 Welcome to Part 3 of the MODx Revolution for Complete Beginners series. In the last installment, we went through the step by step process of installing MODx Revolution. In this post, we’re going to do some basic site configuration. We will also explore installing extras from the MODx repository. This post will just cover the basics, and you will find that as you explore more the Revolution Manager has a lot of options to configure, but we’re just going to look at the basics and then return to different parts of the manager and explore them as we need to interact with them.
Welcome to Part 3 of the MODx Revolution for Complete Beginners series. In the last installment, we went through the step by step process of installing MODx Revolution. In this post, we’re going to do some basic site configuration. We will also explore installing extras from the MODx repository. This post will just cover the basics, and you will find that as you explore more the Revolution Manager has a lot of options to configure, but we’re just going to look at the basics and then return to different parts of the manager and explore them as we need to interact with them.
So far:
Part 1: Introduction
Part 2: Installation
Setting Site Name and other Settings
Depending on your website and how complex it’s going to be, you will need to a certain amount of site configuration to make your website behave and function like you want it to.
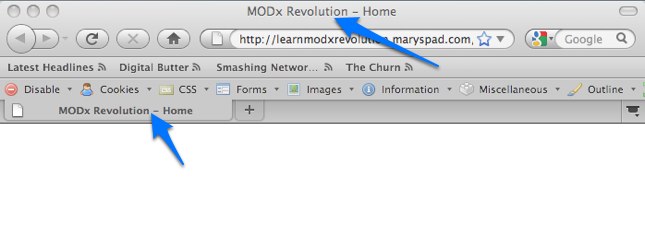
The first thing we want to set in our newly installed MODx Revolution website is the site name. If you look at the title bar of the browser with the site open, it just defaults to the generic MODx Revolution name.
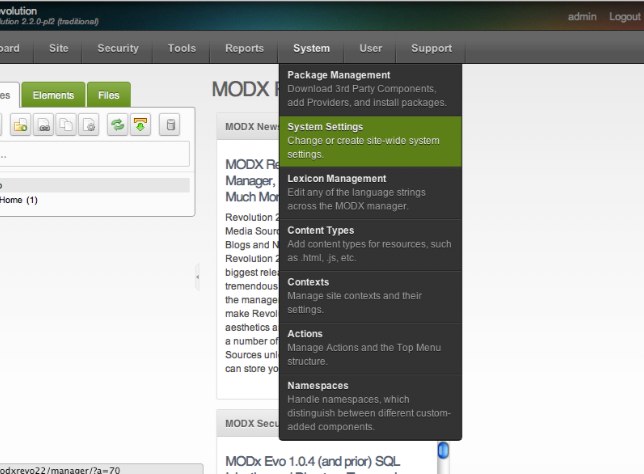
We obviously want to change this to reflect the name of our website. The site name setting and other settings are found in the System Settings section of the manager, which can be accessed by clicking on System and scrolling down to System Settings.
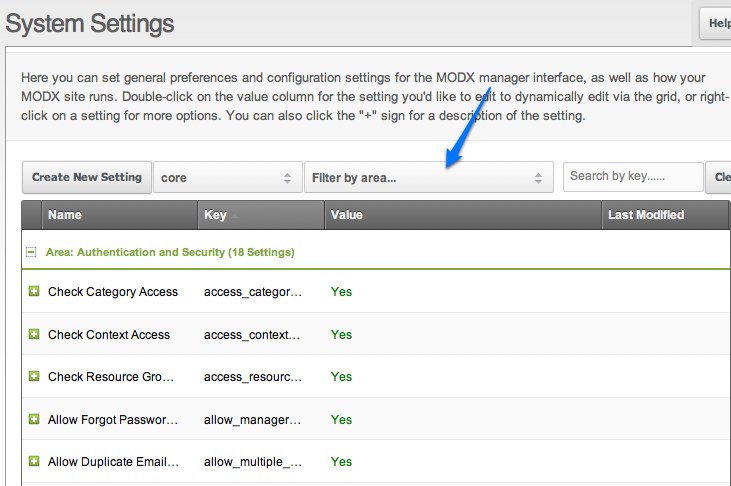
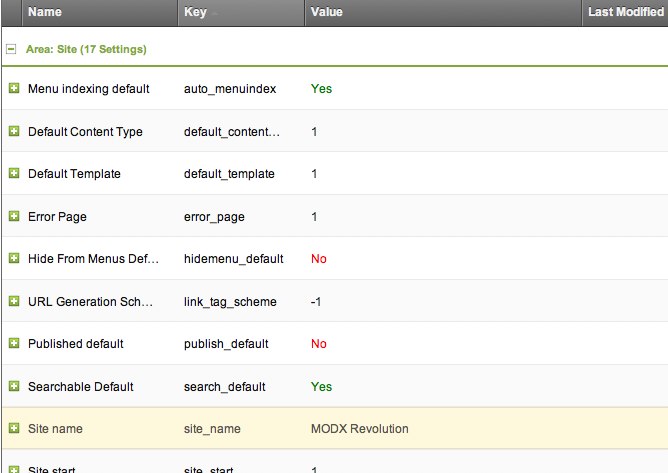
This page presents all the system settings available to us in MODx Revolution in a grid. You can see that there are numerous settings here, and you even have the option to create your own setting 🙂 Going through each and every one of these settings is outside the scope of this tutorial, but there are excellent resources that I recommend you explore to learn more about system settings in MODx Revolution. One is a video by Shaun McCormick and the other is the official MODx documentation on the topic. Links to both of these resources and more are at the end of this post.
For now, the settings we’re interested in are the Site settings, and we can narrow these down using the filtering facility.
Clicking on the dropdown area in the Filter by Area field allows us to narrow down to the settings we want. In the list, select Site to show just the site related settings.
At the top of the settings pages, you are given some guidance on how to learn more about each setting and how to edit it:
Here you can set general preferences and configuration settings for the MODx manager interface, as well as how your MODx site runs. Double-click on the value column for the setting you’d like to edit to dynamically edit via the grid, or right-click on a setting for more options. You can also click the “+” sign for a description of the setting.
So to edit the site name we simply doubleclick in the name field and it becomes editable, and we can now delete the current contents and replace them with our site name, in this case “Learn MODx Revolution”. Once you finish editing, press the enter key and the page takes a moment to update and should then reflect the new site name.
If we now take a look at the title bar, it should reflect the actual name of the website, and not the generic default that was there before.
This is just a simple example of editing a system setting, but as you look through the settings, you will find that there are many other settings that you can edit with varying levels of complexity. I will be returning to these in future tutorials as we need them, but also be sure to check the additional reading linked to below.
Installing Extras
The other thing that we need to familiarize ourselves with in MODx Revolution is how to install extras. Extras include snippets, plugins, templates, and other third party components that enhance our website’s function and look. There are plenty of extras in the MODx repository and developers out there are constantly developing more.
One of the sweet things about Revolution as opposed to Evolution is just how easy it is to install extras into a Revolution website. You no longer need to download the zip file, upload the files, and then go through the copy pasting process that was part of installing extras into Evolution.
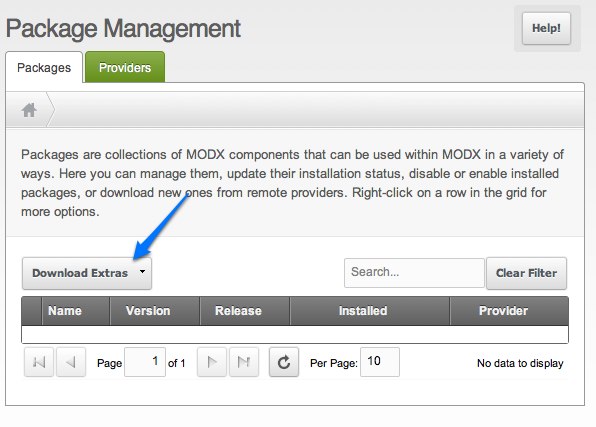
In the manager, click on System and in the dropdown select Package Management. You are presented with a page where you can manage your extras and packages, add new ones, install downloaded ones, etc. At the moment, our list is empty since we have not downloaded any extras to our site. To add a new one, click on Download Extras.
If you click on the little arrow on the Download Extras button, you will a dropdown with two options.
 These two options are things you don’t need to worry about at the moment. But in brief, the first option allows you to select a provider other than the default modx.com for your packages, and the second one allows you to install packages that you’ve downloaded directly to your computer rather than installing them from an online repository. For more on this see Two Ways to Install MODX Revolution Extras.
These two options are things you don’t need to worry about at the moment. But in brief, the first option allows you to select a provider other than the default modx.com for your packages, and the second one allows you to install packages that you’ve downloaded directly to your computer rather than installing them from an online repository. For more on this see Two Ways to Install MODX Revolution Extras.
For now though, and for the purposes of this tutorial, just click on the Download Extras button directly.
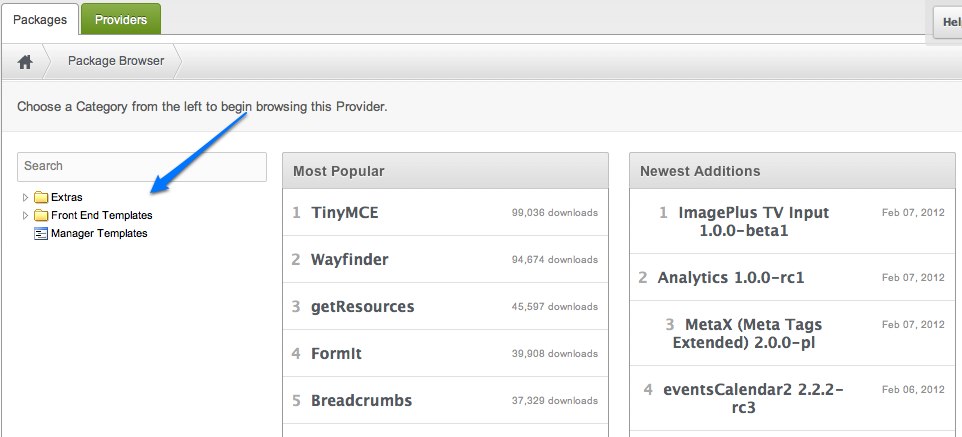
You are presented with a page showing you the most popular extras as well the newest ones in the repository on the right, and the browser on the left.
As you can see, the available extras that you can download to your site are divided into three categories:
- Extras – these are functional bits and pieces that are not part of the MODx core, such as galleries, menu builders, tagging snippets, etc. They do not change the core but simply add functionality or extend the core. If you click on this category, you will find the extras are further subdivided into subcategories for easier navigation.
- FrontEnd Templates – These are ready made templates that are packaged for an easy install and setup. If you don’t want to build/port your own template you can grab one of these and play with them, use them as they are, or modify them to suit your needs.
- Manager Templates – These are backend templates to change the look of your manager. These will affect just the look, not the functioning, of your manager.
I encourage you to look through each of these categories and explore the available packages.
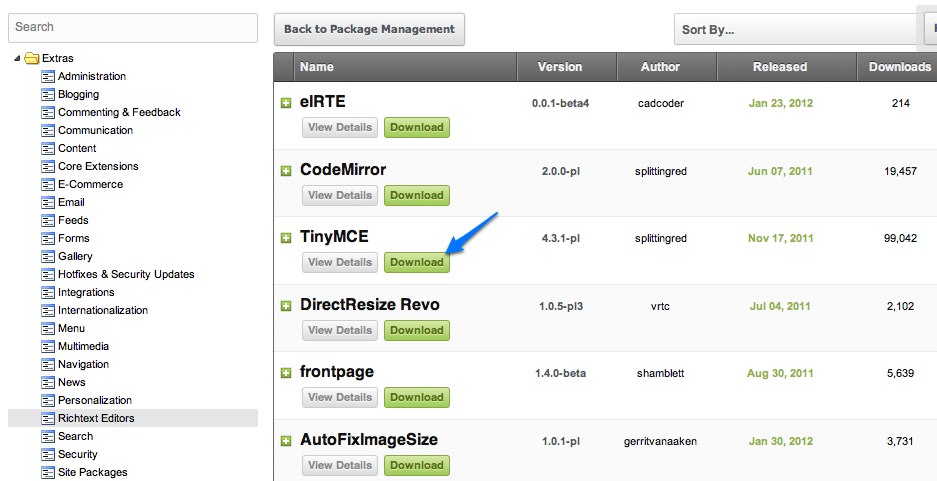
Installing an addon/extra/package is pretty straightforward. For example, say we want to install a rich text editor (RTE), all we have to do is click on the Extras folder to expand it, scroll down to the Rich Text Editors, and clicking on that reveals what RTE extras are available.
You can find out more about the package by clicking on View Details or click on Download to go ahead and download it. Once the extra has successfully downloaded, the Download buttons disappears. You can go on to download other packages that you need, and once you’re done, click on the Back to Package Management button at the top.
This takes you back to the Package Management page where you can now install the downloaded extra(s) so that you can use them.
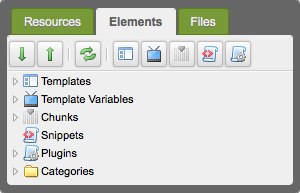
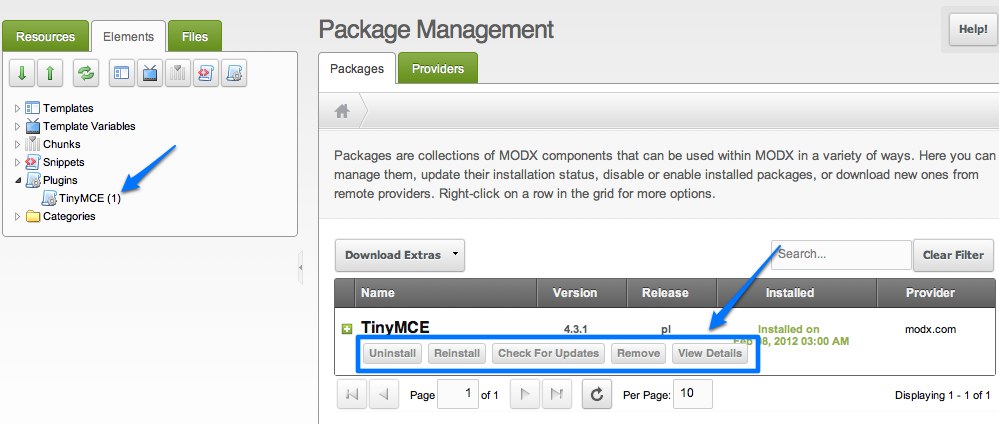
The installer will ask you to accept the license, click Continue, and then will proceed to install the selected addon. If there are no errors or problems, the OK button will appear you can click on it and be returned to the Package Management page which will show the addon listed. It should have a set of buttons for uninstalling it, reinstalling it, checking for updates, etc. Additionally, if you now look under the Plugins list under the Elements tab on the sidebar, you will see the new addon we just installed listed there.
Pretty simple, ay? That should do it for this post.
PS: Quick note for XAMPP users, if you have trouble installing addons, ensure that cURL is turned on in your XAMPP setup. Thanks for Kenny for pointing this out in the comments 🙂
Summary
What we have done in this installment is look a bit at the MODx Revolution manager, looking briefly at how to access the system settings and specifically the site settings so we could set the site name. We have also looked at how we go about installing extras from the MODx repository.
Knowing these basics will pave the way for future work when we need to quickly install addons or change settings on our website as we continue with the build. I strongly strongly recommend that you look through the more reading resources listed at the end of this post, watch the screencasts, and look through the documentation so that you can understand the manager backend and the system settings better.
Coming Next!
In the next installment we’re going to add some pages to our website and then start templating it. We will not be using a prebuilt MODx template from the repository but will instead start with an HTML/CSS template and port it into MODx Revolution, using it as an opportunity to learn the MODx Revolution tag syntax.
If you have any questions/ideas/corrections or just want to say hello, feel free to leave a comment. Till next time, enjoy exploring! 🙂
More Reading/Viewing
System Settings Overview – Screencast and documentation http://rtfm.modx.com/display/revolution20/System+Settings
Introducing MODx Revolution – Screencast looks at the manager backend – https://codingpad.maryspad.com/2009/12/21/exploring-modx-revolution/
Installing a Package – Official Documentation – http://rtfm.modx.com/display/revolution20/Installing+a+Package
Go to Part 4: Working with MODX Revolution Templates










Nice tutorial! I want more and more;)
Hi
I’m having a problem downloading extra’s.
I posted it on the modx forums: http://modxcms.com/forums/index.php/topic,53882.0.html
If anyone could help, I’d be glad.
Ok, I found the solution to the problem with downloading extras.
The problem was that XAMPP didn’t have cURL enabled.
You can check it out at the forum post http://modxcms.com/forums/index.php/topic,53882.0.html
Mary, maybe you could make a note in this post about this issue, since I think I’m not the only one using XAMPP, or having cURL disabled.
Looking forward to your next tutorial.
Greetings, Kenny.
Kenny,
Thanks for posting your findings on this. I will add it as a note to the post.
thanks
mary
You’re welcome 😉
Mary,
as always great tutorial…thanks for posting all the great stuff you put here! It is very very helpful.
Can you talk about building community websites when you get a chance? I know its a huge topic but there are not many guidelines (and even less for modx) on the web for it.
Keep up the good work!
Regards.
Anup
That IS a big topic, and would take more than a few posts. If time permits I will get to it at some point. Glad you’re finding the tutorials helpful.
mary
Great stuff, thanks! Keep it coming.
Always been good to read your tutorials, well explained. I can’t wait for the next part of this tutorial.
I am curious when part 4 is online.
So far I judge this as good documentation for beginners!
This is such a good starting point. Can’t wait for part 4, where the real fun begins 🙂
Everyone I know who wants to learn MODx I forward to this site.
Keep up the good work!
Thanks for the feedback guys. Part 4 will be online soon, just buried in a project at the moment, but I’m working on it 🙂
mary
Hi Mary,
Thanks a lot for your hard work.
You wrote a great Drupal tutorial. Will you continue it?
Daniel
Thanks for the feedback. Yes I will. Any topics in particular that you’re interested in? I was planning to cover CCK and Views next, but with Drupal 7 having incorporated these into the core I am having another think about it.
mary
I cannot get the package manager to work. I am not able to upload the add ons. My cURL is enabled and sockets, etc. However it is still not working! HELP!
@kgesink: Are you using FireFox? Try Chrome. FF3.6.4 won’t load the packages for some reason on my machine.
I haven’t had this problem at all. Try using FF 3.6.10
mary
What is your environment? versions of Apache, PHP, MySQL, etc.?
I couldn’t get FF to load packages on my local, but chrome works OK. I’m not the only one; over at the modx forum (last comment): http://modxcms.com/forums/index.php?topic=53882.0
Besides FF3.6.4, I’m on XAMP 1.7.3, php5.3.1, mysql 5.1.41, Apache/2.2.14 which is a pretty standard setup. I haven’t installed revo on my live server yet, but will soon. Kinda waiting on your next tutorial, Mary–keep up the great work!
Bruce
Interesting, I haven’t been able to replicate this. It works for me on all browsers. I haven’t used XAMPP though, so that might be the difference. The next tutorial should be coming soon, I’ve just been swamped with work on this end
mary
Hey Mary,
Great and usefull website ! Thank you !
Are you planning to write something about the extra “Gallery” ? I found it really hard to use and I saw on Forum, I m not the only one !
Filippo
I will add that to my list of tutorial requests
thanks
mary
Hi Mary,
I’ve looked at many tutorials over the last few years and I have to say that yours are some of the best I’ve seen. Thank you so much for doing this.
Question: Are your tutorials on setting up a template for Evolution still good to use in Revolution ?
Thanks,
Chuck
Chuck
Thanks for the feedback. The tutorial for setting up the template should work in Revolution with some modifications. One thing to be aware of is that the tag syntax has changed, so you would want to modify that. There are other more significant changes but the basics are the same. I am slowly working on a series of beginner tuts for Revolution that might be helpful, but in the meantime the revolution docs are a very good reference.
For the differences in the tag syntax between MODx Evolution and Revolution take a look at http://rtfm.modx.com/display/revolution20/Tag+Syntax
mary
Really appreciating your excellent Revo beginner tutorials so far. When/if are you planning to post part 4? Will it cover the basics of seeting up templates/documents for a basic web page?
Thanks again
I also appreciate the series so far, and am looking forward to the next one – any timescale?
Yet another awesome tutorial in an awesome series. I really appreciate what you are doing here, thank you very very much!
Hi,
i saw the video of evolution about the template..
In evo you have the manage modules.. i cant see that in revo….
help…. 🙁
thnx
Hey,
Thanks for these tutorials, i’ve been resisting moving to Revo as after building 10+ modx websites I still make this site my first port of call for reminders on what to do! However I think now would be a good time to make the switch!
Thanks again!
Thanks for the feedback Sumoshoes, that has added to my motivation to make time to continue this series 🙂
Yes Mary. You should continue your (great) series! There a lack of documentation about revo and extras (gallery, internalization…).
Keep going !
Hey
Thank you for taking the time to create these great tutorials!!!
Keep it up!
Came across your site when I was searching for tutorials on MODx. Just installed MODx today, so now I’m following your tuts. Fantastic job, I look forward to reading Part 4 to 10 tonight.
Hi Mary,
I’ve followed all the tutorials and becasue of that was able to get this site up. But I’m having problems with the home button. When clicked it produces: http://www.breakawaydistributing.com/breakawaydistributing.com/ and therefore breaks the page. All of the pages have the same header and I’m using the
tag. Do you have any thoughts?
John,
You may have some issues with the site configuration. Opening the site at http://www.breakawaydistributing.com opens a blank page, so I can’t inspect your home button.
mary
Hi Mary
Started using a cms for the first time and found MODX Revolution
Then found your tutorials for beginners, WOW!!
Fantastic, If I can follow them then anyone can, brill job on the tutorials.
Just one problem I have:
I would like to install modx revelution on my hosted shared server but the server people tell me they have not the facillities or correct setup for imagemagick, all other requirements are met
because I am new at this, is imagemagick a must requirement or is there an alternative option that can be used instead.
just paid out for two years hosting, dont want to lose it.
once again great tutorials.
Kind Regards
Tony
Tony, not 100% sure if it’s an absolute requirement. Have you tried running the install? Run into any sorrows with it?
Mary
Hi Mary,
Great website, really helpful for MODX newbies.
I’ve got the same issue as Tony regarding not having imagemagik installed on my Host’s server.
Do you have anymore info on this? Really don’t want to switch hosts if I can help it!
Many Thanks
Darren
Hi Tony,
I have the same issue as you had.
Did you manage to find out if you can get away with the imagemagik module not in place?
Many Thanks
Darren
Hi Mary.. loving this series, so useful.
One thing i have found to be uber confusing is the creation of users, and giving them different permissions. Would you be able to do a small piece on how to create a typical client login that would allow them to edit content?
Hi Darren
This is not the answer you want to hear,
after a long discussion with my hosting co. I negotiated a upgrade and bit the bullet to take a VPS, costs more but you can put on whatever server programs you want, I run 4 websites from it and I can even host other peoples websites for a fee, though I have not taken up this stance yet. my server is set up to handle Opencart and modx.
Hi Tony,
Thanks for the feedback…looks like I may have to move hosts then if they don’t offer VPS.
Excellent tutorial, this is great theme
This is excellent one.Thanks
Hi Mary,
Like always, THANK YOU FOR YOUR TIME TO HELPS US ALL.
I would like ask for your suggestion on what extras (addons) to install on MODx, I have noticed in your screencasts that you have a few working for you to improve MODx Manager experience.
Many thanks
lando,
Thanks for your comment. Glad you’ve found the tutorials helpful. For the manager the only extra I use is the Batcher module. Other than that just the standard Manager interface. Do you see anything in my manager interface that doesn’t match yours? Let me know
cheers
mary
Ahhh! finally a good tutorial series for beginners.
I’m loving it! thanks heaps