![]() In this brief tutorial, I am going to show you how to add the capability to send and receive attachments with your FormIt form. This tutorial will be building on the MODx Revolution Beginner series and therefore we will just add to the contact form we created in the FormIt tutorial. I therefore recommend that if you’re not familiar with FormIt you read that tutorial first.
In this brief tutorial, I am going to show you how to add the capability to send and receive attachments with your FormIt form. This tutorial will be building on the MODx Revolution Beginner series and therefore we will just add to the contact form we created in the FormIt tutorial. I therefore recommend that if you’re not familiar with FormIt you read that tutorial first.
I will admit here that I’m not entirely sure whether or not the FormIt snippet has a hook specifically for dealing with attachments, if you know of one please let me know in the comments. The method I outline here is the one I use and it works well and is simple to implement.
The form we’ve created so far has the following fields – name, email, phone, ext, message, and a captcha.
What we would like to do is add a field that will allow out site user to upload a file and attach it to the form. We then want that file to be sent to us as an email attachment. This is a pretty straightforward process. Let’s get started.
Set the Form enctype
The first and most important thing we need to do is set the enctype attribute of the form. Usually, this is an attribute that most users don’t set, and that’s generally fine because if not set, all HTML forms will default to “application/x-www-form-urlencoded”, which is fine for sending emails. However, if you want to add files to the mix, you need to set the enctype attribute to “multipart/form-data”. You can read more about enctype and other form attributes at the w3 website linked to at the end of this post.
This attribute specifies the content type used to submit the form to the server (when the value of method is “post”). The default value for this attribute is “application/x-www-form-urlencoded”. The “multipart/form-data” value should be used in combination with the INPUT element, type=”file”.
Let’s open our contact page and edit our contact form code to add the enctype attribute to the very first line that opens our form and sets it attributes:
<form id="contactForm" class="cmxform" method="post" action="[[~[[*id]]]]" enctype="multipart/form-data">
Now that that’s done, our form is ready to handle attachments, and all we need to do is add the upload field.
Adding the Attachment Upload Field
We will now add a field to our form that has a type of “file”, and we will give it the name contact_attachment. I will add this field to my form code after the message area and before the reCaptcha box, like so:
. . . <div> <label for="contact_message">Your comment </label><em>(required)</em><br /> <textarea id="contact_message" class="required" cols="70" rows="7" name="contact_message">[[!+fi.contact_message]]</textarea> </div> <div> <label for="contact_attachment">Attach a File </label><em>(optional)</em><br /> <input type="file" name="contact_attachment" value="[[!+fi.contact_attachment]]" /> </div> [[+formit.recaptcha_html]] [[!+fi.error.recaptcha]] . . .
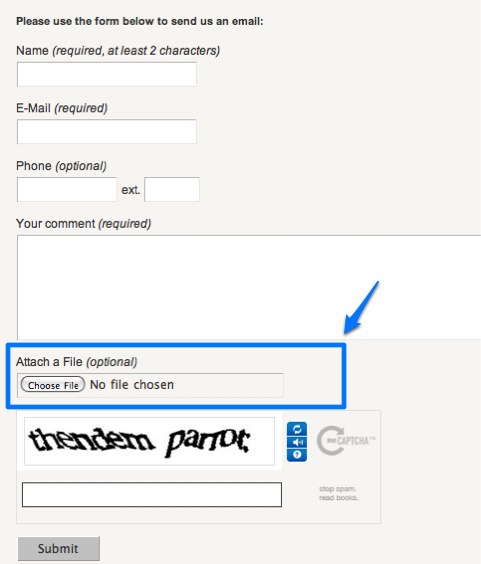
If we look at the form, you can see there’s a new field for attaching a file:
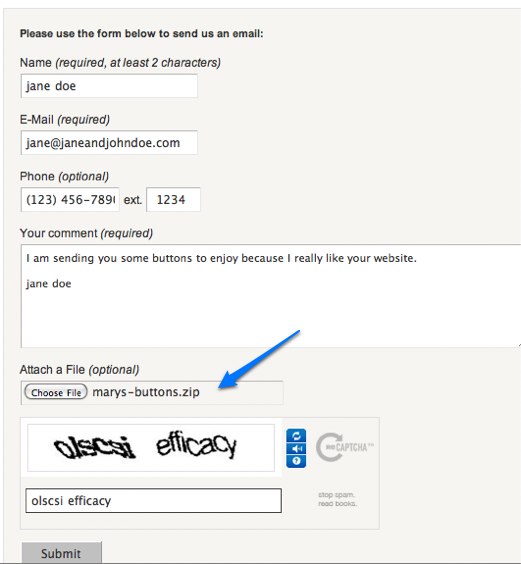
So let’s now test the form to see what happens:
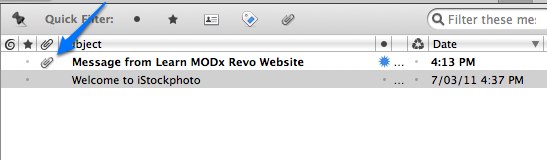
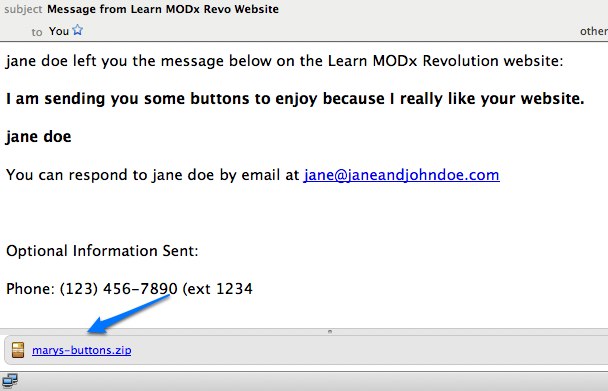
You can see there that jane doe has decided to send me some buttons since she really likes my website 🙂 This is what my inbox looks like when the message comes through. You can see that this time the message from the website has an attachment to it:
And on opening the email, we can see that the file marys-buttons.zip that jane doe sent me is successfully attached to my email and I can now click on it to download the file, open it, and enjoy my gift 🙂
Conclusion
This brings us to the end of this brief tutorial on how to add an attachment field to your MODx Revolution FormIt contact form. We have learned that we need to add the enctype attribute to our form and then add a field of type file. I encourage you to take some time and read the w3 link below if you want to understand more about forms in general.
More Reading
Using FormIt to Create a Contact Form
On Forms





Hi Mary! Loving these tutorials. Glad to see you back in action.
Re: your question about an attachment hook; no, FormIt doesn’t have one. What it does instead is in the “email” hook, it automatically processes the attachment as a field and attaches it to the email. So, in that sense, the email hook automatically handles your attachments without need for configuration.
Does that make sense?
Shaun
Absolutely. I suspected as much but wasn’t sure. Thanks for the clarification.
mary
Thank you so much… Best regards Martin
Does anybody know how to do this:
Can I save the attachment to a serverpath and link it in the email?
Thanks in advance and for your great tutorials!
-Anselm
Anselm
Haven’t tried this before. So do you mean basically save the attachment somewhere on your server and then just have a download link sent in the email?
mary
Hi there,
attaching documents to emails seems quite easy, but what adding about attachments to a database with FormIt. Any suggestions?
Strochli
I assume you mean upload the attachment to a folder in your server and then save a reference to it in the database? I’m sure it’s doable, but I personally haven’t had a need for that functionality so I haven’t done it. If I do then I’ll write a tut on it 🙂
Take a look at the formit2db snippet, might be what you’re looking for:
http://modxcms.com/forums/index.php?topic=54753.0
mary
Hi,
thx for your reply.
I already used formit2db to save a form into a database and it works fine – for text form fields. I’m looking for a way to save a document (.doc, .pdf) directly to a mysql database table, without saving it to the webserver before.
So, if you find a way, I will become your greatest fan 🙂
strochli
Another great post!
Many thanks!
Still waiting for your future tutorial =) New lessons are needed =)
Viktor
Since you’re putting these on your blog I’m sure you’re quite keen, however, it would be nice if you had asked me first and added credit on each post stating the source
mary
Hi, I’m trying to make that attachement work on my site, is there a hook needed or something?
I’m using revolution 2.1.0-pl with formit 1.6.0.
all my forms are working execpt the part that I’m trying to attached a file to the mail.
even by folowing you great tutorial, still seem like formit does not attache it…
I’m having the same problem as Francis. I have the enctype set correctly and the form fields set correctly (according to all instructions). However, no attachment comes through. I get the rest of the email just find and I see no errors. Am I missing something?
Please help! Thanks!
Not works 🙁 Why?
Yura
I would need more details on your setup and what’s going wrong to be able to help you
mary
Hello, Mary!
Form works OK, but there are no attachment 🙁
After adding [[!+fi.contact_attachment]] to email chunk I got file name in email.
enctype=”multipart/form-data” – +
All done by your tutorial.
P.S. Sorry for my En )
OK, if you can create a temporary admin account for me on your site I can take a look and see why it’s not working. Just send me an email using the contact form on this blog
mary
Absolutely great stuff Mary. Please don’t let this be the end of it.
Mary, do you know much about Validating the attached file during this process? I’ve got this exact set up but I feel that it’s probably extremely vulnerable to attacks… do you know how I could go about the following:
a) Adding a file-type restriction (so only certain types of files are allowed to be uploaded).
b) Adding file-size checks (so they can’t click upload if the file is larger than the allowed file size)
c) Any other security features that could limit the chances of malicious scripts being uploaded to my server, or worse emailed to a client.
Any advice on this matter would be greatly appreciated.
Thanks,
Tom
Tom,
I believe you would need to write a custom validator for that. There’s a sample here that you can test out: http://forums.modx.com/index.php?topic=64734.0
However, bear in mind that this method as outlined here is simply attaching files to be sent by email, not necessarily uploaded and stored in your server. So where you need to exercise care is in opening the attachments on your end.
mary
Thanks Mary, I’ll check out the link and see what I can work out.
As I understand it; before the email can be sent with the attachment, the file gets uploaded to a temp directory on your server. I would imagine doing this with no validation at all would be a big security risk. When I find a nice solution to help with this, I’ll post it here 🙂
Cheers,
Great questions Tom, I would like to know answers to those myself 🙂
has anyone gotten this to work? im on modx 2.2.1 and formit 2.0.3 and I have tried everything to no end.
any other ideas?
This is a gem! I got it to work on my site. Thank you!
Thanks Mary, this worked perfectly for me on 2.2.8 with FormIt 2.2.0.
One question – do you know where FormIt temporarily stores the attachment? I understand it’s a directory somewhere.
Cheers.
Stretch, I think it saves it temporarily on your server’s tmp folder. Not 100% sure but that would be the logical place.
mary
This post saves my day again. Thanks!
Most welcome Eric 🙂
mary