Welcome to part 3 of our tutorial on building a website with Drupal 6. In part 1 we did a brief introduction, and in part 2 we installed Drupal. As we go through this tutorials I am building a Drupal resource site called Learn Drupal. So our website so far looks like this:
(You can click on the images for larger views)
In this installment, we’re going to further configure our website and learn more about the administrative back end of a Drupal website. So log in to the website with your admin username and password. On the left side is a navigation bar, and we’re going to click on “Administer” and look at the admin back end.
On the administer page, there’s a bunch of things you can do and change, and this is where you control and change everything about your site. It can be overwhelming as a person new to Drupal to look at all this and wonder “what next”?
Every one has a different way of approaching the process of building a Drupal website. And for every different Drupal website I built I have a somewhat different workflow. As you learn Drupal and become accustomed to it, you’ll develop your own workflow or approach when building your websites.
I could go ahead and explain each and every one of the things you see on that Admin page, but I won’t. As I mentioned in my first post, I will cover the different parts of Drupal as I use them, so that you can see them in action as well as learn what they are.
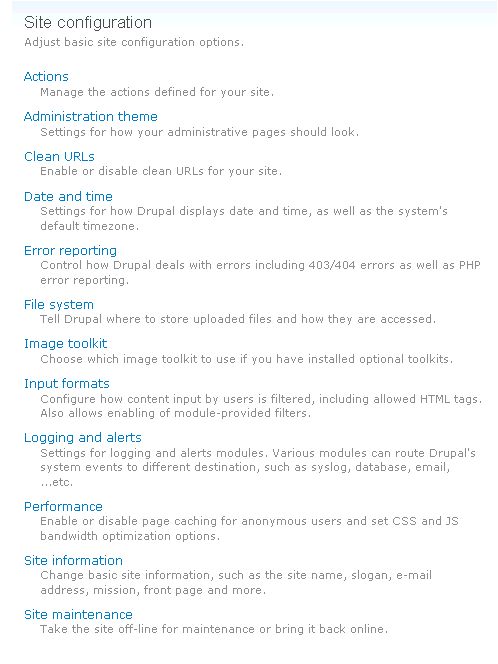
So let’s start with Site Configuration. On the left column on the admin page, if you scroll down a little, you’ll see the Site Configuration section of the page:
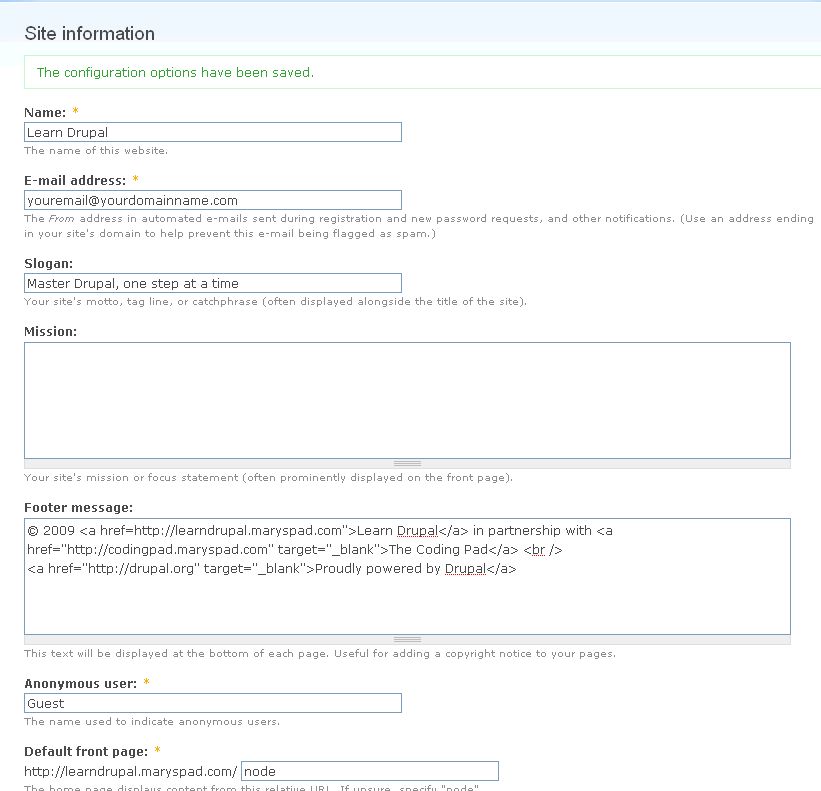
The little blurb under each of the options tells you what each section does. We will revisit this section several times as we get our website built, but for now let’s see what we can add to the Site Information section. So click on Site Information link. Here you can see the site name and email address that we put in during the installation process. You can change these now or at any time, and you can put in additional information such as a slogan and site footer, which I’ve added as you can see below.
I’ve also changed it so that unregistered users to the site are addressed as “Guest” and not as “Anonymous”. Finally is the “Default Front Page” option. What you enter here determines what page on your website Drupal will use as the front page of your website. For now, we will leave it as it is, but we may want to change it in the future.
If you look at the footer section, you’ll notice I’ve used some html tags to insert links to the titles of the website and this blog, and finally I’ve added an attribution to Drupal that link to the Drupal website, to give credit where credit is due! 🙂
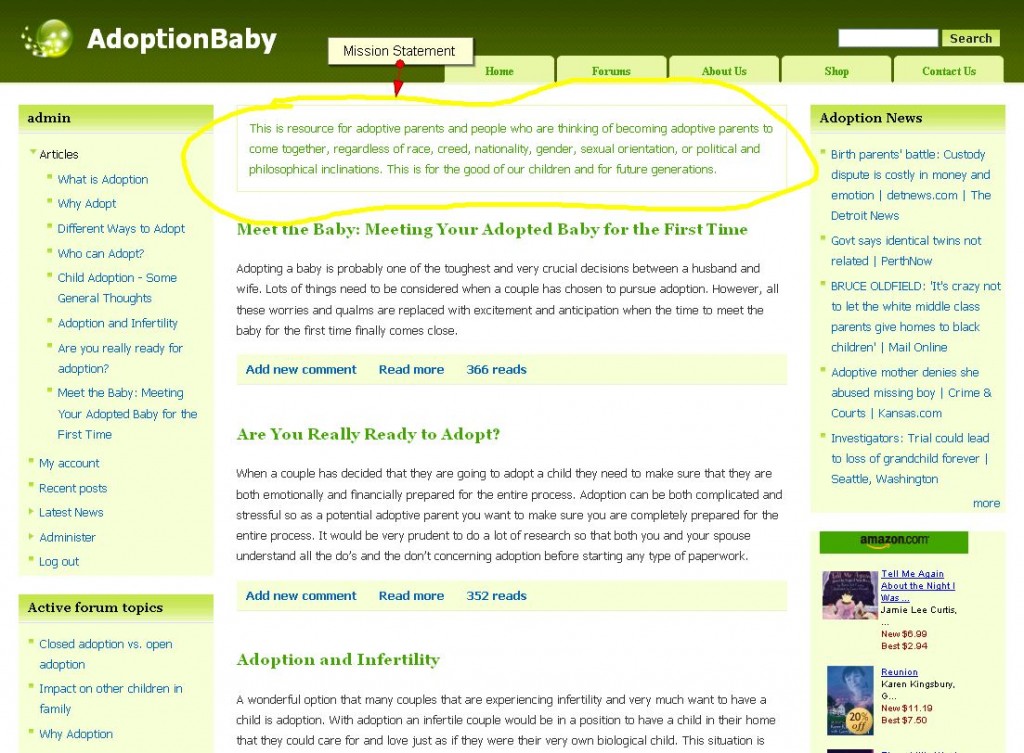
You will notice that I left the site mission box blank. If you enter text in this area, it appears in a prominent place on the front page. I don’t need that for my website but it can be useful in other cases. A good example is this Adoption website built on Drupal where you can see the mission statement clearly at the top (click image for larger view).
Like I said, a mission statement is not something I want for this website at the moment so I’ll leave it blank for now.
If you now save the settings and go back to the home page (either by clicking “Home” on the breadcrumb navigation or click on the “Learn Drupal” at the top of the page, you will see the changes we made to the footer section.
You’ll notice that you don’t see the site slogan anywhere even though we entered one, and we’re going to take care of that when we look at the themes section.
Great! There are a lot of other things we could do on the Site Configuration section but we don’t need to at this time. But there are three things on that site configuration section that I should talk about.
Clean URLS
During the installation process in the last post, we talked about clean urls and why they’re cool to have. If for any reason you didn’t enable them and want to do so now or at a later date, or for some reason you need to disable them, this is where you go to do that.
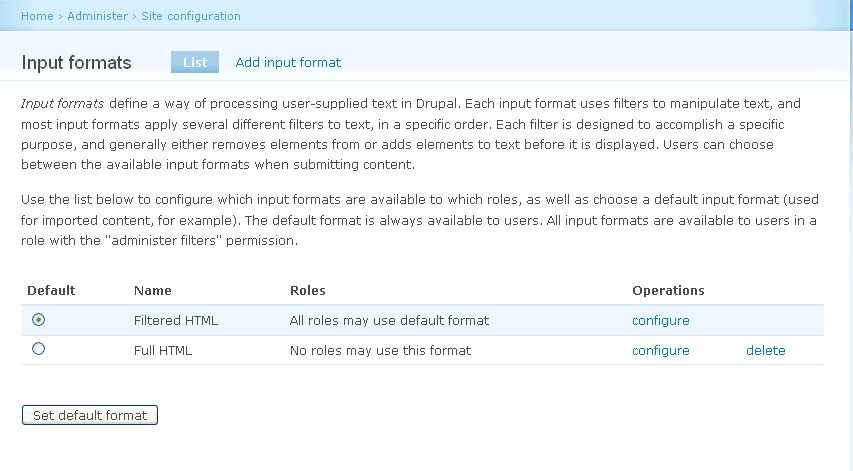
Input Formats
Input formats basically allow you to set what format users of your website can use to enter their content. Do you want them to be able to enter html tags, e.g. able to have links in their content? Do you want them to be able to use more advanced html tags and enter javascript code (gasp!) or just be restricted to the good ol’ harmless tags? Well, this is where we set those decisions.
The settings by default allow all roles to use the Filtered HTML and no roles can use the Full HTML. So you may wonder what roles are? Well, when users are added to your site, you assign roles to them depending on what you want them to be able to do on your website. For example, site administrators will be able to do a lot more than ordinary members. All this depends on what your website is all about. For a social networking site ofcourse there would be multiple roles and complex relationships, but for a small business website you may only three or four roles. We will delve into roles later and come back to this page to change and configure settings. For now, I just wanted to introduce you to the concept of input formats.
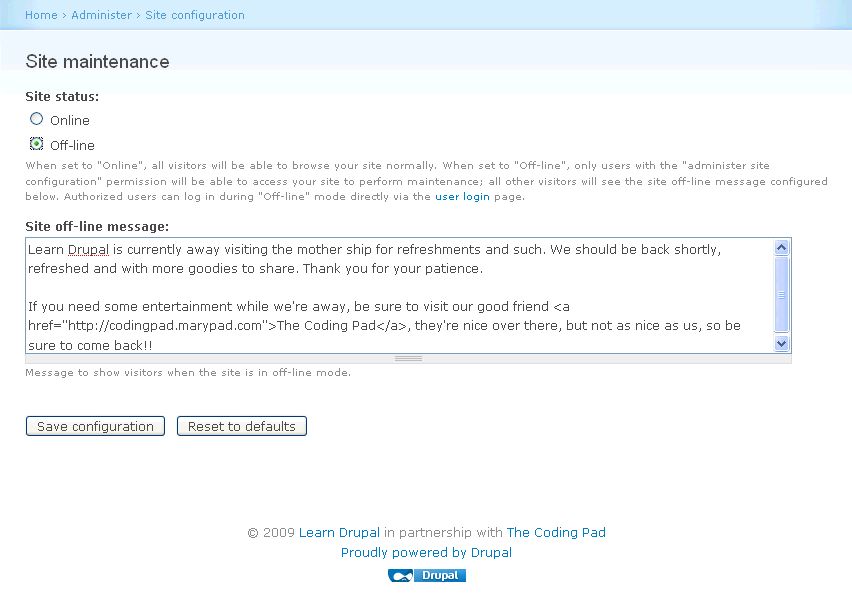
Site Maintenance – Taking Your Drupal Site Offline
If you’re developing your website live, you may not want anyone who visits it to see it before it’s done, so you may want to put it offline till it’s ready for public viewing. You may also need to take your website offline when doing upgrades or other major changes. In this case, you would click on the Site Maintenance link and choose to put your site offline. There’s a default message but you can change it to one that suits you.
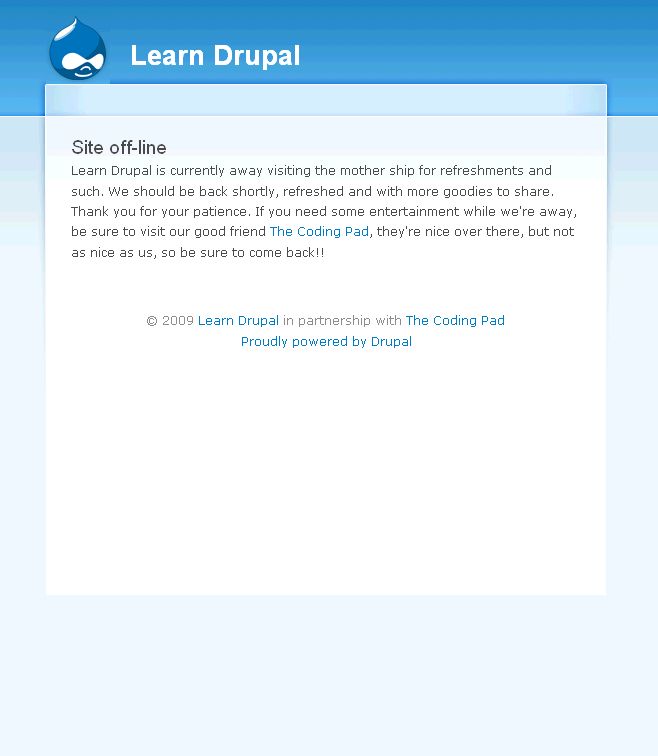
This is what the site would look like if I took it offline now:
Remember that you have to be logged off to see this screen. If you’re logged in as admin youwould see the normal screen.
Panic Moment – Locked out!! How Do you get back into your Drupal Website?
OK, so you logged off and you can see the site if offline… dandy! But how do you get back in?? Easy, just append “/user” to the end of your url and you’ll get your login screen, and you can get back in.
Being able to put your site offline for maintenance duties and upgrades is a great thing, just remember to put it back online when you’re done.
So during this section we’ve done some more site configuration and learned how to put our Drupal website online and offline, and a bit about input formats.
In the next segment, we’re going to start building our website, talk a bit about blocks and modules, and then add some content, and maybe do some other stuff! So stay tuned!
Homework: (I promised there’d be some 🙂 )
Spend some time in the site configuration area and see what other changes you want to make to your website configuration. You may even want to add a mission statement!









Thank you for your website…it’s fantastic.
I hope to have my site running in a few weeks.
Your tutorials clear and precise and grrreat for newbies!
merci
what a fantastic tutorial?
Hi. I’m a Drupal newbie, and I’m glad I discovered your site early on in my experience with it, rather than fumbling around for a few months and getting discouraged. The tutotials are very well written and logically organized, and I look forward to completing the series and any further updates (soon I hope!) you might post. I’ll definitely subscribe.
Here’s a question for you. When I mouseover the title of my site in the header I get an underline with the link. That’s fine in text, but it looks really ugly here. Can you point the way to changing that? So far I haven’t been able to find it.
Thanks!
Andrew
Thanks for the feedback. I’m glad you’re finding the tutorials helpful.
The key to removing that underline in the link lies in the styling of the theme you’re using. You’d have to find the css file and look for the a:hover property. How familiar are you with html/css? Do you have firebug? That would be very helpful.
What theme are you using? Is your site live or on a local host? If live I may be able to help you out. Let me know.
mary
Please help me on these two important questions. I have one individual who is trying hard to break into my drupal site.
My questions are:
1. What can I do to improve my site security?
2. How can I disable login/register links so that s/he won’t have any access to them? If I do that, as an admin, how can I log in?
1. The topic of site security is a big one. Some of the things are the common sense ones, make sure your password is a good strong one, be selective in your user permissions and make sure that PHP is not allowed in any of the content areas that users can access, e.g. comments. Also, ensure that you keep your installation and modules updated. One thing I highly recommend is that you subscribe to the Drupal.org security mailing list for updates on vulnerabilities and patches. The best reading there is on how to secure your site is outlined in the Drupal docs: http://drupal.org/security/secure-configuration Some of it may or may not apply to your site, but it’s definitely worth a read.
2. To remove register/login links remove the user login block from view. Go to Administer->Site Building->Blocks and remove the User Login block from any regions where you have it. To allow yourself to login, just add /?q=user to the end of your url (or /user) if you have clean urls turned on.
Just out of curiosity, how do you know this person is trying to break into your site?
mary
Thank you much for your help. Sure I will give your advice a closer look.
This is how I found:
My site intention was to let people post the best campus crime log themselves. This person went on the site and post spam with links with a bogus email. So I went back, delete the post, change perm. so user cannot post and also require approval for any registered user before the account become active.
Since then, this person has tried several times to register with different bogus user names and emails, keep trying to access his previous post and tried to access database, admin page and other pages. All this is coming from 2 or 3 IP addresses.
Do you have reCAPTCHA installed and set up on your site? I’ve found that this deters a lot of spammers. You could also disable the ability to post HTML links on the posts. One other option is to ban the IP addresses in use so they can’t access the site.
You don’t want to make user submissions difficult because then that will discourage genuine people from posting on your site. Just add some deterrents to make it harder and less attractive for spammers.
All this info is on User Management section.
Yes I do have CAPTCHA after the first incidence but this person keep coming day in day out not sure why.
Where do you disable HTML? I haven’t try that but I will be doing tonight if possible.
Thank you much for your help.
Administer->Site Configuration->Input format.
The default one is Filtered HTML. Click configure on that option, and then on the next page click the configure tab. You can then remove the anchor tag “a” from the list, as well as any other HTML tags you want to disallow. I generally pick the “strip disallowed tags” option, and this removes any tags that are not on the list. Some spammers can be pretty persistent but once they realize their links are not being recognized as such then they stop.
If you’re using a simple Captcha, those have been cracked numerous time. ReCaptcha is a lot better.
Definitely also consider banning the IP addresses, email addresses etc. this user is posting from. Look under Administer->User management->Access rules. Implement very tight moderation of content. Eventually the spammers do move on, but this is every site administrators headache.
mary
Thank you much for your help. I just did some changes as you have suggested. I will keep exploring more security tools.
I’m a newbie to Drupal. And is currently taking classes to become a developer, and i have to say, drupal doesn’t make it simple for me to understand where to start and how to begin.
This is great! Thank you for taking the time to teach and show us what we can do with it!
Thanks for the tutorials. Very helpful for a Drupal newbie! Keep up the great work. :0)
Mary, this is THE ONE DRUPAL TUTORIAL. You deserve a direct trip to the nicest part of heaven, when your time comes! Thanks a lot!
One more Drupal newbie
Thanks Piapoco, I appreciate the feedback 🙂
Mary,
I have a serious problem. I’m building a site for a user (on a remote host) and have decided to use Drupal, but I just took the site offline and when I try adding /user to the URL I just get a 404. Can you suggest anything. The site is at:
http://www.eyeforfinance.co.uk/
I can always reinstall, but I’d rather find out what I’ve done wrong.
Cheers
Peredur
Just a further note…
Using /user only works if clean URLs are enabled. If they’re not, and they aren’t in this case, adding “?q=user” to the URL is supposed to work.
Didn’t in my case, though.
In the end I had to hack the database:
USE [database name];
UPDATE variable SET value = ‘s:1:”0″;’ WHERE name= ‘site_offline’;
DELETE FROM cache WHERE cid = ‘variables’;
This works in the sense that it gets the site back, but it’s a heck of a nuisance and means it’s impossible to work on a site when it’s off-line because you can never get to the admin login.
Removing cookies didn’t help either, just in case someone should ask.
Cheers
Peredur
Peredur
Glad you were able to resolve this. Sorry for taking a while to respond to this. It’s a common problem and using /?q=user should work, not sure why it didn’t in your case. Anyway, glad you got it working 🙂
mary
Oh my,
I have been looking for tutorials on Drupal for very long time now. I will go through these step by step. My most clients I work for often want a website based on Drupal or Joomla, but I lacked the knowledge!
Please help me in this question
When i click on the Navigation in menus iam getting a white page can you please tell me why its happening like that
Thanks
Manu
your tutorial helped me something to live….
Hello,
I am a drupal newbie as well.Just wanted to let you ppl know that I have a PHP and Javascript, CSS experience but how can we design a website with e-commerce stuff using Drupal can anyone of you help me out and what modules to use.
Thanks a lot guys very well done.
What version of Drupal are you using?
I am using drupal version 6 but I just want to ask one more question is this really matter how much do I know in PHP or Jquery when I am using this amazing CMS ?
But Mary thanks a lot for uploading this tutorial I haven’t been through all of this but now I can do some stuff which the people talk about such as configuring and installing an adding modules.
Can we desing something as such on drupal if you please have a look.
http://www.alliance-media.org.uk/Granta/
http://www.alliance-media.org.uk/Puzzles/
and simple user reg forms
http://www.alliance-media.org.uk/Metropolis/PN_Free/index.php
and how can we check whether the values are written into the database and how can the sites be migrated on the live server.
Sorry for too many questions but I want to do these things before moving on to the .NET stuff I am really in love with drupal stuff its been 2 weeks I started doing it.
May God Bless you.
my aim is to design the e-commerce solutions in drupal can you please guide me.
Thanks a lot for your help.
Hi i am a php developer and having excellent knowledge with wordpress but i am newbie for drupal just started reading your artilces.Clear representation of artilces.