the comments please do so.
In today's post, we're going to start looking at templating MODx. We're going to begin implementing a new template to our site to give it a unique look and in the process we'll learn about some of MODx's template tags.

