I’ve been using the default TinyMCE rich text editor that comes bundled with MODx Evolution on all my sites. Recently though, I’ve been a little dissatisfied with it and decided to try a different RTE. Digging through the forums and the repository, I came across CKEditor as a possible alternative rich text editor. So far I’ve installed it on two client sites and it works fabulously! This little writeup walks through just the basics of how to install and set up CKEditor for your MODx Evolution site. (I am using MODx Evolution 1.0.2).
Getting the Plugin
At the time of this writing, the only available CKEditor plugin in the MODx repository is for MODx Revolution. I had to dig a little through the forums to find the one for Evolution. I recommend that you download the one on this post: http://modxcms.com/forums/index.php/topic,39191.msg263209.html#msg263209. This forum post is also a great place to do some reading if you’re having problems with setting things up. Here is the direct download link – http://code.google.com/p/modx-ja/downloads/detail?name=ckeditor331-alpha.zip (thanks Byzantium for bringing the updated link to my attention, [the older version ckeditor31-test.zip is now DEPRECATED]). Extract the archive to your desktop or directly on your server, whichever you prefer.
Installing the Plugin
- Inside the assets->plugins folder of your extracted folder is the ckeditor folder. Move this to the plugins folder on your MODx site (assets->plugins).
- Go into Elements->Manage Elements->Plugins, and create a new plugin called ckeditor. Copy the contents of the plugin.ckeditor.tpl file to it.
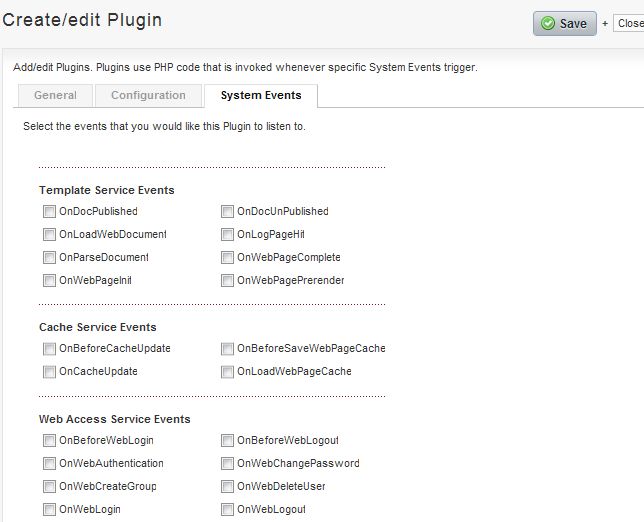
- Next, while still on the plugin code page, click on the System Events tab and check the following events: OnRichTextEditorInit, OnRichTextEditorRegister, and OnInterfaceSettingsRender
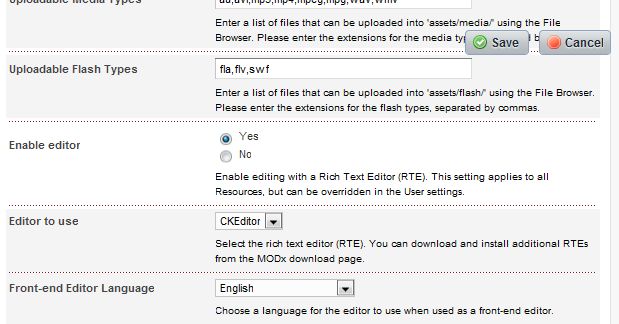
- Save your new plugin and then go into Tools->Configuration->Interface & Features. Scroll down to Editor to Use. CKEditor should show on the drop down list, select it and save your changes
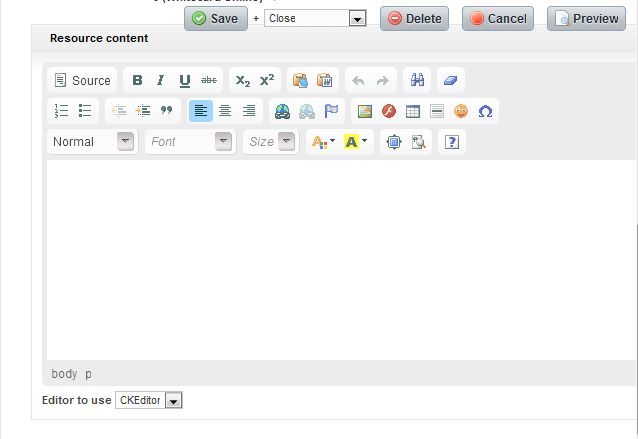
That’s it for the basic set up. Now when you to to create a new resource, you should see the CKEditor as your RTE.
I’m interested to see what you think of CKEditor vs. other RTEs that you’ve tried with MODx. Before this I’ve only worked with TinyMCE but so far I like CKEditor much better and so do my clients.



Much thanks Mary, since the documentation was lacking, i was stuck (forgot the tick the system events)
Heya Einstein,
Thank you for this post! I looked at CKeditor before. Only thing I had problems with was the license. Are you sure you can implement this editor for your clients free of charge?
Andre
Not really Einstein by any stretch of the imagination 🙂
To answer your question, I don’t see why not. I’m not distributing as part of a third party commercial application, just integrating it into another open source application. The license says, to quote:
mary
Sorry Mary, you do sound as wise as Einstein though :).
I find those licenses quite confusing, but I think you’re right. I thought of the website being a product for your client, which makes it a commercial product. But since you ship it with the Modx license it should be ok.
The CKeditor looks pretty neat compared to Modx’s default!
Andre, LOL.
yes, the licenses can be confusing. I would start to worry if I was writing my own app to sell to customers and was packaging CKEditor as part of that app. In this case, what I’m getting paid for is a service (installing and doing the integration), not a product. Of course I’m neither a legal expert nor an expert in reading and decoding licenses, so I could be wrong, but my reading of the terms is that I can use it this way.
mary
Mary,
Perfect timing to post this little tutorial as I was also just wondering about other options. Does ckeditor leave your snippet and chunk calls alone? I know that with TinyMCE there was a hack to disable it from putting tags around everything.
Thanks, Ian
Ian
I’m not 100% sure about this, I was mostly concerned with the creation of regular content. I think it would be safe as always to turn the RTE off when typing in code, but I’ll have to give it a try and see.
mary
Hi Mary!
Thanks for your post. Just what I was looking for after your twitt ;]
I’ve looked at CKEditor for couple of minutes and… it’s very nice. Especialy table management. BUT. Some features found in Tiny are missing here:
– creating link to MODx resource – no resources list inside popup window – some of my clients love it
– creating link to a local file or resource can be confusing because you have to select from protocols list (http by default)
– generated code is a little less cleaner (i.e. spaces, breaking lines)
That’s a quick view. But despite of that, it’s charming ;] Especialy when it comes to creating and updating tables.
Piotr
Thanks for the comment. I plan to play with CKEditor and explore it some more. Some devs think that CKEditor actually creates cleaner more valid markup than TinyMCE. I guess it’s all a matter of opinion and preference 🙂
I will have to take a look at the linking to MODx resources thing, that was pretty handy!! 🙂 Might also be a good idea to post to the forum thread to see if yama can incorporate it.
I do agree with you about creating and updating tables, this so far has been the favorite aspect for my client since her site uses quite a bit of tabular data.
thanks again for stopping by 🙂
mary
I would be interested if you did a tutorial on how to put this CKeditor into Drupal appropriately.
Great post and great site.
One thing I really like is the way source works within the text editor window rather than a popup. Maximize is nice, too, when you need a little more room. However, I agree with Piotr that the extra spaces/line breaks in source are funky, and the big downer that modx sources are missing from links–my clients can’t live without that.
Show Blocks is a cool way to quickly see the tags associated with text, particularly for clients trying to learn a little html.
My biggest disappointment is that we’re still stuck with mcpuck for images.
Thanks, Mary, for your clear install instructions.
Nice tutorial Mary.
Works fine for MODx 0.9.6.3 as well
Just went through your tutorial and it set up fine. Thanks for taking the time!
Hi Mary,
Cool tutorial…I just set it up. Also some good comments by others. I’m not super technical, so it’s good to hear some of the pros and cons…
Thanks again!
Interesting…
Two things about the generated code:
This RTE still adds unwanted tags around snippets and chunks. It also creates really ugly gaps in basic headline and paragraph code. Like this:
headline h3 goes here
I see that this editor works better with table content. But if you do not use tables what are the advantages over using TinyMCE?
Thanks!
WebMax
I think almost without exception all RTEs will add extra tags. You can make the RTE use your own CSS though which *should* resolve that problem. Look at http://www.gregorysmart.com/2010/02/25/modx-ckeditor/ for some ideas. I’ll try it out and probably write a tut about it when I have the time.
mary
Mary,
Thanks for that link. I will give that a try and play with it some more…
What was it made you dissatisfied with TinyMCE, and can you pinpoint where it lacks in comparison with this one? I always get RTE troubles so I’m curious.
Alistair
One of my clients has a lot of tabular data on his site, and TinyMCE doesn’t handle tables well IMHO, CKEditor does a much better job. I also found TinyMCE a pain to configure and customize. With CKEditor, adding custom CSS styles seems a lot less painless, and the resultant code when using CKEditor looks a lot cleaner to me. These are just some of the reasons.
mary
Hi mary, I have followed the steps that you mention above, but unfortunately I got warning message in my modx manager. I used MySQL version 5.0.89-community and PHP version 5.3.1.
The warning is:
Warning: stripslashes() expects parameter 1 to be string, array given in /home/bedo/public_html/manager/index.php on line 7
Warning: Cannot modify header information – headers already sent by (output started at /home/bedo/public_html/manager/index.php:7) in /home/bedo/public_html/manager/index.php on line 70
…
Maybe you know about it, cause I’m new using PHP, and I have search in google but not find yet the resolver of this issue.
Could you help me please, because my manager doesn’t have any editor yet :(.
Thx so much 🙂
Monica
What version of MODx are you using?
mary
I used modx evolution 1.0.2 and maybe this is because of the setting that i’ve configured…
Unfortunately, my server used php version 5.0.3 and it rises a problem in magic quote.
And i follow suggestion in modx forum :http://modxcms.com/forums/index.php/topic,41945.0.html
for adding:
foreach ($_GET as $key => $value) {
$_GET[$key] = stripslashes($value);
}
foreach ($_POST as $key => $value) {
$_POST[$key] = stripslashes($value);
}
inside index.php and index-ajax.php and in manager/index.php at the top of each file.
And the effect of the addition of the code, I cannot use any plugin, because when I press saved button, always appear warning: stripslashes() expects parameter 1 to be string.
To solve this problem maybe I have to contact my admin hosting to disable magic quote so it not affect in php 5.3. But unfortunately my host admin won’t disable this magic quote. So I just let this wrong happen and ignoring to use any plugin 🙁
Thx mary for your reply 🙂
I tried CKEditor’s less elegantly named predecessor some time ago, as it seemed a cleaner and more PHP-oriented editor. As a keyboard-method fanatic, what really grabbed me was that I could tab from the preceding field straight into the text field. But I ran into problems using it with with IE7 (I occasionally sink that deep) – the kind of problems that you find lots of people asking about, lots of pet theories, but no solid solutions. If that’s a thing of the past, I may well give it another try, so will find this tutorial very helpful.
KP
Hi, I implemented this when I was using 1.0.2 and I recently upgraded to 1.0.3.
Now when I try to insert an image with CKeditor, I get this error:
window.top.SetUrl is not a function
The window just stays there, and no image is inserted. This works fine in both FCKeditor and TinyMCE though.
This call is located in manager>media>browser>mcpuk>frmresourcelist.html
Has anyone encountered this?
Tharon
Did you try re-uploading and reconfiguring CKEditor on your upgraded site? It seems that the upgrade breaks the RTEs for some reason. I haven’t tried installing CKEditor on 1.0.3, will do, and if I come across any gotchas I’ll post them here.
mary
Mary,
I did try that, and no luck. One note is that I had been running CKeditor 3.2 initially and could not insert images with that. I rolled back to 3.1, and it still would not insert images. I found the bugfix here: http://modxcms.com/forums/index.php/topic,39191.msg282314.html#msg282314
Hope this helps someone!
Tharon
Tharon, thanks for sharing that!
mary
Hi!
I cannot find the download file for this CKEditor anymore. All the links I find in the forum and other blogs are broken.
Jojo
The download links work fine for me. Did you try the direct link on the post? there’s also a newer version out now -> http://code.google.com/p/modx-ja/downloads/detail?name=ckeditor32-alpha2.zip
mary
Hi Mary,
OK got it! The links does work. It just does not work in my workplace where the internet connection we have is a dial-up. It seems that a slow connection could not access the google code site.
Thanks a lot for your great help!
Hi again Mary,
Any idea how I can change the size of the auto-indent tab spacing in the HTML code that CKEditor uses?
The tab spaces are too large, its like 8 characters wide.
Hi Mary,
GREAT tutorials! But I need to vent… Let’s assume for a second that one of the primary reasons for a CMS, is so the less technical site-owner/manager can actually update content on their site, without blowing up code… ModX and it’s RTE are terrible. How can such an important piece of the puzzle be so completely train-wrecked. This is why I typically shy away from open source, just too buggy for real production, when time (=Money) are a factor.
As of right now I can not for the life of me get tinyMCE to work at all on e 1.0.3 and the version of ckeditor I’ve downloaded lacks a tpl file. Six hours have been wasted on this single RTE issue, hunting and pecking through forums looking for a fix. No good…
Your tut’s are awesome though and have been very helpful!
Glad you’ve found the tuts helpful. TinyMCE and CKEditor are both separate from MODx, they’re third party apps that are used in most other open source CMSs and I think they’re the main players in the field. So it really isn’t a MODx system problem per se. Once you load them into MODx, they behave as they would in any other CMS.
I think there may be an issue with your installation if you’re having trouble getting tinyMCE to work. I have several installs of Evo 1.0.3 and tiny works in all of them. Might your setup have some corrupt files or something? I haven’t tried CKEditor on 1.0.3 but have it on several 1.0.2 installs and I like it better than TinyMCE.
That said, I do understand your frustration. I personally avoid RTEs as much as possible but when I build a site for a client who expects to edit and/or create the content I generally will enable the RTE for their use.
You can customize the RTE so that it uses your own custom CSS and formats things the way you want, but I think what a lot of people, clients especially, don’t realize is that it won’t work like it would in Microsoft Word, it’s a different animal in a different setting rules by CSS rules, etc etc.
There’s a lot of information scattered around the MODx forums on how to customize TinyMCE and CKEditor, so it might be worth a look, but I feel your pain on this, RTEs are a bit of a thorn in my side too.
mary
You mentioned that it is easy to incorporate custom css styles into the cfkeditor.
I know how to set this up in tinymce but I can’t seem to figure out how to bring my styles in and get rid of the ones that come with it.
Great tutorials Mary – been a big help to me. Thank you for your time, effort and lucidity. I have posted some follow up to this, which also answers Jean’s question above, at the modx forum at
http://modxcms.com/forums/index.php/topic,39191.100.html (page 6)
Thanks Byzantium! Very useful information there. I will update the link here to post to the updated package 🙂
mary
Do you know of any way to add this or any other RTE to the front end of a MODx site? I have been trying to find out how to do this for a while. I am using the most recent version of Revo.
Thanks!
Jacob
In Evolution, once you have it added it should automatically show up when editing or creating content on the front end.
For Revolution, at the moment there’s no front end editing capability as far as I know, with or without an RTE.
mary
I can’t find OnInterfaceSettingsRender in MODx Revolution, did they remove it and replace it with something else?
Also I believe the module you want has now moved to: http://code.google.com/p/modx-evo-extra-ja/downloads/detail?name=ckeditor352-alpha.zip
Thanks a lot Mary for your tuto on how to get ckeditor inside modx evolution. Looks so simple if you read the steps but could not find this in no other place except on yours.
Wow this was long ago but still needed! My new Modx 1.0.10 install, June 2013, will not work with Tinymce for some reason, so I’ll try installing this editor. I can’t find anything more recent in Mod x forums to answer my problems.
Good luck let me know how it goes
I just installed CKEditor on MODx 1.0.14 and it works well — for some reason TinyMCE won’t work in this installation. For some reason, when I try to add images, MODx is trying to call TinyMCE’s image manager and of course, it won’t load. What am I missing?