Welcome to part 9 of our series of tutorials on building a website with MODx CMS. So far we’ve looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
Part 5: Introducing Snippets
Part 6: Introducing Template Variables
Part 7: Introducing Ditto
Part 8: More Ditto
As we work through these tutorials, we’re building a MODx resource site called Learn MODx. So far we have a pretty functional website and I hope that you’re picking up enough knowledge and interest along the way to experiment with MODx and add features and functionality to your website.
In this installment, we’re going to look at how to add a vital part of any website, the contact form, to our MODx website, using the eForm Snippet.
When visitors come to your website you want them to be able to communicate with you if they need to, maybe to send you feedback about your website, ask questions, inquire about your services, etc.
Before the days of spammers and spambots (I imagine there was once such a time) this was a trivial issue. You simply stuck your email address on your website for the whole world to see and use. Unfortunately, doing this today is simply inviting bots and spammers to harvest your address and fill your inbox with rubbish! 🙁 One way to combat this problem is to use a contact form, which while not foolproof, is a much better option than just posting your email address(es) to your website.
In this post, we’re going to use the eForm snippet to create a contact form for the LearnMODx website. We will also include a captcha to make it hard for bots to spam us from the contact form.
QUICK NOTE: If you’re following along step by step with these tutorials you may notice that some of my page IDs have changed from the previous tutorials, this is because I had to rebuild the site after some glitch on the server, but everything will work the same, so don’t be too thrown off if the screenshots show different page IDs from previous installments of this tutorial.
Also, remember that if you’re copying and pasting code from the tutorial, be careful with the quotation marks (” “) since WordPress (0r my theme) messes them up, so go back and retype them in your code to avoid troubles. Don’t change the back ticks (`) though.
What is the eForm snippet? eForm stands for electronic form. From the MODx wiki:
eForm is a highly flexible form parser snippet that will let you convert web forms into an email which can then be sent via email to users you can specify in the snippet or the form. Some notable features include:
- Form validation using powerful validation rules
- Protection of hidden fields against tampering
- CAPTCHA support
- Supports html email with attachments
- Flexible report & page generation using placeholders
- Notification to mobile devices
- auto-respond email
- Support for CC and BCC fields
There’s a lot you can do with the eForm snippet, and at the end of this post you’ll find some links for more reading on the snippet. For this post, we’re going to utilize the eForm snippet to make a contact form where our site visitors can send us feedback, ask MODx related questions, or request MODx related services.
I’ll be using version 1.4.4.5 of the snippet which I installed with my initial install of MODx.
If you didn’t elect to install all snippets and you find that it’s missing from your snippet list, you can download it from the MODx repository (http://modxcms.com/extras.html) and follow the install instructions.
Important note: The eForm snippet comes with extensive document in the download. If you look in the snippet folder, you’ll find a subfolder titled Docs with lots of documentation to learn from, and the code I’m using in this tutorial comes from those documents.
The eForm snippet takes several parameters. At the minimum, you need to have these three parameters: &formid, &tpl, and &report.
&formid – the identity (id) of the form on the page that this snippet will manage.
&tpl – the chunk name or document id to use as a template
&report – the chunk name or document id to use when generating reports. (We can leave out the &report parameter if we use the &noemail parameter).
There are other optional parameters that we can use, and you can find all the details on the documentation in the eForm docs folder when you download it. Note that all the code I’ll use in this tutorial comes directly from the documentation in the download. It really is a well documented snippet 🙂
Alright, let’s get started.
Creating the Contact Form Chunk
We’re going to begin by creating our contact form and the chunks that will template it. In your admin backend, go into Resources -> Manage Resources -> Chunks (you should be an old hand at this by now 🙂 ) We’re going to create a new chunk and put some nice HTML form code with a couple of MODx placeholders in there to create our form:
[+validationmessage+] <form method="post" action="[~[*id*]~]"><input type="hidden" name="formid" value="feedbackForm" /> <label for="name">Your Name</label> <input maxlength="60" name="name" type="text" /> <label for="email">Your Email Address</label> <input maxlength="40" name="email" size="40" type="text" /> <label for="department">Subject</label> <select name="department"> <option value="1">Website feedback</option> <option value="2">MODx Question</option> <option value="3">MODx Service Request</option> </select><label for="comments">Comments</label> <textarea cols="40" rows="10" name="comments"></textarea> Please enter the anti spam code below: <img src="[+verimageurl+]" border="1" alt="verification code" /> <label for="vericode">code</label> <input name="vericode" size="20" type="text" /> <input name="submit" type="submit" value="Send Feedback" /> </form>
The start line has a placeholder [+validationmessage+] which will place an error message if the form submission fails, such as if a field is left blank. At the end of the form is another placeholder[+vericode+] for the Captcha.
This completes the actual form chunk. Save it as eFeedBackForm.
Creating the email template chunk
Next, we want to create the template for the email that will be sent when a form is submitted at our website.
<p>This is a response sent by [+name+] using the feedback form on the website. The details of the message follow below:</p> <table> <tr valign="top"><td>Name:</td><td>[+name+]</td></tr> <tr valign="top"><td>Email:</td><td>[+email+]</td></tr> <tr valign="top"><td>comments:</td><td>[+comments+]</td></tr> </table> <p>You can use this link to reply: <a href="mailto:[+email+]?subject=RE:[+subject+]">[+email+]</a></p>
You can see again that this is just simple html with some MODx placeholders. Pretty simple huh? 🙂 Save this chunk as eFeedBackReport.
If you want to you can create another template chunk for an autoresponse or thankyou email to be sent to the sender’s email address. There’s an example of this in the eform documentation bundled in the download.
So we now have two new chunks:
And we’re now ready to create the contact page and call the eForm snippet.
Creating the Contact Page
We’re going to create a new document and name it Contact. Select to have it show in the menu. Make sure that you have the tinyMCE editor turned off (on the Page Settings tab, uncheck the RTE box). We’re going to call our eForm snippet uncached, with the three required parameters as specified earlier in the post:
[!eForm? &formid=`feedbackForm` &tpl=`eFeedBackForm` &report=`eFeedBackReport`!]
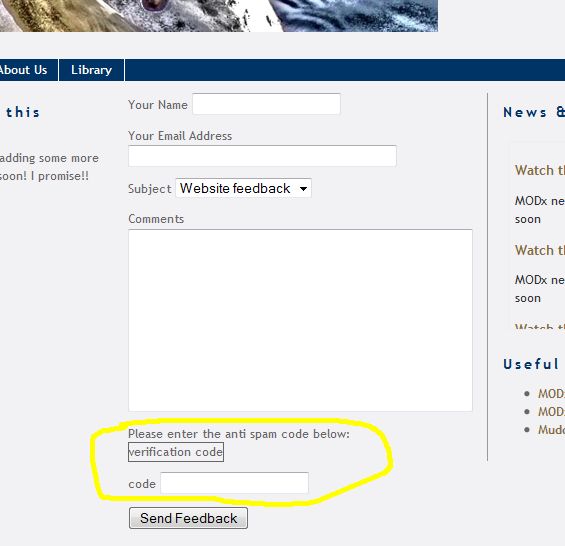
That’s our basic call. If we save our new document and preview it, this is what you should see:
As you can see, the eForm snippet call has placed a form on our page according to the html code we entered in our eFeedBackForm chunk that we created earlier. However, you’ll notice several things one of which is that the captcha area doesn’t look quite right. Also, if you think about it, we haven’t specified where the data entered into the contact form should be sent and what the subject of the email should be. We’ll fix these three things by adding some more parameters to our snippet call:
&to– this will tell the form to what email address to send the information filled in the form
&subject – this will be the subject of the email sent
&vericode – Adding &vericode=`1` to the snippet call will replace the [+verimageurl+] placeholder in the form with a CAPTCHA generated image. On submitting the form the vericode field is then validated against the text displayed in the image.
So now our snippet call should look like this:
[!eForm? &formid=`feedbackForm` &tpl=`eFeedBackForm` &report=`eFeedBackReport` &to=`your@emailaddress.com` &subject=`Message from LearnMODx` &vericode=`1`!]
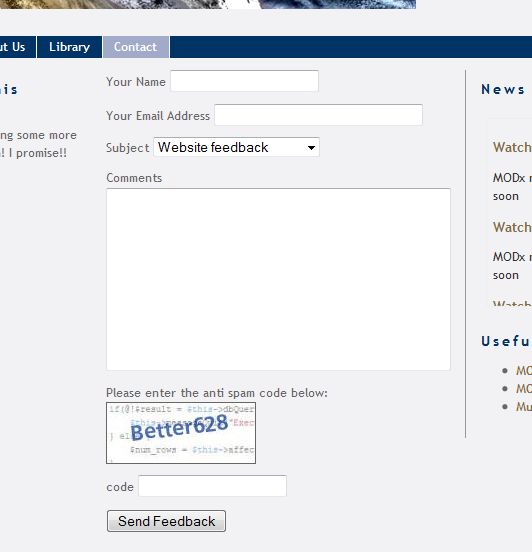
If you now save and publish your contact page, you will see that we now have a Contact item in the menu, and the captcha image now appears.
If you’re working on a live site you can test the contact form and make sure it works. If building on your local computer, you may need to do some configurations to your setup to allow your form to send email out.
There are other parameters that you can set in your call, such as a thank you email as mentioned earlier, and more.
There are also other uses you can put the eForm snippet to, and a contact form is just one example. If you visit the MODx forums and search for eForm, you’ll find a wealth of information on eForm uses and configurations. I have added a link at the end of this post to the official eForm forum on the MODx site, as well the Wiki page. In addition, as I mentioned, the eForm comes with some really good documentation bundled with it, just look in the eForm/docs folder.
This brings us to the end of this installment of the ongoing MODx tutorial series. Stay tuned and keep on MODx’ing! As always, please feel free to leave a comment with any questions, corrections, hellos, etc 🙂 And don’t forget to grab your copy of the MODx Web Development book!
More Reading:
eForm Documentation – http://wiki.modxcms.com/index.php/EForm
eForm Support Forum – http://modxcms.com/forums/index.php/board,200.0.html
Docs subfolder of the eForm download folder




Wonderfull series for the begginers.
Thanks for putting up a very informative, step by step guides.
Keep up the great work.
Thanks for the feedback Zaigham, much appreciated 🙂
This is a really great tutorial. But i’m working with MODx Revo and not everything is compatable. I made it tru the lessons till the ‘eform’ part. The problem now is that i have to use ‘Formit’ so i’m kinda stuck. Any change your going to extend your tut with specifik Revo parts? Anyway big thanks for al your work
More! There aren’t enough MODx tutorials out there. 🙂
pbear,
thanks for the encouragement! 🙂 There are definitely more in the making
mary
This is a truly great tut series!
Has been so much help and I can’t praise you enough for your easy to follow guides.
Please keep up great work!
Dave,
Thanks so much for the positive feedback, I truly appreciate it, I’m glad you’ve found the tuts helpful and easy to follow, my goal is to reduce the entry barrier and your feedback motivates me to keep writing 🙂
mary
With your series, my new work has been more easy =)
Gratz for all your work.
I started a while ago with modx, but didn’t continue because there wasn’t enough info (help) available. With the 9 tutorials with simple but usable examples I realise that modx is the right way to go. Keep up the great work !!!!
David and Macjan, thanks for the positive feedback. Good to know that these tutorials are really helping people get into MODx! 🙂
I must say been doing this whole Tut and am really loving this. I do believe MODx will be my new CMS for clients. Great Job on the Tuts and am sure it must take a minute to put 2gether.
Thanks Chris.
Mary,
After much hair pulling I was able to get this to work. At first I would receive an e-mail telling me “eform Document or chunk not found for template id=”.” After getting frustrated I tried to work through the instructions in Antano Solar’s book but received the same error. I was able to track down his error to a chunk being misspelled in the book. I was then able to backtrack and get it to work with your tutorial.
I did find that in the form chunk you use “Name” and in the report chunk use [+name+]. I didn’t get the senders name until I changed the form chunk to a lowercase ‘n’. I also noticed that your report doesn’t send the “Department” choice from the pulldown. I entered [+department+] in the report but the e-mail I received had the number of the choice selected but not the name of the choice. I looked through the documentation without much success. Any suggestions?
Thanks, Ian
Ian
Sorry this part of it has caused you so much grief 🙁
Regarding the first issue, I’m glad you resolved it although I’m not 100% sure why it didn’t work initially. I used the same code on the Learn MODx website as is and it worked fine. I’ll double check to be sure.
Regarding the department, how that works is to allow you to specify different email addresses for the different Departments. As you noticed, in your report it will just give you the number of departments, but the way it’s meant to work is that you put it in your snippet call using the &mailselector parameter and then add the email addresses to the &to parameter. So your snippet call might look something like this:
[!eForm? &formid=`feedbackForm` &tpl=`eFeedBackForm` &report=`eFeedBackReport` &to=`you@something.com,support@something.com,requests@something.com` &report=`eFeedbackReport` &mailselector=`department` &subject=`Message from LearnMODx` &vericode=`1`!]
Try this and let me know if it works. I’m going to look at the form chunk code again and verify that I didn’t make a mistake.
The best place to actually learn more and troubleshoot the eForm snippet is from the links at the end of the post and also from the doc folder in the snippet folder. This has, in my opinion, the best documentation.
mary
Thanks for your quick reply. I could have easily mistyped something as I was following your instructions. This gave me a chance to practice troubleshooting.
Yes, &mailselector= worked just as you explained. I can see using this Snippet many times on my site.
Thanks again for answering so promptly.
~Ian
This tut is great, thank you for taking the time. I did hit one snag and was wondering if you had any suggestions.
It’s regarding:
You can use this link to reply: [+email+]
The link works fine, but only one word of the subject phrase shows up in the email reply. Any ideas why?
Thanks again!
Jules
oops, I guess I should have wrapped the code in tags. let’s see if this works
You can use this link to reply: [+email+]Jules
Sorry for the delay in getting back to you. I somehow completely missed seeing your comment. Can you send me your snippet code via the contact form so I can take a look at it?
What was to be the hardest CMS on the net turns out to be the easiest and most flexible, thanks to you. With Mambo it took me a week just to find the file where I could change the logo and had to name it the same as in the template. The only problem with Modx is that it’s like OOP. It can take a life time to learn a single objects, But I guess if it gets too user friendly were all out of work. Thanks, your a great Educator.
Hello, again I ran into a little problem:
On my contact page there is no formfield for “Your Email”. in Safari 3.2 and FireFox 3.0.12 for Mac that is, did not try browsers for windows.
I checked the HTML in the eFeedBackForm and I cannot see a reason why it wouldn’t wotk:
Your Email
Any idea what could be causing this ?
Thanks
Mmhh,
seems that you cannot type any code into the comments ?
Anyhow, the HTML is the same as yours.
I tried changing the size of the field and the label but no luck.
That’s strange. When I look at your contact page I see the email field (in FF3.0.13, IE8, Safari, and Chrome (all on Windows).
Have you tried clearing your cache?
Ah,
Found it ! The formfield is there, it is only labeled incorrectly (the “subject” label is next to it.
Nothing a little styling cannot fix, but I leave it for now.
You’re right it’s there.
I already found it out myself and posted that here (at least I remember doing that, hope I am not dementing ?)
I tested it and it works, including the e-mail. Problem was the labels were not aligned with the fields, so the subject label was next to the email field, making me think that the email field was missing. I fixed that now.
Thanks !
I got a bug in the chunk eFeedBackForm. when i use Name=”name” or Name=”Name” for the name field of the FORM, i get empty output for the name. so i changed it as Name=”username”. so now its working. Anyone else got this problem??
Vajira
I haven’t come across this problem. Did you manage to resolve it?
mary
Hi, i just want first say thank you, site and tutorials are so helpful for us beginners.
i have a problem, i am building a site and i am using alot of css. I am new to all of this including xhtml and css etc.
My site renders fine in firefox, but in opera, safari and internet explorer, nothing shows, only my body background color. Nothing else at all…..i am trying to find the solution, but so far no luck…any ideas?
thanks
tony
cross-browser issues can be a pain! 🙁
Are you declaring a doctype? And if yes, what doctype are you using?
mary
Mary,
Thanks for the great tutorials. I just started checking out MODx, and your detailed steps have really helped me move along. It’s nice to feel I have even a tiny grounding when I’m exploring all the less user- (or at least newbie-) friendly info out there!
One question, completely unrelated to the forms discussed in this session: What did you modify to make the header menu display differently for the “active” or “current” page? I noticed that the original swansong template used id=”active” for the current page and styled that to use the lighter blue background to give the user context for where she is in the site. Once we took out the menu HTML and replaced it with the Wayfinder snippet, I lost that bit of prettiness, but I see from your screenshots that you’ve still got it. Did I goof and cut something I shouldn’t have, or is there a secret parameter I should have set don’t yet know about?
Thanks again for sharing your MODx know-how!
Avarfana
Thanks for your feedback. Regarding the active link I noticed the same thing initially, it’s actually a css issue. Add this code to your css file:
#navcontainer ul li.active a {
background : #a1aac9;
color : #fff;
}
that should work 🙂
mary
Heh, it does, thank you. Between confusing the default settings and messing up specificity in my CSS, I had made a total hash of that. Yet another sign that I should not keep working on projects long after my bedtime. Thank you for straightening me out!
No problem 🙂 That had me gnashing my teeth initially as well
Mary,
First of all thank you very much for your wonderful job. It helped all of us a lot to enter in MODx world. I have one question:
I followed this lesson. I have the form ready. When I send comments it apparently works fine, because the “Thank You! Your information was successfully submitted.” messsage appears. The problem is I do not receive any message. I do not know what I am doing wrong.
Could you please help me. Any ideas what might be wrong?
Thanks
Marco
Thanks for the feedback, always appreciated 🙂
First, are you developing locally or on a shared server? Make sure that your server is configured to be able to send out mail. If on a hosted server it should be almost always be fine, but on a local server (on your computer) you may need to do some configuration.
Second, in the snippet (which I’ve pasted from the tutorial here, make sure you’ve replaced your@emailaddress.com with your email address.
[!eForm? &formid=`feedbackForm` &tpl=`eFeedBackForm` &report=`eFeedBackReport` &to=`your@emailaddress.com` &subject=`Message from LearnMODx` &vericode=`1`!]
Let me know if this helps.
mary
Thanks for your quick replay Mary. I am developing on a hosted server directly (not local). My code is this:
[!eForm? &formid=`feedbackForm` &tpl=`eFeedbackForm` &report=`eFeedbackReport` &to=`marcoviy@hotmail.com` &subject=`Message from KillThat8-5Routine` &vericode=`1` !]
*********************************
MY eFeedbackForm CHUNK IS:
[+validationmessage+]
Your Name
Your Email Address
Subject
Website feedback
KTR Question
KTR Service Request
Commets
Please enter the anti spam code below:
code
Cheers,
Marco
oops, I couldn´t paste as html source code, gets the processed results … How do I pase as html source code?
Marco
Marco
From just looking at it your code looks fine, not sure why it’s not working. If you want to send me an email through the blog contact form and give me a link to your website I can take a look.
mary
I had to make a few changes to the above (add ‘department’ and change layout), but it works perfectly, thanks.
Hi Mary, me again on another tutorial. I’ve followed your instructions for the form and used your code to create the chunks etc. Changed the ‘to’ email address etc. And the form shows up just fine.
But when i enter info to test and press submit, the form just goes blank – with no error message coming up – and I get no email.
Is there something else I should have changed in your code to fit this to my site? I’ve been through the tutorial 3-4 times and can’t see where I’m going wrong.
Also I looked in the MODx book and it says on page 187 that if email isn’t coming I may need to change site parameters (see ch1), but ch1 doesn’t appear to deal with this at all.
Any help would be appreciated.
Again, your tutorials are so easy to follow. I am very grateful for the help.
Tim
Tim
Are you developing your site locally or on a hosted server?
mary
Hi there, it is a hosted server.
Tim
tim
See my email to you
mary
Thanks for a great set of tutorials Mary!!
Just a note to help anyone else spending an afternoon trying to work out why this one causes “Chunk not found” errors:
Make sure all your uses of “FeedbackReport” use the same case. They’re different in this article, (some use a capital B) and if you’ve copied and pasted the code, this is why you’re getting the errors.
Also you have to use consistently-cased “name” for the “name” field. “Name” creeps in here and there (with uppercase N) and causes the name value to not be supplied in the email.
Chris
thanks for the feedback and the heads up on the case thing. I did type one instance with a small b but on the screenshot I had it with a capital B, which I think most people noticed. Thanks though, I’ve changed it on the post now so it should be fine. Let me know if I missed any others.
thanks again
mary
Howdy Y’all!
Anyone trying to use a Thank You message like the one in the documentation?
Watch out for a correct spelling of the chunk “eFeedBackThanks”.
In the Snippet call the code is mispelled “eFeedbackThanks” with a lowercase “b”.
Cheers!
Eliot
I guess you’re referring to the official documentation?
mary
Yes that’s correct. The mistake is in the official documentation.
Gotcha! Thanks 🙂
Hi mary
I’m trying this tutorial today, but I got kinda stuck.
The verification image didn’t show when I typed over the code, i thought, maybe a type, but when I copy the code from your website, it doesn’t work either. I must mention that I’m using Modx evolution 1.0.1, with it’s default eForm snippet (1.4.4.6), so maybe the code has changed or somthing, but maybe you could check it out and put a note in the tutorial for other people following this tutorial with the Generally Available version of MODx.
Thx in advance
Greetings, Kenny
sorry for replying my own post, but there’s no edit function and I forgot to post the image, so here it is: http://img682.imageshack.us/i/verificationimagedoesnt.jpg/
this is in Google Chrome, firefox shows the alt text in stead of the “broken image”, but either way, it doesn’t show the verification image
Kenny
I will take a look at that when I get the chance. This is a hobby for me so I don’t always have as much time as I would like to keep things updated. If you do find the answer please come back and share it.
mary
darn, panicked to0 quickly :-s, I saw the other page (I printed the tutorial) and thought it wasn’t.
this looks stupid, sorry…
started this at about 6:30 in the morning, couldn’t sleep well, so I hope y’all kinda understand :-p
Glad you resolved it.
Thank you. I never would have figured that out myself.
Thanks again for these tutorials, fantastic work! Wish there were more like it out there.
Thanks John 🙂
Hi,
Thanks a lot for your clear and nice tutorials. I implemented a form on my test-site and I can mail the content to an address of my choice.
But I still have a few questions / open issues :
* when I receive the mail in my inbox, it comes from an unknown sender, and my spamfilter is blocking it. Can I modify somewhere the “from” field ?
* sending the mail was the first objective, but now i would like to put the date from the form in my sql database, can you please help me with that ?
Thanks a lot !
Pieter
I’m sorry, for the “from” field I allready found the solution in the meantime.
For the SQL part, i’m still looking for an answer though
pieter
I haven’t played with but take a look at eform2db, might be just what you’re looking for: http://modxcms.com/forums/index.php/topic,8111.0.html
mary
Hi Mary,
My feedback comes a bit late, but I finally found some time to play with the eform2db, and it works perfectly !
thanks a lot for your help.
piete
Good to know. Thanks for reporting back! 🙂
mary
I’m creating my 3rd website with MODx at the moment, and I still find myself coming back to your tutorial to refresh my basic skills. This is an invaluable resource. Thank you.
Thank you for the feedback 🙂 I am so glad these tutorials have and continue to be beneficial to you 🙂
I had a problem with my email not arriving. First I blamed google apps, because I’m using that for my email. But with a little research I found out that my mailagent still believed that the email had to localhost so the email was still on my local server and not on the google mailserver.
For more indept information and the solution I refer you guys to the official google apps admin documendation:
http://www.google.com/support/a/bin/answer.py?hl=en&answer=55299
thanks for posting this 🙂
mary
Excellent! It worked first time. Very easy… thanks.
I’ve entered the chunks as told. copy/paste
i’ve made a contact page with the code you said.
I see the form on the page, when i submit it, it comes with a page thank your information was send succesfully.
But i never get a email in my inbox.
[!eForm? &formid=`feedbackForm` &tpl=`eFeedBackForm` &report=`eFeedBackReport` &to=`gmassaro@xs4all.com` &subject=`Message from LearnMODx` &vericode=`1`!]
could you tell me what i’m doing wrong, or do i have to something else within the configuration.
guido
Have you checked to make sure mail settings on your server are correctly configured? I would start by creating a plain old PHP form outside your site and see if that works to send the email. Also check to make sure that the emails aren’t ending up in your spam folder. But my first suspicion would be that your mail settings might not be correct.
mary
Mary,
I’ve solved it, in the eform.inc.php i changed the isMail to isSMTP that did the trick.
Thanks for your reply.
Guido
Ah, so it WAS a mail setting problem. Glad you got it working 😉
Thanks so much for these tuts!
don’t tell me this is the last tut of the series?
how about a tut on making dynamic pages based on info from an external database?
greets
djemmers
Thank for the feedback. There are more MODx tutorials on this blog that I didn’t feel belonged directly to this series, and I will keep adding more, so make sure you check under the general MODx category.
mary
allright!
you have an new Feed follower 😉
do you know of a tutorial on making dynamic pages based on info from an external database?
I can code it all mysefl but If you know of a tutorial it would help me a LOT.
Don’t know of one off the top of my head. If you dig/ask around the MODx forums you might find one 🙂 If I come across one I’ll post the link here. A good start would be to look at the MODx DB API – http://svn.modxcms.com/docs/display/Evo1/DBAPI. The docs aren’t complete at the moment, but it’s a starting point 🙂
Thanks for the excellent tutor. It is so helpful for newbie like me.
But I have a problem at this part. I always got the error “Some errors were detected in your form:
Invalid verification code.”, thought I type the correct Captcha.
I google and found seems many people have the same problem to me and it stuck: http://modxcms.com/forums/index.php?topic=44581.0
Please help me!
Thanks
sang
I’ve never faced this problem but others seem to have it. So i don’t really know what to suggest. You may want to try the suggested method in that thread to use reCaptcha
mary
Great tutorials! I have learned so much thank you.
One question I am developing locally on wamp what configurations do I need to setup to allow the form to send email out?
Amanda
I’ve never actually done that, sending mail from my local set up. I did a little bit of google legwork, hope some of the info in these links is helpful.
http://www.killersites.com/mvnforum/mvnforum/viewthread_thread,6191
http://stackoverflow.com/questions/600725/how-to-configure-wamp-localhost-to-send-email-using-gmail
More than a few answers out there, but can’t vouch for any of them since I’ve never tried them
cheers,
mary
Hi Mary,
at first my great compliment for your work contributing the MODx community!
I have tried to set up email sending with eform like you described on my site. But there is no outgoing nor incoming message. Then I make a research for SMTP and eForm (it worked here in al little PHP script) but I can’t find any solution. Do you have a hint?
When I sent the mail there is no thank you site – modx referred to the starting page.
Do you have an idea what is going wrong?
Regards and thank you in advance,
Radulph
Radulph,
What does your server setup look like? The fact that you don’t get a thank you message and mail is not sent could mean you have some errors in your chunks or your eform call, unless it’s a server specific issue. Is this a hosted site or are you developing locally on your computer.
Some more information would be helpful in debugging this
mary
Hi Mary,
thank you a lot for your hint. Indeed there was some errors in my chunks. Fonts of MODx are so small and I’m older so that I see not so good as former days.
Now it works perfect. but it was a difficult piece of work. Generously to the publishing of your tutorials I was able to start – and finished – this project.
Many many thanks for your time and heart to the community!
Regards
Radulph
Hi Mary
I thought I would post this message again in the correct place this time, I have set up my contact form here http://www.funusbdrive.com/contact-us.html
The form works but if you type in an incorrect email address, but type a correct spam code the email will get delivered…. If you type a incorrect email address and incorrect spam code this message appears
Some errors were detected in your form:
Invalid verification code.
You want be able to see it bec the text is in white, if you highlight the text above this line “For new sales enquiries, such as quotes, price lists and sample requests, please use the form provided.” You will be able to see it.
I have been looking but I cannot find this text “Some errors were detected in your form:” do you know where it is so I can try and change the text to black thanks
Michael
If you use firebug, you’ll notice that that error text is inside a div with a class of “error”. So to change the font color to black you could do something like this in your css file:
.errors {
color: #000;
}
I would probably make the color red or something like that though, rather than black, to make it stand out more.
mary
That’s brilliant thanks Mary and thanks for these tutorials.
I sometimes forget to look at the CSS file and instead look for the answer in MODX itself. Lesson learnt tho
Sorry, i replyed instead of posting a new comment. 🙁
This is a really great tutorial. But i’m working with MODx Revo and not everything is compatable. I made it tru the lessons till the ‘eform’ part. The problem now is that i have to use ‘Formit’ so i’m kinda stuck. Any change your going to extend your tut with specifik Revo parts?
Anyway big thanks for al your work
Yes, this series is for Evolution and not quite compatible with Revo. I will definitely be doing Revo ones soon. Keep tuned in, and thanks for your feedback!
mary
Thanks for this tutorial; you’re a wonderful teacher!
This is the only part where my output came out different from yours, but I think I know why. The way you have your code above, everything will come out in a single line unless you put some line break tags between each control. When I put in line break tags, it looks fine. However, the fact that no one else commented about this makes me think… don’t you need line break tags for the controls to show up on separate lines? Or am I missing something?
Fernando,
Not sure. Are you copying and pasting directly from the tutorial? Sometimes that can lead to unpredictable results since WP messes with the code formatting.
mary
Great tutorials. I keep coming back to a few of them all the time, such as this one about the contact form as I don’t do it often enough to remember it. Well-written and very accessible for the newbies among us.
It’s really great that there are people like yourself willing to take the time and write these tutorials. Thanks!
Thanks Bart, I appreciate the feedback 🙂
Hi mary!
I got two questions whithin this eform.
The form works great, but I can’t figure out how to make work:
Website feedback
MODx Question
MODx Service Request
In the letter that I get from the site, even if I choose “MODx Service Request”, I don’t have this parameter.
And the second question is, how can I make the “your name” nesseccary to be feeled?
Sorry 4 my english 🙂
Roman
1. Did you add that field name to the email response chunk? If you’re using the same field names as the tutorial, then you would need to add [+department+] to your eFeedBackReport chunk.
2. If you read the eform documentation in the eform folder, you will find the way to set the fields to make the required. Have a look at http://wiki.modxcms.com/index.php/EForm
HTH
Hi Mary! Excellent tutorial so far but I seem to have come to a error.
After hitting the send button below the form we made I receive this error:
“Main mail: Mailer was unable to send mailCould not instantiate mail function. ”
I’m running WAMP on my home computer as my server by the way.
Any advice would be greatly appreciated!
Hi Danielle
This is a wamp issue. Wampserver doesn’t come with a mail server, so it won’t work as it. There are workarounds such as setting up SMTP. You can google search how to do it you should find some instructions… see for example http://www.wampserver.com/phorum/read.php?2,56687,printview,page=1
HTH
mary
Humm so I ended up trying to configure wamp’s php.ini to use gmail’s web server with the settings that google suggested for it…
Now when I hit the send button it just loads forever.
I also have PHPMailer in my root directory and configured the class.phpmailer.php file to gmail’s settings as well, gave it permission with my username and password from gmail and everything.
I’ve even tried forwarding gmail’s mail server port (465) through my router thinking that might have been the problem. Nope.
Did you restart Wampserver after making your changes? I have honestly never tried to set up mail on it so can’t help you too much on that end 🙁 Might be worth it if you really want to play with eform to set up a play area on a live server where you can experiment without worrying about things like these.
mary
I did try to restart yes, but it’s still happening. Here’s something strange…if I try just sending a email via a php script (located in my root directory) using phpmailer and my gmail server info, it sends it fine and I actually receive the mail in my gmail inbox.
The only problem with trying a live server is that I really don’t have the cash right now to subscribe for hosting, that’s why I’m using my own computer as a server while I’m learning.
I know there’s free servers out there but I’m noticing a lot of them won’t accept certain files to be transferred over FTP so it makes installing Modx nearly impossible.
You wouldn’t happen to know about a reliable free server that supports Modx would you?
If you’re playing with Evolution try http://www.byethost.com/, should work fine. Not sure what you mean by saying installing MODx would be impossible because of FTP?
mary
“Not sure what you mean by saying installing MODx would be impossible because of FTP?”
Oh it’s just some host servers won’t let me transfer certain file types via FTP that Modx needs for installing itself. So for example it won’t let me transfer 4 files that Modx needs so I get errors when trying to install it on that server.
Right now I’m using Revolution, but I’m totally up for jumping to Evolution if I can get this to work.
Thanks for all the help so far Mary!
My apologies, right now I *am* using Evolution rather then Revolution, whoops!
Byethost should work fine too. What types of files are you restricted from uploading with free hosts?
If I remember right I think one was anything that was .access and there was like one or two more file types. Can’t think of them offhand, my apologies.
Ok so I set up my host with byethost7, uploaded and installed modx, and worked through this tutorial again…
Now, good news is, it’s saying it sent out the message. Like it’s giving me the “Thanks your message has been sent!” message.
Bad news is, the e-mail never gets to my inbox. (not even the spam folder.)
Here’s what I have in my eform.inc.php:
$mail = new PHPMailer();
$mail->IsSMTP();
$mail->Host = “smtp.gmail.com”;
$mail->SMTPAuth = true;
$mail->SMTPSecure= “ssl”;
$mail->Port = 465;
$mail->Username = “myemail@gmail.com”;
$mail->Password = “password”;
Hi! These tutorials are grand – they’re getting me through building my own site! My question is this – I’ve got the form working like a charm, but I’d like to edit the ‘Thank You!” message that appears on my site after the message has been sent. Can you help? Where is it!!??
I am not able to see the rport only blank info along with titles is coming i am more interested in getting a report also as admin regarding feedback from my site
Hey mary! do you know how to change the default language on eForm? I’ve looking in modxcms forum with no success. Thanks.
Alex
Have you tried the &language parameter? It uses the same languages as MODx, so English would be en, French would be fr, etc.
mary