Welcome to part 11 of our series of tutorials on building a website with MODx CMS. So far we’ve looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
Part 5: Introducing Snippets
Part 6: Introducing Template Variables
Part 7: Introducing Ditto
Part 8: More Ditto
Part 9: Adding a Contact Form with eForm
Part 10: Adding Search Functionality with ajaxSearch
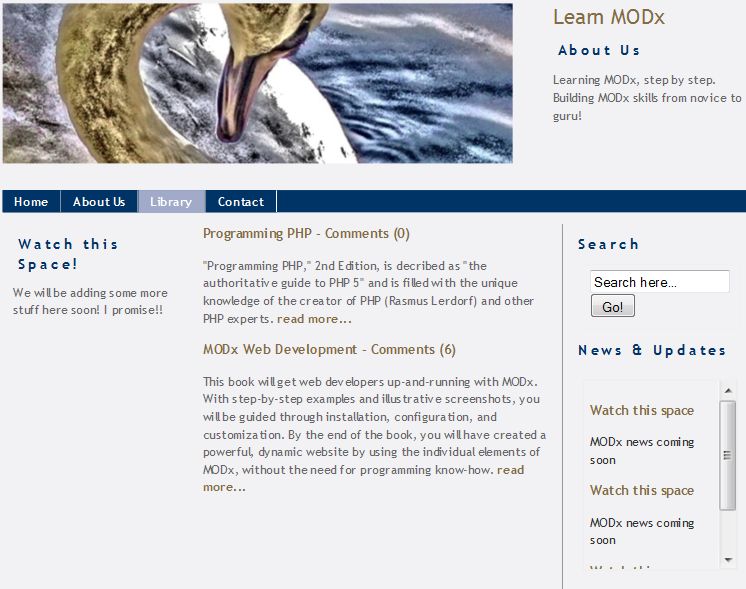
As we work through this series we’re building a MODx resource site – Learn MODx, adding functionality and expanding our knowledge. So far our website looks like this:
One of the core things that is desirable in any modern website is user interaction. So far we’ve implemented a contact form to allow our visitors to contact us, but in this post we’re going to go a step further and create a way for users to comment on our library selections and share their thoughts about the books we’re recommending. You can use this to add comments to a blog, or any other content type that you desire.
The snippet that we’re going to use for creating a comments section for our library section is the Jot snippet. Right now, our library listings consist simply of our little commentary of the book and nothing more. For reference, this is the main library page:
And this is what an individual entry looks like:
What we want is to have a comment form and comments appear below each entry so that visitors can leave a comment and read the comments left by others.
Let’s get to work! 🙂
Getting the Comment Form Up and Running
The first thing of course, is to go into your Resources area, under Snippets, and check to see if you have Jot installed and make sure you have the latest version. As of this writing, the latest version for Evolution is 1.1.4. If you don’t have it installed, you can download it from http://modxcms.com/extras/package/216 and follow the install instructions.
Like all other snippets, Jot has a basic call, and then additional parameters that you can use to customize it to your needs. You can find the Jot documentation with all parameters and settings in the further reading list at the end of this post. The basic Jot call is:
[!Jot? !]
Ofcourse we will add more parameters to further customize our call but for now let’s see what this does. You can add this call directly to the Library container page like we did with the Ditto call, or we can use a Chunk and then throw that into the library template. If you read the Wiki you will see that it is recommended that you place your call in a chunk. I also find it neater and easier to manage.
Create a new chunk and call it Library_Comments. Then type the basic Jot call above into the chunk and save it.
Next, under Manage Resouces->Templates, open your library template (in my case it’s called SwansongBooks) and add the chunk call right after the [*content*] . So now my SwansongBooks template looks like this:
{{swansong_header}}
{{swansong_leftsidebar}}
{{swansong_rightsidebar}}
<div id="content">
{{bookImages}}
[*content*]
<div id="comments">
{{Library_Comments}}
</div>
</div>
<div style="clear:both"> </div>
{{swansong_footer}}
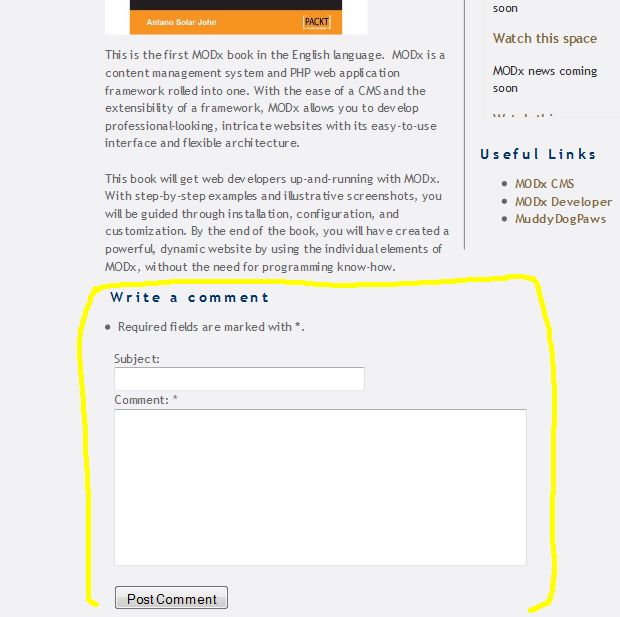
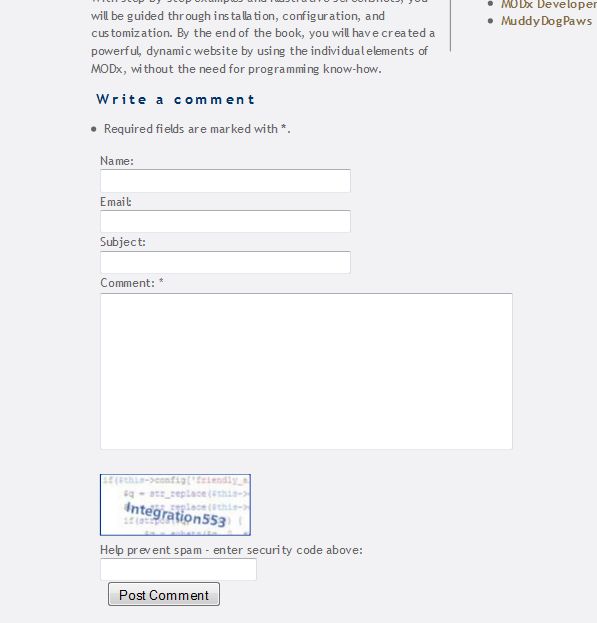
You’ll notice that I’ve placed the call to the Library_Comments chunk in its own div with an ID of “comments”. The reason for this will become apparent down the line. If we now take a quick look at an individual library page, and scroll right to the bottom, we see a comment form appear:
Excellent, we’re off to a good start 🙂
Configuring the Comment Form
Now we need to see what other parameters we can add to our Jot call to further configure our comment form functionality. If you look at the MODx wiki linked to below, you’ll see the long list of parameters, their default values, and what they do. I won’t go through all of them as that would be redundant.
The first and most obvious thing you worry about with comment forms is the possibility of abuse and spam. Two ways to tackle this is to moderate all comments (except maybe for certain individuals), or to use a Captcha to discourage bots. Many times you will use both options.
First I am going to set the captcha on for everyone except registerd users who are signed in, even though I haven’t created the possibility for my site to have registered users besides myself. Next, I am going to set moderation on.
[!Jot? &captcha=`2` &moderated=`1`!]
I would like my visitors to leave their name and email address on the comment form, which is common practice. We do this by adding the &customfields parameter. Once you add this to your snippet, it defaults to adding a name and email field, but you can add other fields such as url, etc.
[!Jot? &captcha=`2` &moderated=`1` &customfields=`name,email`!]
Be careful with the &customfields parameter because you should not have any spaces in the comma separated list of fields.
Now that I have a name and email field, I want to make those two fields required, meaning a commenter must leave a name and email address. To do so I use the &validate parameter like so:
[!Jot? &captcha=`2` &moderated=`1` &customfields=`name,email` &validate=`name:Please enter your name,email:Please enter a valid e-mail address.:email`!]
Again, make sure that there’s no spacing between the comma separated values of the &validate parameter. You can read up on the syntax of these arguments on the Wiki page linked to at the end of this post.
The final thing I want to add to my comment form is pagination so only 5 comments appear per page. So my final Jot call looks like this:
[!Jot? &captcha=`2` &moderated=`1` &customfields=`name,email` &validate=`name:Please enter your name, email:Please enter a valid e-mail address.:email`&subscribe=`1` &pagination=`5`!]
OK, let’s take a look at our page. To clearly appreciate the changes, make sure that you’re logged out of the admin area so that you can see all the fields as well as the CAPTCHA.
There are a lot of other configuration parameters we can add, for example you can disallow a predetermined list of words from the comments by setting &badwords. You can also specify a group of users who are allowed to moderate comments using the &canmoderate parameter, and so on – lots of possibilities!! 🙂
For now though we’ll leave it at this and then revisit it once we’ve added usergroups and allowed membership on our MODx site.
Go ahead and test your comment form and make sure it works like you want it to.
Moderating Comments
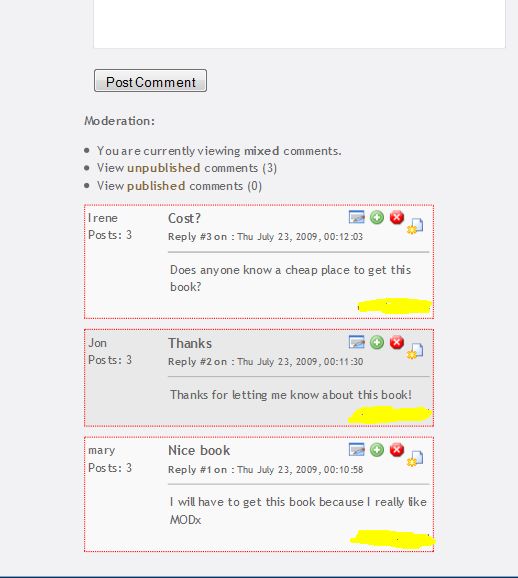
To see the comments that have been posted, log back into your site as admin and open the entries from the front end. You will then see the unpublished comments at the bottom so that you can moderate them.
When you’re logged in as admin, you can also see the IP addresses of all the commenters, which I have yellowed out in the screenshots. However, once logged out the IP addresses are no longer visible.
One thing that still has me baffled is how to moderate comments on the backend of your MODx site. As far as I can see, you can only moderate comments from the front end. If anyone knows different, please let me know!
Layout
You will notice that by default, Jot displays the comment form before the comments. I prefer to have the comment form after the comments in my websites. We can change this easily using the &output and &placeholder parameters. We first set &output to zero to hide the output, and then specify that we want to use placeholders.
[!Jot? &captcha=`2` &moderated=`1` &customfields=`name,email` &validate=`name:Please enter your name, email:Please enter a valid e-mail address.:email`&subscribe=`1` &pagination=`5`&placeholders=`1` &output=`0`!]
Then below the Jot call, add the placeholders in the order in which you want them.
[+jot.html.comments+] [+jot.html.navigation+] [+jot.html.moderate+] [+jot.html.form+]
So this will place the comments first, then paging, then the moderation options, and finally the form.
I will also add a Comments title. So my final Library_Comments chunk looks like this:
[!Jot? &captcha=`2` &moderated=`1` &customfields=`name,email` &validate=`name:Please enter your name,email:Please enter a valid e-mail address.:email` &pagination=`5` &placeholders=`1` &output=`0`!] <h3> Comments</h3> [+jot.html.comments+] [+jot.html.navigation+] [+jot.html.moderate+] [+jot.html.form+]
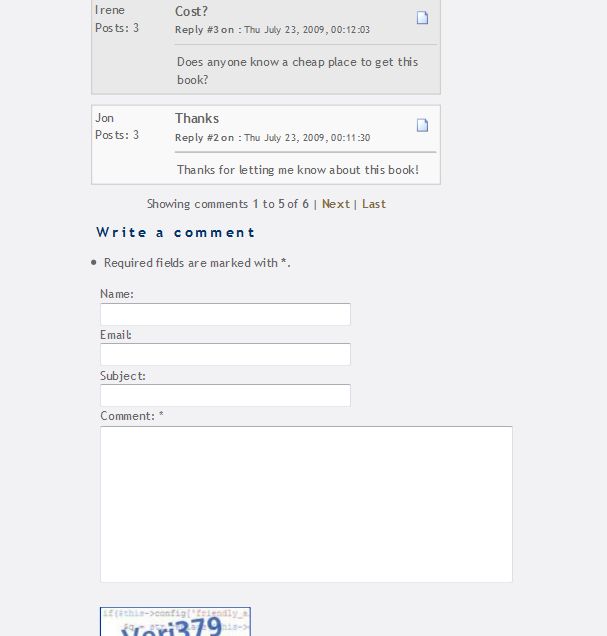
Let’s now go back and take a look at our page where I’ve added a few comments:
You can see now that everything is appearing in the order I specified, with comments first and form last. You can also see that I have paging of comments with five comments per page.
How Many Comments?
The very last thing I’m going to do with this is to make it so that on the main Library page, the visitor can immediately see how many comments each entry has even before opening it. To do this, we need to edit the template we use for the Ditto call. Let’s refresh our memories by opening the Library page for editing and looking at the Ditto call:
[!Ditto? &parents=`4` &tpl=`librarytemplate` &display=`2` &paginate=`1` &paginateAlwaysShowLinks=`0` !]
You can see that we created a template chunk called librarytemplate to format the output of our Ditto call. Let’s now navigate to Manage Resources->Chunks and take a look at the librarytemplate chunk:
<h3><a href="[~[+id+]~]">[+pagetitle+]</a></h3> [+introtext+] <a href="[+url+]"> read more...</a>
What we need to do is to add a Jot call to this template that only shows the number of comments for the particular entry. To do this, we simply need to add
<a href="[~[+id+]~]">Comments ([!Jot?&docid=`[+id+]`&action=`count-comments`!])</a>
By now you should be familiar enough with the MODx syntax to know that this will add a hyperlinked entry with the word Comments, and we’ve added the Jot call in parenthesis with only one argument – &action. The role of &action is to determine what will be displayed when you call Jot. By default, it displays the form and the comments, and so we don’t need to state it explicitly if that’s all we want to display. This is why we didn’t add it to our initial call. But in this case we want to display the number of comments, so we set it to count-comments.
So now the contents of our libarytemplate chunk will look this:
<h3><a href="[~[+id+]~]">[+pagetitle+]</a> - <a href="[~[+id+]~]#comments">Comments ([!Jot?&docid=`[+id+]`&action=`count-comments`!])</a></h3> [+introtext+] <a href="[+url+]"> read more...</a>
One last little touch I’ve added is to place the div name of the Library_Comments chunk as an anchor tag to the link so that a visitor can click on it and go straight to the comments. That is why I put the call in a div! 🙂 If we now take a look at our Library page, you will see that each entry title states how many comments the entry has.
And there we go! We’ve covered quite a bit today, and hopefully you can see how Jot can be applied in different scenarios, for example in creating a blog or any other content type with comments in it. There’s a lot more to explore in the documentation linked to below, and I encourage you to spend time in the forums and see how people are using and customizing Jot on their websites.
As always, comments, corrections, and questions are always welcome ![]()
And don’t forget to grab your copy of the MODx Web Development book!
Further Reading:
Jot Documentation – http://wiki.modxcms.com/index.php/Jot
Jot Support Forum – http://forums.modx.com/board/?board=71








Thanks for the tutorials… you break it down very nice for us noobs 😀
Thanks for these great tutorials! You’ve done a relly good job. Both thumbs up! 😀
Rob and Bardia
Thanks for the feedback 🙂 Glad you’re finding the tutorials helpful and understandable!
mary
Mary,
You make reading code very enjoyable. Please keep writing MODx tutorials. 🙂
Thanks Ian, will do my best!!
Awesome tutorials!! Would you be able to add the WebLogIn and Webregister snippets?? I would greatly appreciate it! Thanks!
Ryan, thanks for the feedback! 🙂
Have those two in my queue of tutorials to write. Keep tuned, subscribe, and check back in.
Hi Mary!
I bombed through your tutorials in the last day, and found them extraordinarily helpful. Much thanks!
As you hinted, registered users is something still to cover. My current needs don’t fall there, but I would be interested in more information about other administrative users – maintaining control over the site, but allowing others to change certain chunks, etc. Looking forward to hearing more!
Gavin
thanks for your feedback. Will do my best to cover this too.
mary
Mary,
Another brilliant tut; good job!
I don’t know if you already found an answer regarding moderating Jot comments within MODx manager? Have a look at JoCo (Jot Comments tool). It is a module and a snippet. I believe with the module you can do backend moderation. Here’s the link:
http://modxcms.com/forums/index.php/topic,30632.0.html
Cheers/k
Kongondo,
Thanks for the link. I hadn’t seen JoCo yet. I remember searching in the repository but not finding anything, maybe I wasn’t patient enough 🙂
thanks again!
No probs..Actually I don’t think it’s in the repo; no wonder you couldn’t find it 🙂
cheers/k
Thanks a lot mate for a perfect tutorial. I would never manage to do it without your help.
cheers
You’re welcome. Thanks for the feedback 🙂
Hi, I’ve been following along with your tutorial series and they have been very helpful – thank you.
I was wondering if you have been able to – or can show how to – get your Jot example to work with the Phx plugin enabled? I’m running into a brick wall, I think…
Hmm, I would have to give that a try. I haven’t used the PHx plugin at all to this point in my MODx work so I don’t have an answer for you. It might help to ask on the MODx forums also. What are you using the PHx plugin for?
I had had PHx installed to try out a shopping cart snippet, as well as to look at PubKitBlog. Unfortunately, when I went back to this tutorial, the Ditto and Jot calls weren’t working. Here’s what happened and how it seems to have been fixed :
The default caching status for documents on the website is “cacheable.” So the “Library” document had a non-cacheable call to Ditto (i.e. used “[!”) and a non-cacheable call to Jot in the “Library_Comments” chunk. I also seemed to need to make a *cached* call to Jot in the template being used by the Ditto call to show the number of comments an item had received.
With PHx installed, I needed to switch things around. The Ditto call needed to be cacheable but on a non-cacheable document. That was fine, as the “Library” page wasn’t going to change. And the Jot call in the “Library_Comments” chunk needed to be cacheable and also on a non-cacheable document. That was fine for documents that I was adding by hand – as per the tutorial above – because I could set that flag in “Page Settings.”
But it was not fine for adding content using the “NewsPublisher” snippet, as those documents are created on-the-fly or at the front-end (however you want to look at it) and thus take the default flag of cacheable. The solution there was to edit the NewsPublisher snippet to set the “cacheable” field in the document to “0”. (Two lines of code allow this to be set by passing the value as a parameter in the snippet call.)
My remaining issue is an inability to tab between the fields in the “write a comment” section that Jot provides. Any thoughts on that or is it likely something specific to my setup?
Hey Mary.
Just wanted to thank you for a series of very helpful tuts. Your blog are the next best modX help (right after the official site).
I am experiencing some trouble with your chunk though. Don’t know if it has anything to do with phx.
Everything works like a charm until I add the part with the placeholders.
It is as if the output is hidden, but the placeholders does not show anything. (leaving me with no comments)
I am using your exact code.
Do you have a quick by hand solution for this?
Thanks again for the helpful blog.
You are awsome!
Not to hijack the discussion, but if you just click the “Disable” button on the Phx plugin (Elements | Plugins) page, you should be able to tell pretty quickly if it is Phx that’s interfering…
I went through all of your tutorials today – I have a basic knowledge in MODx and your tuorials helped me a lot, very well written and easy to understand!
Just thought I’d say thanks!
It seems that when I call Jot in my library template chunk it doesn’t execute properly.
The result I get is:
Comments ( [!Jot?&docid=`6`&action=`count-comments`!] )
on the library page.
Any thoughts?
thanks,
eliot
eliot
Can you paste the full code of your library template chunk?
mary
Here you go:
[+pagetitle+] – Comments ( [!Jot?&docid=`[+id+]`&action=`count-comments`!] )
[+introtext+]
read more…
one more time…..my apology for the extra post:
[+pagetitle+] – Comments ( [!Jot?&docid=`[+id+]`&action=`count-comments`!] )
[+introtext+]
read more…
I think this may be the first time i’ve used the xmp tag.
ok last time — feeling stupid now:
<h3><a href=”[~[+id+]~]”>[+pagetitle+]</a> – <a href=”[~[+id+]~]#comments”>Comments ( [!Jot?&docid=`[+id+]`&action=`count-comments`!] )</a></h3>
[+introtext+]
<a href=”[+url+]”> read more…</a>
And what this does is output the code on the page instead of the number of comments?
Are you developing locally or on a hosted server where I can take a look? Just by glancing at it the code looks fine, so it might be helpful if I can look at it in its native environment 🙂
mary
yes that’s correct mary. it outputs the following:
Successful Small-Scale Farming – Comments ( [!Jot?&docid=`6`&action=`count-comments`!] )
where “Successful Small-Scale Farming” is the title of the book.
i’m developing locally and looking into configuring MAMP so that you can view my environment.
Are your comments showing up okay? Are you sure you have the Jot snippet installed? The page is obviously able to parse the page id but not the Jot call. Check under Resources->Manage Resources->Snippets, and make sure Jot is actually listed there. Also tell me what version of MODx and of Jot you’re using.
mary
yep it is installed and looks like this:
Jot (6) – 1.1.4
And since you’re following these tutorials it’s safe to assume you’re using either MODx 0.9.6.3 or 1.0, so the call should work. Hmmm, not sure what could be wrong 🙁 . It’s probably something really simple but I’m not seeing it. Let me know if you can get me into your MAMP setup. Not sure how that works. I’ll also think on it some more and see if I can come up with a reason why it’s not working.
Two more things I’m going to suggest: make sure your opening and closing quote marks (“)look okay, in other words, type them in yourself, don’t copy/paste from the tutorial. Sometimes WP formatting screws that up. Second thing, make sure you have the Editor to use turned to None when editing your chunk so it doesn’t add any strange formatting to your code.
Finally, clear your site cache and try again.
Let me know if you can get me into your setup so I can poke around and test things. And if you find a solution before then be sure to let me know. I’ll post a reply here if I come up with any more ideas 🙂
hi mary,
i just setup access to my local environment. i sent login credentials over via your guestbook.
eliot
Can’t access that email address from my current location until later this evening. Can you send them to einsteinsboi at gmail dot com?
I’m getting the exact same error with my site. If you go to http://www.spotifyspot.com and then the playlists page, you will see.
Ok, I’ve worked it out. You basically need to cache the snippet so make sure its:
[[Jot?&docid=`[+id+]`&action=`count-comments`]]
instead of:
[!Jot?&docid=`[+id+]`&action=`count-comments`!]
Nick,
that’s interesting, it works for me uncached.
mary
Thank you Nick!
Most odd. The above Jot call only works for me on the Swansong theme. Any other theme I use it on outputs the code as was previously pointed out. Oh well = )
Trip,
What if you cache it? Seemed to work for Nick like that. But it works for me uncached. Is your page cached or uncached?
If you have rich text editor on when entering the snippet call make sure you turn that off, clear your site cache from the manager and then try again.
mary
Hi mary, first of all sorry for postint so much in such a short timespan.
Is mentioned in a previous post I’m using modx 1.0.1 (the GA version right now)
When i copy the following code (typed it first):
[!Jot? &captcha=`2` &moderated=`1` &customfields=`name,email` &validate=`name:Please enter your name, email:Please enter a valid e-mail address.:email`&subscribe=`1` &pagination=`5`!]
I get a mysql error when I go to the page of the book:
« MODx Parse Error »
MODx encountered the following error while attempting to parse the requested resource:
« Execution of a query to the database failed – You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘`’ at line 1 »
SQL: select a.* from `modx`.`modx_jot_content` as a where uparent = ‘5’ and tagid = ” and mode = ‘0’ and published = 1 order by createdon desc limit 0, 5`
Sorry for the messy post, trying to give all info that might be necessary.
If you don’t have the time to check up on this I won’t blame you :), but I might as well ask it 😉
Kenny
I haven’t used 1.0.1 yet. One good practice is to always check the MODx forums to see if anyone else has had a similar issue. When I get the chance I will take a look at it too.
If you do find a solution before I do please come back and post it here so others can benefit.
thanks
mary
Thank you so much for your tutorials. I’ve learned so much, they’ve made my work a lot easier.
One question: How do I edit jot’s css? Ok 2 questions.
Like you I would like to use leave a comment instead of write a comment. How do I change the text?
Thanks
Sonia
You can create your own css files to style Jot. This is better than modifying the default jot.css file that is included. Then you call your custom css file using the &cssFile parameter. You can find the details on this parameter on the Jot wiki page linked to at the end of the post.
To modify things so that the form says “Leave a Comment” you need to edit one line in the chunk.form.inc file in the templates folder of the jot folder that is in your site folder. On the second (I think) line, inside the h2 tags, change
“[+form.edit:is=`1`:then=`Edit comment`:else=`Write a comment`+]” to
[+form.edit:is=`1`:then=`Edit comment`:else=`Leave a comment`+]
Hope this helps
mary
Problem solved.
Thanks
Excellent 🙂
How would I add the jot form to a separate page?
Eric
I haven’t had a chance to try this out but it should work. Create a new page and then add the jot call to that page. In your Jot call, use the &docid parameter to link back to your original page.
hope this helps
mary
Mary,
Great Tut! I hope there are more! Is this the end? You have done a great job. Very easy to understand and follow along. You are an asset to the MODx community!
I currently have a site built with Joomla, that I did before learning about MODx. Everyone said, “Just use Joomla, everyone is using it!”.
Drat! Looks to me like MODx has a lot more flexibility and is a lot easier to control. Is there an easy way to move a Joomla site to a MODx site? The site that I currently have, has “registered” users, so I have all of that information to “bring” over. I still have to learn about the “users” in MODx, but from what I can see, I will have a lot more control.
The current Joomla site is: http://www.uipuniversity.org This is the one that I’d like to redo in MODx, but I’m not sure on the user information.
Thanks for the very insightful tutorials on MODx and I’ll be checking for more!
Keep up the great work!
Jon
Jon
thanks for your feedback. Yes, there will be more tutorials.
I’m sure it’s possible to move your site from Joomla to MODx. I don’t know if there’s an “easy way” per se, because I haven’t really done any site portings yet, and I generally don’t use Joomla. But I definitely think it’s doable.
Have a look around the MODx forums and ask to see if anyone has any ideas on the best approach to take to transferring your site. It’s a good looking site and looks like it would definitely not be hard to do in MODx.
mary
Hi mary
Many thanks for the great tuts – a real lifesaver!
One question, when the user adds a comment and their email address, where is the address saved and how do you access this data in modx?
Thanks!
John
John
This information would be stored in your database in the (prefix)_jot_fields table. I added the prefix there for whatever your table prefix is.
The only way I can think of at the moment to access this information from MODx besides actually going into your database is to open the commend for editing and then retrieve the email address that way. If I think of another way I’ll let you know. You may also want to ask on the MODx forums.
Hope this helps
mary
HI thanks for these tutorials
I am currently stuck on allowing only registered users to add comments. I have been using this code.
[! Jot? &tplForm=`comments` &canpost= `Registered Users` !]
placing this into a chunk and calling that chunk on the pages I need to allow registered users to post..
comments is also another chunk with your code in it… [!Jot? &captcha=`2` &moderated=`1` &customfields=`name,email` &validate=`name:Please enter your name,email:Please enter a valid e-mail address.:email` &pagination=`5` &placeholders=`1` &output=`0`!]
Comments
[+jot.html.comments+]
[+jot.html.navigation+]
[+jot.html.moderate+]
[+jot.html.form+]
any chance you could shed some light on what I am doing wrong thanks in advance
But I cannot get this to work
Michael
Not sure I understand what you’re saying here. Do you only want registered users to post or do you want anyone to post and then you moderate the comments? Which of the two calls are you using and what errors do you get?
mary
Hi Mary thanks for your reply
I am using Modx 1.0.2 Jot 1.1.4
Yes I am trying to allow only registered users to post which should just be
[!Jot? &canpost=`Registered Users`!] I have created a chunk and added this jot call to it, then I am calling the chunk on the pages I want the comment to go on (not all of the pages). When I do this web users can log in but cannot make comment(they can see the comment tho).
So I have been trying to add your code so that when a web user logs in they can make comment. But all other visitors to the site can still see the comments web users have made. I know this would be a really good function to have I just cannot get it working.
If you send us your email I will send you a link to the web site if you would like?
Do you have a web group Registered Users?
Yes I have created a web group for registered Users, I have one web users in it at the mo.
I am not to sure how to link the web group to the registered users who can log in tho 🙁
Hmm, I have to admit I’m not too sure how user permissions would work with regards to Jot. I would imagine that once the users are members of the Registered Users web group they should be able to post comments as specified by your Jot call. I might have to play with this when I have time to see if I can reproduce the problem. You should also post on the MODx forums and might get a faster answer there from someone who’s faced this situation before.
Some reading from the docs that you may have seen already: http://svn.modxcms.com/docs/display/Evo1/Manager+Roles+And+Groups
If you find a solution before I get a chance to test this I would be grateful if you would come back and post it here for the benefit of others who may run into the same situation.
mary
I read this article to see if you had found a way to manage jot comments from admin. The post above by Kongondo mentioned a new module, Joco, – and it’s brilliant!
Thanks for reporting back Peter. I haven’t had a chance to try Joco yet, got caught up with other projects, but I will definitely play with it.
Thanks!! 🙂
Does jot/modX allow for the “Reply” feature and the “Notify me of followup comments via e-mail” like your website does?
Brian
Not out of the box as far as I know. But I could be wrong. I haven’t worked much with Jot beyond what I covered in the tut. For this blog I use WordPress because I believe it’s the king as far as blogging engines go 🙂 I would recommend you ask on the MODx forums about these features, I would be interested in knowing the answer to that question too 🙂
You can also explore using a service like Disqus for commenting, I think it offers those features.
mary
Thanks Mary my friend 🙂 Your MODx tutorials are by far the best! I just found this site through a google search — trying to figure out how to use Jot for a youth media website I’m developing…
Hey Vedran,
Long time old friend!! Thanks for the compliment!! Glad you’ve found the tuts useful. How’s Chicago?
I honestly haven’t used Jot much but I’ll try to answer any questions you have 🙂
mary
Thanks for this tutorial, I really enjoyed it. Btw, for going directly to the comments I used:
[+pagetitle+]< /a > – < a href="[~[+id+]~]#comments" >
Thanks for this fab tutorial. It’s so easy to follow. I’m having a problem getting jot to display the &customfields `name,email`.
Here is my code:
[!Jot? &captcha=`1` &moderated=`1`&customefields=`name,email` &validate=`name:Please enter your name,email:Please enter a valid e-mail address.:email`!]
All I get displayed are the subject, Comment and captcha fields. any idea why that might happen?
Thanks for your help.
Sam,
You don’t need to add name and email as custom fields, Jot defaults to those two anyway even if you don’t add that parameter.
One thing I did notice is that you have a typo – an added ‘e’ at the end of ‘custom’, should be &customfields
Hope this helps
mary
Mary, thanks for that. I noticed the typo just after I’d posted it.
Yet, the name and e-mail fields are not showing up as part of the comment form. There are only three form fields: subject and comments and captcha. Any idea why? Perhaps, because I’m logged in as admin? Thanks for your help with this.
Sam
You nailed it! If you’re logged in you won’t see those two fields, since the system already knows your name and email. If you log out and go back and view it they should appear, even without &customfields in the snippet call 🙂
mary
Just finished completing the tutorials a few hours ago. I really enjoyed doing so and it surprised how much you can do with such a basic template. Thumbs up for Mary and modx.
Many thanks, Mary. That was really helpful.
Thanks for this – really good – had a few problems with typos and had similar issues with the caching/uncaching re comments in ditto – but all sorted now – working on a blog site for when we go away http://www.anotherharddayattheoffice.co.uk/monday-thursday.html this is the comments & ditto just on one page.
Thanks again for the tutorials
Been trying to take it one step further by trying to be notified by email of any new comments
I’ve used two parameters that I think you have to use but no joy…am I barking up the wrong tree as it were do I no longer have to have &moderated
[!Jot? &captcha=`2` &moderated=`1` &canmoderate=`myemailaddresshere` ¬ify=`1` &customfields=`name,email` &validate=`name:Please enter your name,email:Please enter a valid e-mail address` &subscribe=`1` &pagination=`5` &placeholders=`1` &output=`0`!]
Gavin
&canmoderate=`myemailaddresshere` is not correct. You need to create a user group that is allowed to moderate comments and then use that as the value for this parameter, not just an email address
mary
Having problems making the comments show directly, without reloading the page…
Janne
Not sure what you mean by “show directly”. You’ll need to elaborate on that.
mary
Hi Janne
i think you need to call the snippet uncached.
[!Jot!]
Thank you Mary for the perfect tutorials (I did all the beginner’s). Very well explained and good quality.
I just have one question bothering me (maybe I missed something): why do we have to choose swansong category for every ressources we’re creating??? (I use MODx 1.0)
Thierry
You don’t have to allocate everything to the swansong category, in fact you don’t even have to have a category. It’s just a good way to organize things. You can arrange things however suits you best. You do want to make sure that every resource you create has a template assigned to it, but categories and what you name them are entirely up to you
mary
Thank you for the synthetic answer. You’re a very good teacher ;o) (I always have a lot of trouble explaining things)
WOW, guys I think my search is over! MODx is incredible and it has so many add-ons.
I know my way around joomla but it’s very stiff, Concrete5 will be a good CMS in the future and Expression Engine is similar to MODx but the commercial version cost $249.95
I looking at it and the wrapping of you design with MODx is very easy.
Yoohoo, thank you so very much!
🙂 Glad you’e enjoying it! MODx rocks!
mary
Hi Mary,
I was wondering if you could help me to Enable Google Transliteration in comment box so that web user can submit comment on different language if they want to.
Hope to hear from you.
Buddhi
Buddhi
I have never used Google transliteration so I would need to do a little bit of research on this. Send me an email so that I remember to look into it. I would also suggest asking around the forums, especially the international section, you may find someone who has tackled this before.
mary
Dear Mary,
As you suggested I had look around on the forums, But no joy at all. There fore if you could have look for Google transliteration in the JOT so that anyone can leave comment on their own language. Many thanks for the help
Buddhi
Hi Marry,
I want to set up an website with database integrated in it. But I do not have any idea how to do this using MODX. To that end Could i please request you to give me some idea for which will pay and how could i arrange such type of meeting. please help.
many thanks
Buddhi
Hi
I have sent you an email.
mary
Hi Mary
Do you know where you changed this text from white to black?
“Some errors were detected in your form:
Invalid verification code.
Your Name » Expected at least two words
Your Email Address is not a valid email a”
thanks
Michael
Not quite sure I understand your question. Can you explain what you mean?
mary
Mary
Apologies I was meant to put the last comment in tutorial 9 Contact Form with Eform
I will comment there next time
On My website I have a white background, the error message
“Some errors were detected in your form:
Invalid verification code.
Your Name » Expected at least two words
Your Email Address is not a valid email a”
text is colour is currently white, I am not to sure how to turn it to black
No worries, sorry for the delay, I have left an answer for you on your other comment 🙂
Thanks Mary,
Still the best tutorial out there, needed a refresher on Jot and this fitted the bill.
Hi Mary
I have finally got around to making this work on my website, I know this sounds like a silly question but how do you publish the comments so they are visible on the site with out logging in?
I think I have just mist something
Michael
Michael
By default the comments should be viewable to everyone who visits your website unless you restrict the viewers by using the &canview parameter.
Did you follow all the steps for setting up the comments area?
mary
Mary
Thanks for your reply I removed &canview and the comments became visible, which is great thanks.
All I need to do now is find the location of this CSS
element.style {
color:#000000;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:10px;
}
And change the background colour of the comment box.
Using Firebug all I can find is this path /html/body/div[5]/div/div/p[11]/span
Have you changed this CSS, if so do you know the path?
Michael
Michael
I’m not sure what you’re referring to. Where are you looking for this CSS? What does it style? And what does that firebug code refer to? The comment form is simply a textarea
mary
Hi Mary
I have not explained myself to well again sorry..
The link to my site is this
http://www.michaelharringtondesigns.com/services/online-marketing.html
Where the text is
Name
Email
Subject
Comment etc at the bottom of the page
I need to change the text to white, and the font size to 12, if you view the page in firefox you cannot see the text because the background color is black. Using Firebug I can see the CSS I need to change is
Inherited fromspan span
element.style {
color:#000000;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:10px;
}
BUT I CANNOT FIND this CSS anywhere 🙁
I know you can use &cssFile parameter to create your own CSS file but if I could find where this code is located I would not need to do that..
Do you know where it is located Mary?
Michael
I’m not 100% sure about this since I’ve never had to change any styling for Jot, but I suspect that it’s simply picking the corresponding styles from your CSS file. So for example you haven’t set an overall font color so it uses the default black, etc. But I could be wrong about that 🙂
My suggestion would be to create your own set of styles in your style.css targeting the .jot-form class that identifies the form. So you could have:
.jot-form label {
color: #fff;
}
and so on. If some of them aren’t taking you could use !important. This way you don’t have to use the parameter.
HTH
mary
If a class or ID is present you just create a custom css. All Jot stuff is in assets/snippets/jot/. Sometimes the code have assign ID and classes but you can’t see the because no css have been created but since ID and classes already exist you can create a new css style for them. Also, you can do a ‘Search and Replace’ with Dreamweaver, etc. and look for something, i don’t know, #000, font-size, etc.
This post was long time ago but it can help some one else.
Hi Michael! Also, you can create a custom .css (my-style.css) and put in it class name you want to change. Then, link it after your last and it’ll take presedence overwriting the class, this way you don’t have to go crazy looking for it.
Mary thanks for your advice
But I managed to sort it by adding these to lines of code into the jot.css file
.jot-form {margin-bottom: 10px;color:#ffffff;}
.jot-form fieldset {border: 0.5px color:#ffffff;}
Often I look to find a solution to a problem the most difficult way possible, not realiseing the answer right there infront of me lol.
Never new about !important thats really useful thanks Mary
HI Alex thanks for your advice, but i want to combine my external css file into one and not create another one, i think thats bad for page speed. I cannot say much tho I have four external css files on my site ..
Hello,
I have this:
Naam: [+comment.createdby:userinfo=`username`:ifempty=`[+comment.custom.name:ifempty=`[+jot.guestname+]`:esc+]`+]
but it doesn’t show the name of the person that submits a message… it says Admin when i (the admin) post something..
In you example is see the name :irene etc… how dit you do that?