Welcome to part 7 of our series of tutorials on building a website with MODx CMS. So far we’ve looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
Part 5: Introducing Snippets
Part 6: Introducing Template Variables
As we work through these tutorials, we’re building a MODx resource site called Learn MODx. In the last segment we introduced template variables and started to add a new section (Library) to our resource website. We created a new template to hold information about books, and created a container to hold all the pages about books. Recall that in MODx a container is simply a page that acts as a parent to other pages (children). So far our website looks pretty much the same as it did before: (you can click on the images to see a larger view)
In today’s tutorial, we’re going to continue working on our Library section. We’re going to publish the individual pages for the different books, and then make them accessible to our website visitors by creating a page that aggregates all our book pages using the Ditto snippet, and then make that page accessible to our visitors. So let’s get started:
What is Ditto?
Ditto is a content aggregator snippet. It summarizes and lists pages to create blogs, catalogs, listings and so on. It comes with its own support page at http://ditto.modxcms.com/, which is an excellent place to learn the ins and outs of this powerful snippet.
We’re going to use Ditto to aggregate the contents of our Library in one place, easily accessible from our navigation.
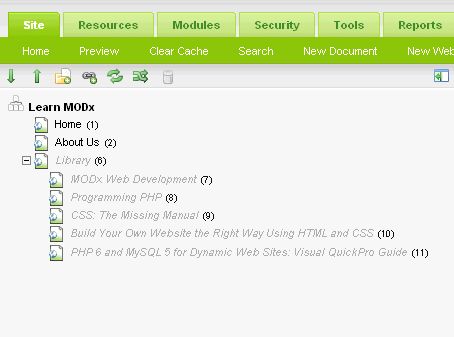
At the end of the last tutorial I asked you to create some more of the book documents using the book template so that we could play with them today. I went ahead and added four more documents for different books that I like and find useful in learning web design and development and in working with MODx. This is what my document tree looks like:
As you can see, I have five child documents in the container/parent called Library. They’re all still greyed out because I haven’t published them yet.
Digression: On Page IDs
Before I go any further, I want to mention something about the page IDs, that’s the number that appears in parenthesis next to the document name. A reader commented to me that his page IDs didn’t match up with mine. For example, my Library ID is 6 and his was 3. This is fine. The ID is generated whenever you create a document and indicates the order in which you’ve created your documents. Hence, Library in my case is the 6th document I’ve created on this website. Prior to creating the Library document, I had created three other documents which I decided afterwards to delete, and so 3, 4, and 5 went the way of the trash can, and Library became 6. What’s important is that when you’re referencing your documents in a snippet or in code somewhere, you use the correct ID, even if it doesn’t match up with mine.
OK, so let’s move on. We have our five book pages ready to go. Make sure that you’ve unchecked “show in menu” for all of them, because we’re not going to want them in the menu when we publish them.
If you’ve been publishing as you go, that’s fine. I haven’t, so I’m going to go ahead and publish them now. There are several ways I can do this, I can open each document in turn, click Edit, go under Page Settings, and check the Published box and then save. OR, I can right click on each of them in the document tree and click Publish in the contextual menu that pops up, which is what I’ve opted to do.
Once this is done, I preview my website to make sure everything looks the same on the front end, which it should, nothing should be added to my navigation.
So now we want to aggregate the information from these book pages, and any other pages we may add in the future, into one page that’s easily accessible from the main navigation.
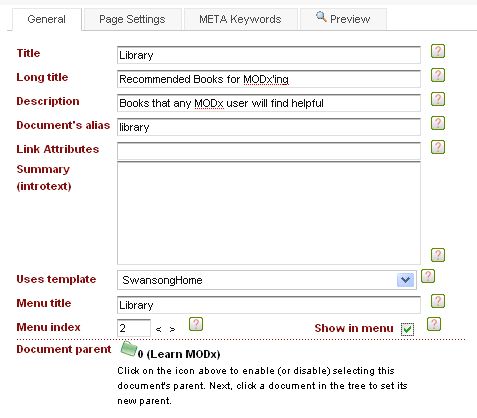
Open your Library page for editing. Remember we left this one blank? We’re going to add some stuff to it now. The first thing we want to do is make sure that it’s visible in the menu by checking the “show in menu” box, and giving it a menu title.
If you preview your website now you should see the Library menu item but the the page is blank because we haven’t added anything to it.
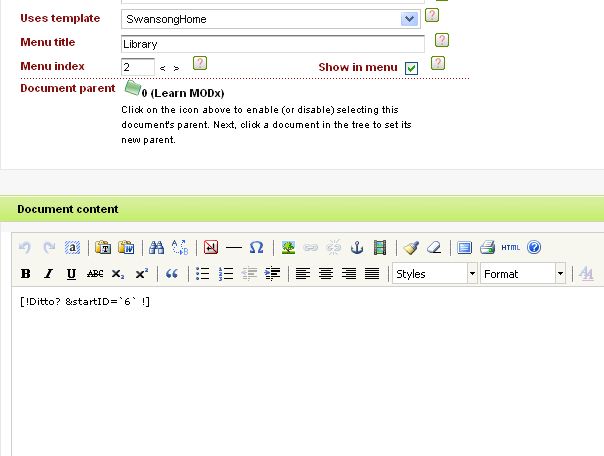
We’re going to place our Ditto call in the content section of our Library page. This is the very basic Ditto call (uncached):
[!Ditto?!]
Like all other snippets, Ditto takes arguments and parameters. First, we need to add a parameter to tell Ditto where to start when aggregating its content. In my case, my Library ID is 6, so I tell Ditto this using the &startID parameter.
[!Ditto? &startID=`6` !]
Place this code in the main body of your Library page:
Save the document, and then preview your website and click on Library. Voila! This is what your library page should look like:
What the ditto call has done is gone into each page under the Library container, picked it’s summary information that we entered into the Summary (introtext) part of the page, picked the creation date and the user account that created the page, and then aggregated all that into a single page. if you click on the title of each book it takes you to the relevant full page information for the book as we entered it.
Now this may not be exactly how we want the information to appear. For example, I don’t want the user name to show. I would also like a way to add a read more link to the end of each summary, and I would also like to limit how many entries appear on a page. We can do all this, and more, by modifying our Ditto call, and by creating a chunk that acts as a template for how we want our aggregated content to show.
We will look at this in more detail in the next tutorial.
For now, spend some time at the Ditto home page and see what other magic you can work with this snippet. We’re not done with Ditto yet, as mentioned above we’re going to pick up from here on the next tutorial and go on make some modifications to make our Library page look nicer. So stay tuned! 🙂
And do remember to grab your copy of the MODx Web Development book!
More Reading:
http://ditto.modxcms.com/ – The official Ditto home page
Go to Part 8: More Ditto





Mary,
Excellent tut as usual! I have two comments. It is probably useful to mention the version of Ditto you are using (maybe same goes for other snippets). This is because a snippet may get updated with new features whilst a user may be using an older version.
The second related comment is with regard to Ditto. In the latest version, 2.1, the parameter &startID has been deprecated in favour of &parents. However, I think it still works since it is left there for backward compatibility.
Just my 2 cents. Looking forward to the next tut!
cheers/k
Thanks for the comment! That’s good to know. Will update my code in the next post!
Keep the comments coming!!Need more MODx’ers critiquing and helping improve these tuts 🙂
Great tutorial. Very nice work.
In addition to deprecation of &startID parameter, Ditto has &parents and &documents parameters.
&parents is exactly does what &startID used to.
&documents lets you choose the ids of documents, and restrict the list to the ids given. Thus, it allows you to do some cool things where you dont have to create extra parent with docs just to utilize them in another block of the website.
Thanks for the feedback and comment. Will definitely update my code and add this information.
Keep the comments coming!!Need more MODx’ers critiquing and helping improve these tuts 🙂
Great Basics,
As a newbie i bought the ModX book, nice to see how you implement things and even i’m a newbie I can keep up. Keep up the good work…
Thanks! 🙂
A beginner here…thank you!! This intro was just what I needed!
Samuel
Thanks for your feedback, glad you found it helpful :). Keep checking in, there’s more to come!
mary
Another great tutorial i like it very much the way you present it. Its not that most can do it. You have the art built in to your system by default
Great tutorials Mary!
I’m stuck on one thing though. I’m getting a message on my container page saying “No documents found”. When I view the pages individually they appear fine. Any ideas what i’m doing wrong?
Many thanks!
Nick
Thanks for your feedback. What does your Ditto call look like? Are you working on a live site where I can take a look?
mary
Hi Mary,
I am working locally at the mo using XAMPP so I haven’t got anything I can show you.
I have set up a library page and it is within the [*content*] area I am getting this message. I have three child documents setup that I can preview individually but they will not aggregate into the library page.
Nick.
Mary,
I’ve just figured it out for some reason I needed to add &depth to the ditto command it works fine now. Thanks again for your tutorials!
Nick
Mary,
I really appreciate your tutorials. Everything is going along fine except for one small problem I just can’t seem to figure out. For some reason my list of books in the Library doesn’t stay neatly in the center column. In other words, the text begins to wrap under the left menu and lines up to the left page margin. This same thing happens if I preview the child page for each book title.
I’m sure it’s something simple and I’d appreciate your help.
Thanks,
Norman
Norman
Glad you’re enjoying the tutorials. This sounds to me like a HTML/CSS issue more than a MODx one. You may have forgotten to close a div in the template or to clear a float.
Are you developing live or on your localhost? If live, give me the link and I’ll take a look at the source. If not, you can email me the code if you want and I’ll look at it.
mary
The wrapping problem is caused by a typo in your example code in part 3 where “content” has the wrong double quotes around it. If you cut and paste, it doesn’t work.
KenAdam
Unfortunately this happens a lot. The best thing to do, which I think I mentioned in one of the posts, is to type out the code instead of copying and pasting. Or else copy and paste and then read through the code and make sure the code you’ve pasted looks okay. I haven’t found a 100% foolproof solution to this problem yet. Sometimes the code syntax plugin helps but not all the time.
mary
Mary,
I saw your note about that after I posted.
The point I was failing to make here is that the “quotes around content” issue specifically causes the “text wrapping under other columns” symptom that a few people have noticed at various points in the tutorials.
I did all 11 tutorials yesterday – a great help in getting to grips with MODx – can’t wait for more.
Today I moved a Joomla site over to MODx, following your approach.
Ken
Mary,
Great stuff as usual. I’m having a great time learning from you. Only small improvement that I would suggest is making your example images bigger so one doesn’t have to click on them. I find the popup slows me down and isn’t as useful as a bigger images.
Again thanks for the help!
Eliot
Mary:
1. Excellent excellent communication of what you know. Teaching is such a valuable valuable skill. It is communicating.
2. I have followed your directions thus far.
3. My question: After this lesson…Lesson 7 – Ditto…my page does NOT keep the content “straight ” down the middle….It ends up writing “UNDER” the section that is my “Left-sidebar”.
By that description of what is happening, can you tell me what I have done wrong?
respectfully
Louis
Louis
thank you for your feedback. From your description, this sounds more like a layout problem. It’s likely that you’re missing a closing < /div > tag somewhere as that would tend to shift things around.
Take a look again at your template and make sure every div that’s opened has a corresponding closing < /div >
Hope this helps.
mary
Hi Mary,
Thanks for responding, I know you must be very busy. I have gone over the code and can find no mistakes but that doesn’t mean there aren’t any.
What is happening is that when the left sidebar content reaches down the page further than the text in the “summary” area of the library book document – like php programming – or any page/document I have….THEN the results go down the “middle” like your design shows.
But, when the “summary” text reaches down futher than the left sidebar….the results go way over to the left margin.
I have played around with it AND it isn’t important but was just wondering if I had missed something…
Anyway, you are an excellent teacher/communicator AND I have learned a great deal in these first 7 lessons…
Thanks very very much,
Louis
Louis
Are you working on a shared host or a local host? It might be helpful if I can take a look at your code to see what could be happening.
mary
I am working on a local host.
I got it to work and look like your output with the following code:
SwansongHome Template:
{{swansong_header}}
{{swansong_leftsidebar}}
{{swansong_rightsidebar}}
{{swansong_footer}}
AND the right sidebar chunk:
News & Updates
Jan 01 2006
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla congue, velit tristique mattis auctor, velit elit euismod diam, a interdum tortor enim eget ante.
Dec 02 2005
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla congue, velit tristique mattis auctor, velit elit euismod diam, a interdum tortor enim eget ante.
More Links
Link 1
Link 2
Link 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla congue, velit tristique mattis auctor, velit elit euismod diam, a interdum tortor enim eget ante. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
[*content*]
The key to the change had to do with ADDING [*content*] to the right sidebar chunk AND removing the [*content*] from the SwansongHome Template.
I do not know if that is following your directions but I am able to produce the expected results thus far.
Lessons 8 and 9 also fit the expectations.
I appreciate you taking your valuable time to respond.
respectfully
Louis
Louis,
No problem, glad you got it to work. I do suspect though that your problem is definitely in your layout. You may have lost a closing div tag somewhere between the end of your main content and the beginning of your sidebar, or something like that. It happens to me a lot when I’m moving template code around. I know you already did it but I would recommend you go through your template files and chunks thoroughly and make you all your divs tags match. Beyond that I’m not sure what else could be causing this.
mary
Mary,
More great stuff from you – thanks!
It might be worth mentioning that you achieved the result on your Library page by putting the book description in the Summary section of each book page. If you just put the book description in the resource content section you get a list of the titles and originator info only.
David
I thought I mentioned that when I described how my Ditto call worked: “What the ditto call has done is gone into each page under the Library container, picked it’s summary information that we entered into the Summary (introtext) part of the page”
Do you think I should make it a little clearer? I really appreciate feedback like this because it helps me improve my explanations! 🙂
thanks!
Sorry Mary I seem to have skipped this part of your tutorial – easy to do when flicking from tutorial to MODx manager and back.
Anyone know of a Firefox add-in that allows you to put two tabs side-by-side or one aboe the other?
David
Mary,
Forgot to ask why the list is not in reference order. Can this be changed?
I notice that your tutorial listings are also out of order. Is this a problem with ditto and is there a solution?
David
Ditto has an orderBy parameter that you can use to sort your results. Not sure what you mean about the tutorial listings being out of order? Which tutorial listings?
mary
Sorry I should have said your “related posts” listings as below (tutorials not in part order):
1. Building a Website with MODx for Newbies- Part 8: More Ditto
2. Building a Website with MODx for Newbies – Part 6: Introducing Template Variables
3. Building a Website with MODx for Newbies – Part 5: Introducing Snippets
4. Building a Website with MODx for Newbies – Part 4: Introducing Chunks
5. Building a Website with MODx for Newbies- Part 9: Adding a Contact Form Using eForm
I see you use YAPP for this and not ditto.
David
Yeah, the Coding Pad runs on WordPress, not MODx, and I am using the Yet Another Related Posts plugin for the related posts, so I’m not sure how it determines what order to sort them in.
To follow them in order, click on the Beginner Tutorials link at the top of the blog and you’ll get them in the correct order.
Hi Mary..
Thank you for your great work. I the ‘ditto’ worked well and displayed each summary. Very cool! I am sure I getting ahead of my self, but would you know of a way to show a small version of the related book cover next to/near/within its summary. Regards ‘O’
Onda, in the next part we go into creating custom templates for rendering your Ditto call. I’m sure you could accomplish what you want by modifying the chunk that you use as a custom template for your Ditto calls. I know that’s a vague answer but hopefully it will give you an idea on the right direction.
mary
Hi Mary,
Thanks for the brilliant tutorial I am at the moment working through your posts one by one and at the same time developing another site using my own template.
In answer to the people that have mentioned the problems with the text spilling out under the sidebars etc I am almost sure that this goes back to the point after you stripped out the code and replaced it with template code in the swansong template. I almost missed it my self.
It should read as follows:
{{swansong_header}}
{{swansong_leftsidebar}}
{{swansong_rightsidebar}}
[*content*]
{{swansong_footer}}
I am sure the problem occurs if you leave out the
Line just above {{swansong_footer}}
Just my 2 cents worth
Jon
It’s easy to forget to close divs and to accidentally cut out pieces of the code, so when splitting your template up make sure all divs are present and accounted for.
thanks
mary
lol sorry the where you use the div clear both line
Hi!
First thanks for this great tutorial!
I would like to share one problem I have encounter when I add ditto.
Here is what’s happen adfter adding ditto:
http://yfrog.com/memodxdittoproblemp
Anyway links are ok .. when you click it you are going to the righ presentation.
I am using modx-1.0.4 with php-5.2.9-2, mysql-5.1.44 running on Apache 2.2.14 on windows XP SP 2
Hi!
I solved problem with ditto listing.
The problem was becouse I copy and paste
[!Ditto? &startID=`3` !]
in tinymce wchich results in
[!Ditto? &startID=`3` !]
When I opted for using none editor, pure textarea, and paste [!Ditto? &startID=`3` !] it works fine.
Anyway thanks a lot for this wonderfull tutorial.
what if I want to aggregate pages made in modx to a page outside of modx? In this case I cannot use the ditto call.
sharad
No, or an external site you would not use Ditto, you’d have to do custom PHP coding in that case
mary
thanks mary…
Can I not use simple iframe tag of html and use url of the modx pages I want to show.
If I use PHP coding what will I have to do exactly?
Great post.
How would I add images to each summary?
Thanks
Mark
One option would be to use a template variable for the image and then add that to the ditto summary template. Hope that makes sense
mary