 Welcome to part 10 of the MODx Revolution for Complete Beginners series. In this installment we’re going to begin exploring how to create a page that aggregates content from several different pages, such as you would find in a magazine style website, or a blog, or a news website, etc. We will continue working on the resource site for learning MODx Revolution that we’ve been building through this series. We’re using the 7 in 1 Business Success Site Template from Themeforest, although you can follow along with any template that you choose. In this installment, we’re going to work with the getResources snippet to start bringing together a “news” page on our site, and we will present it using the blog template page from our theme. So let’s get started 🙂
Welcome to part 10 of the MODx Revolution for Complete Beginners series. In this installment we’re going to begin exploring how to create a page that aggregates content from several different pages, such as you would find in a magazine style website, or a blog, or a news website, etc. We will continue working on the resource site for learning MODx Revolution that we’ve been building through this series. We’re using the 7 in 1 Business Success Site Template from Themeforest, although you can follow along with any template that you choose. In this installment, we’re going to work with the getResources snippet to start bringing together a “news” page on our site, and we will present it using the blog template page from our theme. So let’s get started 🙂
Catch Up:
Part 1: Introduction
Part 2: Installation
Part 3: Basic Configuration and Installing Extras
Part 4: Working with Templates
Part 5: Working with Chunks
Part 6: Working with Template Variables (TVs)
Part 7: Working with Snippets
Part 8: Using Wayfinder to Create Menus
Part 9: Using FormIt to Create a Contact Form
What is getResources?
getResources is a MODx Revolution snippet that aggregates content from other resources whether in a list or summary format, however you want to format it. If you’re familiar with MODx Evolution, getResources can be a considered a Ditto replacement.
Why Use getResources?
getResources is great for situations where you want to bring together information from different separate resources into one place in a consistent format. The most obvious application of getResources would be in creating the main blog page of a site, but you can consider other applications such as putting together a portfolio page where users can click on individual items to see more details in an individual item page, or an articles page, or a testimonials page, etc. (EDIT: Interestingly, there is now an addon named “articles” that is more suitable for creating a blog in MODX Revolution, and we will cover that in a later tutorial, but for those who’ve gone through this tutorial before, you will understand why I have renamed the page “news” instead of “articles” 🙂 Some old references to articles may still linger, especially in the screenshots, and for these I do sincerely apologize and hope they will not cause any confusion – Feb 8, 2012).
How do you use getResources?
Below is a rough outline of some steps when using getResources. Once you get used to it then most of these will come to your intuitively, but when you’re starting out it’s good to have some sort of steps to guide you. These are mine:
- We will of course need to first install the getResources snippet
- The next step is to decide on how to structure the pages whose content we wish to aggregate, and on what page to aggregate the content, and then template those pages. This will vary depending on your site structure and purpose. You can aggregate individual pages on your site tree, or place child pages in a container and use the container id to pull them in, or pull from different containers, or pull from the whole site tree, etc. etc.
- Decide on what fields you want to pull into your aggregated page. You could, for example, only want to pull the page titles into a list on your sidebar, or pull just the page title and the content field, or pull in several fields and TVs, etc.
- If you don’t have one already, structure and prepare the template for your aggregated content page.
- Make a plain getResources call to make sure the content is getting pulled in.
- Create a template chunk for laying out the fields you’re pulling into your page
- Tweak your getResources call with the desired parameters
WARNING: This post goes slowly and literally winds through each of these steps above. If you already have your templating issues all sorted and are pretty comfortable with working with TVs, and various other template issues, and feel this post looks too long and you just want to learn about using getResources, feel free to scroll straight through to step 5 :).
Let’s getResources 🙂
Step 1: Install getResources
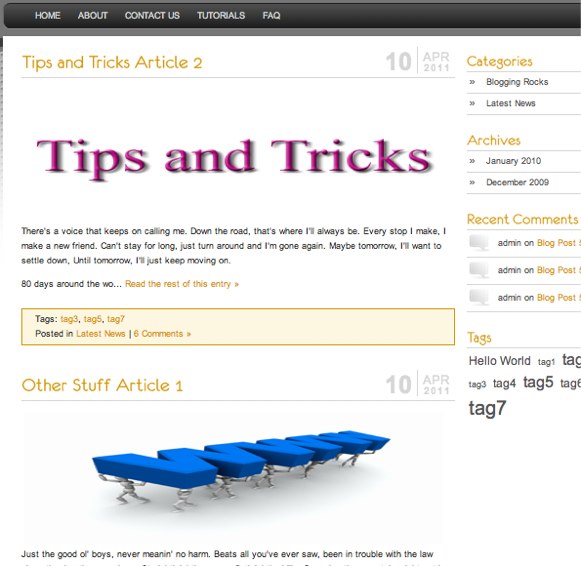
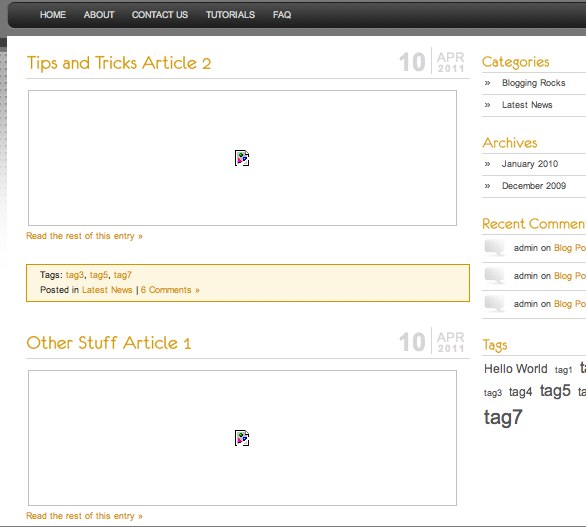
I already have getResources installed and we’re going to use it to start creating a news page for our site. We will use the blog page template of the 7 in 1 Business Success Site Template from Themeforest that we’re using for this site. This is what the blog page template (partially) looks like:
As you can see, we have a page with several entries, each with several components – a linked title, an image, the date it was published, an image, and a blurb of content, with a “read the rest of this entry” link to the full post. This is the template we’re going to use to bring our news items together.
Step 2 – Prepare the Individual News Item Template:
Since we have the getResources snippet installed, we now move to step 2, looking at how to structure our individual news items pages. For that I will use the individual post template on the theme, which is found in the single.html file. I have ported that into my site already and called it “7in1 Single News Item”. Everything we’ve learned so far in this series should enable you to get to this point on your own :). For your reference, this is what my “7in1 Single News Item” template looks like:
[[$7in1-header]] [[$7in1-logo-nav-search-bar]]</pre> <div class="clear"></div> <div id="page_container" class="grid_16"> <div id="container_bkgnd_btm" class="grid_16 alpha omega pngfix"> <div id="post_content" class="grid_11 lelfPadding20"> <div id="post-[[*id]]" class="post-[[*id]] post hentry category-latest-news tag-tag3 tag-tag5 tag-tag7"> <div class="post-top"> <div class="post-date"> <span class="day">[[*publishedon:strtotime:date=`%d`]]</span> <span class="month">[[*publishedon:strtotime:date=`%b`]]</span> <span class="year">[[*publishedon:strtotime:date=`%Y`]]</span></div> <h3><a title="Permanent Link to [[*pagetitle]]" href="[[~[[*id]]]]" rel="bookmark">[[*pagetitle]]</a></h3> </div> <div class="entry"> <a href="[[*id]]"><img class="alignleft" title="[[*news_image_title]]" src="[[*news_image]]" alt="" width="618" height="197" /></a> [[*content]] <div class="postmetadata">Tags: <a href="#" rel="tag">tag3</a>, <a href="#" rel="tag">tag5</a>, <a href="#" rel="tag">tag7</a> Posted in <a title="View all posts in Latest News" href="#" rel="category">Latest News</a> | <a title="Comment on Blog Post 5" href="#comments">6 Comments »</a></div> </div> </div> [[$newsCommentStuff_temp]]</div> <!-- end post_content --> [[$7in1-news-sidebar]]</div> <!-- end container_bkgnd_btm --></div> <pre> <!-- end page_container --></pre> <div class="clear"></div> <div id="bottom_lid" class="grid_16 pngfix"></div> <pre> [[$7in1-bottomwidgets]]</pre> <div id="footer_lid" class="grid_16 pngfix"></div> <pre> [[$7in1-footer]]
You should recognize the header and footer chunks that we’ve used before, and I have two additional chunks, one for the sidebar content (7in1-news-sidebar) and a temporary one (newsCommentStuff_temp) for the comments section, just to keep things uncluttered. For now these two chunks contain the static content from our template, but in future installments we will make these dynamic as we continue to learn about more snippets 🙂 You will also notice that I’ve added two template variable fields, one for the text to appear in the title tag of the image (news_image_title) and one for the image itself (news_image – {input type is image, output type is text}). If you’re a bit in the dark about working with TVs I recommend that you revisit the tutorial on working with template variables. I’ve also added some other dynamic bits and pieces such as the post ID and the urls, etc, and a lot of this should now be pretty clear to you from previous tutorials, and your implementation will vary depending on what information your template calls for.
The final thing to notice is that I have made the date fields dynamic by pulling the date from the publishedon field using PHP’s strtotime to format it nicely to work with the way our template has it laid out. You can read more about the strtotime function and formatting dates and time from the link at the end of this post.
As I mentioned, the stuff in the sidebars, the tags, and the comment stuff is all still static and we’ll work on it in future installments, so don’t worry about it for now 🙂
Step 2-2: Add News Items
OK, so now we have our template for individual pages, we can go ahead and create some news items for our site using this template so that we have something to aggregate with our getResources call. Again, you can structure this how you want. In this case my choice has been to create a container (which I have called News), and set its template to the Base Template for now, I will change it later when I am ready to aggregate my content. Inside this I will then place a couple of containers, one for each category or broad topic that my news items will cover… so for example – News, MODx Web Development, Tips & Tricks etc.
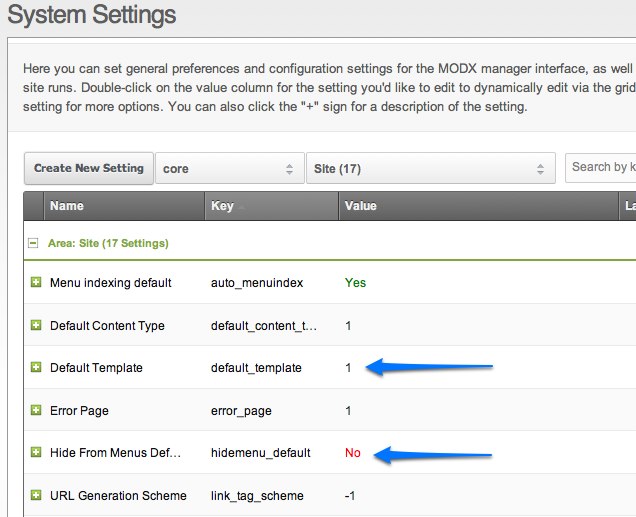
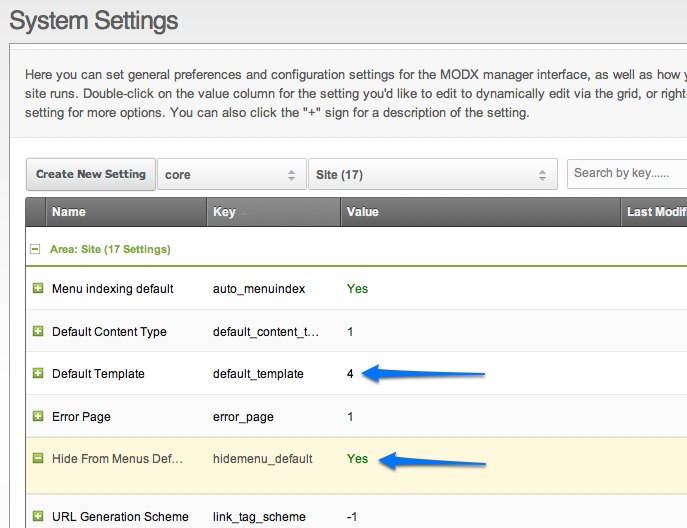
Now thinking about this, I know that I don’t want my news items to be listed in the menu. I also want them all to use the 7in1 Single News Item template. In contemplating how to make my job or the client’s job easier, I have decided that since most of the new resources I or my client will be creating on this site on a day to day basis will be news items, it may make sense to change the site settings to reflect the defaults for this content type. In other words, make all new resources from this point forward default to using the 7in1 Single News Item template and be hidden from the menu. Of course I can always override this on a resource by resource basis, but it won’t be so much of an issue since most of my other pages are already created, and most new content will be news items. To do this we simply go into System->System Settings, and then filter by area and select “Site”. The settings you need to edit are Default Template, and Hide from Menus Default.
Remember that to change the setting you just need to double-click on its value to make the field editable. So once the changes are made this is what I have for my settings:
When I now choose to create a new resource, it picks the single news item template by default and the Hide From Menus box is checked. CAVEAT: Note that this behavior is true when the document is created by choosing to create a document from the root. If you pick any other container and click Create a Document Here, then it will pick that container’s template to use but will still hide the resource from the menus, so you still need to be attentive to each resource’s settings.
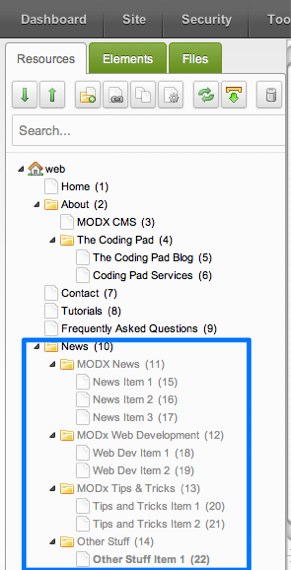
So now I go ahead and create about 8 sample news items for my site so that we can use getResources to aggregate them. I have used dummy text for now (generated at http://www.malevole.com/mv/misc/text/) and random images from Google Images search (no copyright infringement intended). When I have time, I will replace this dummy content with actual meaningful content :), but for the purpose of this tutorial the dummy content and images will suffice. But for now this is what my site tree looks like:
Now we’re ready to move on to the next step, which is basically to create the template for our main news page and then form our getResources call.
Step 3: Prepare our aggregated content page.
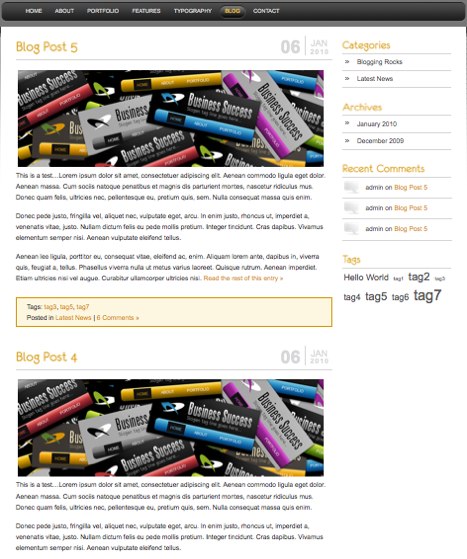
This should be pretty straightforward. If you’re using the same template I am, and you look at the code, you can see that it’s going to be pretty much the same as the single news page but without the comments section and without some of the post stuff, so we can definitely reuse some of the chunks and stuff. For your reference, this is what my 7in1 Aggregated News Items template looks like:
[[$7in1-header]] [[$7in1-logo-nav-search-bar]]</pre> <div class="clear"></div> <div id="page_container" class="grid_16"> <div id="container_bkgnd_btm" class="grid_16 alpha omega pngfix"> <div id="post_content" class="grid_11 lelfPadding20"> [[*content]]</div> <!-- end post_content --> [[$7in1-news-sidebar]]</div> <!-- end container_bkgnd_btm --></div> <pre> <!-- end page_container --></pre> <div class="clear"></div> <div id="bottom_lid" class="grid_16 pngfix"></div> <pre> [[$7in1-bottomwidgets]]</pre> <div id="footer_lid" class="grid_16 pngfix"></div> <pre> [[$7in1-footer]]
I will now apply this template to my aggregated page containers – the News container and each of the category containers – in my case MODx News, MODx Web Development, MODx Tips and Tricks, and Other Stuff. So one of these will now look like this:
So let’s get started aggregating our content.
Step 5: The basic getResources call
Before we dive into forming our call and working with getResources, it’s important to go over a few things that could easily trip you up if you’re not familiar with getResources, or even if you are 🙂 I’ve stumbled on these myself, and I think knowing them will help you make more sense of what we’re doing. I call them my getResources gotchas!
- The default getResources call does not have a template to format its output. You need a tpl to lay out how your aggregated content will appear.
- getResources will not by default show resources that are hidden from the menu, therefore you need to specify &showHidden=`1`
- getResources will not by default include the content fields of your resources, you need to specify &includeContent=`1`
- In addition, even if you do includeContent, getResources will not by default include the TVs in your resources, you need to specify &includeTVs=`1` and &processTVs=`1`
- If you do includeTVs and processTVs, getResources will then anticipate that in your tpl, you prefix your TV names with “tv.”. You can override this by adding &tvPrefix=` ` and then using just the TV name as a placeholder, or putting whatever prefix you want in there and prepending it to your TV name in the placeholder.
I think there’s a few more, but these are the ones I can think of at the moment. If any others come to mind I will add them 🙂 OK, let’s get to it!!
Like all other snippets, you call getResources with the same syntax:
[[!getResources]]
Of course there are parameters and properties and all that, but this is the very basic call and is a good starting point for ensuring that the snippet is working for your site. If I place this call on my News page, I get nothing :). You may assume this means something is terribly wrong, but the explanation is quite simple. Remember our list of gotchas! By default, getResources expects your resources to not be hidden from the menu, so if you want to show hidden resources, you need to add the &showHidden parameter and set its value to true. So editing that call:
[[!getResources? &showHidden=`1` ]]
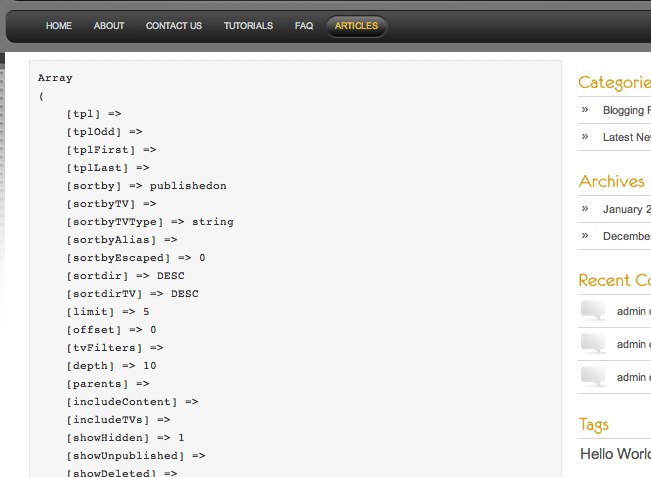
If I now reload my news page, this is what I get: (this is an older screenshot, please note Articles in the menu should actually be News)
Looks like a bunch of gibberish, doesn’t it? But this is actually good news! 🙂 It means that getResources is working, and is pulling in content. What we now need to do is format the content to look like we want it to, and specify what our parameters are; for example what we want to use as our source containers, how deep into the site tree we want to go, what parts of each resource we want to pull into our news page, etc.
Step 7: Create the tpl chunk for getResources
To replace that gibberish with the layout of our page like we want it, we need to create a chunk to template the individual items that our getResources call will pull. For this, I will simply take the code from the static template that represents each post item and replace the static bits with dynamic code. When working with tpl chunks, we use the placeholder syntax [[+field_name]] for the dynamic bits. So taking the HTML code for the first blog entry in the static template file blog.html :
</pre> <div id="post-334" class="post-334 post hentry category-latest-news tag-tag3 tag-tag5 tag-tag7"> <div class="post-top"> <div class="post-date"><span class="day">06</span> <span class="month">Jan</span> <span class="year">2010</span></div> <h2><a title="Permanent Link to Blog Post 5" href="single.html" rel="bookmark">Blog Post 5</a></h2> </div> <div class="entry"><a href="single.html"><img class="alignleft" title="slide_7_new" src="sample-data/slide_7_new.jpg" alt="" width="618" height="197" /></a>This is a test…Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. . . . <a class="more-link" href="#">Read the rest of this entry »</a></div> <div class="postmetadata">Tags: <a href="#" rel="tag">tag3</a>, <a href="#" rel="tag">tag5</a>, <a href="#" rel="tag">tag7</a> Posted in <a title="View all posts in Latest News" href="#" rel="category">Latest News</a> | <a title="Comment on Blog Post 5" href="single.html#comments">6 Comments »</a></div> </div> <pre>
We can use this as the base for our tpl file. I will replace the static bits with placeholders. For the content part, I don’t want to pull everything from the content field, instead I just want a brief summary. There are a couple of ways to do this, I could use the summary (introtext) field of my resource and then pull that in using [[+introtext]], or I could use a TV and pull it in using [[+tv.tvname]]. However, for my site I am simply going to grab the first 350 characters of each news item and pull them in. To do this I simply append :ellipsis=350 to my content placeholder.
</pre> <div id="post-[[+id]]" class="post-[[+id]] post hentry category-latest-news tag-tag3 tag-tag5 tag-tag7"> <div class="post-top"> <div class="post-date"><span class="day">[[+publishedon:strtotime:date=`%d`]]</span> <span class="month">[[+publishedon:strtotime:date=`%b`]]</span> <span class="year">[[+publishedon:strtotime:date=`%Y`]]</span></div> <h2><a title="Permanent Link to [[+pagetitle]]" href="[[~[[+id]]]]" rel="bookmark">[[+pagetitle]]</a></h2> </div> <div class="entry"><a href="[[~[[+id]]]]"><img class="alignleft" title="[[+tv.news_image_title]]" src="[[+tv.news_image]]" alt="" width="618" height="197" /></a> [[+content:ellipsis=`350`]] <a class="more-link" href="[[~[[+id]]]]">Read the rest of this entry »</a></div> <div class="postmetadata">Tags: <a href="#" rel="tag">tag3</a>, <a href="#" rel="tag">tag5</a>, <a href="#" rel="tag">tag7</a> Posted in <a title="View all posts in Latest News" href="#" rel="category">Latest News</a> | <a title="Comment on Blog Post 5" href="single.html#comments">6 Comments »</a></div> </div> <pre>
Remember we’re leaving the tag section static for now and will work on that later.
I can now save this code into a chunk which I will call newsTpl. I then modify my getResources call to add my tpl.
[[!getResources? &showHidden=`1` &tpl=`newsTpl` ]]
If we now reload our News page, we see an immediate difference: (please note that this is an older screenshot, Articles in the menu should actually be News, and the news items titles may not match yours or the ones on the current site)
Signs of life! We can see our aggregated content is now being displayed using the correct template and we can click on the titles to be taken to the individual post titles… yay! 🙂 We still have some work to do but we’re getting there.
NB: You will notice that if you have more than 5 news items, only 5 are appearing on the page. This is because getResources by default limits the number of resources pulled to the page to 5. You can override this by adding the &limit parameter to your call and specifying the number you want to see. For now I will set mine to show 10 resources so that I can see all my output to make sure things are working the way I want them to.
Recalling our gotchas from above, we know that the reason the content summary is not showing up, and the reason our image placeholder is empty is that we need to includeContent, includeTVs, and processTVs. So let’s modify our call to add these.
[[!getResources? &showHidden=`1` &tpl=`newsTpl` &limit=`10` &includeContent=`1` &includeTVs=`1` &processTVs=`1`]]
If we refresh our news page, we see the images and a brief 350 character summary of the content is being pulled in as have specified in our tpl:

So now that we have our content getting pulled in and laid out the way we want it to, we can now proceed to tweak our getResources call to add any other parameters that we may need.
Step 7: Add other parameters to the getResources call
So far we’ve added several parameters to our call and have it pulling in the fields we want from our resources and laying them out to match our template. We can now proceed to finish forming our call by adding other parameters as needed. For a full list of possible parameters and their default values, check out the official documentation page for getResources. The parameters you choose to use will depend on the desired behavior for your site. In my case, there’s a couple more parameters I would like to add.
If you look at our output at the moment, you notice that the News page is pulling in the category pages, i.e. MODx News, MODx Web Development, MODx Tips & Tricks, and Other Stuff. I obviously don’t want to include these. Instead, I want to specify that these subcontainers are the parents of the resources I want to show, and I only want to go one level deep into these subcontainers. By default, getResources assumes that the resource you’ve placed your call in is the parent resources and so it shows all the resources under that resource, and their children, to a depth of 10.
I therefore modify my call to add the IDs of the subcontainers whose resources I want to include, and to specify how deep to go into each parent:
[[!getResources? &showHidden=`1` &tpl=`newsTpl` &limit=`10` &includeContent=`1` &includeTVs=`1` &processTVs=`1` &parents=`11,12,13,14` &depth=`1`]]
This will now show only the news items themselves, and not their parent containers. There are other ways you could do this. If for example you anticipate that you will add other category containers in the future and don’t want to have to remember to come back to your call to add their IDs to the &parents parameter, you could use &hideContainers=`1` and then remove or edit the &depth parameter to whatever suits your site structure. In this instance you could completely remove &parents since getResources will assume the resource containing the call is the parent, or for completeness set it specifically to [[*id]] :):
[[!getResources? &showHidden=`1` &tpl=`newsTpl` &limit=`10` &includeContent=`1` &includeTVs=`1` &processTVs=`1` &parents=`[[*id]]` &hideContainers=`1`]]
That brings us to the end of this post on working with getResources. I hope that you’ve found it useful and that you are able to take what we’ve covered here and apply it to your own site needs.
CHALLENGE:
Here’s a small challenge for you to work on to test your grasp of everything we’ve covered so far.
- Work on the first section on the news page sidebar to have it list and link to our News Categories. You can use either Wayfinder or getResources for this – I’ll leave the decision to you 🙂
- Once you link to the category pages like these, then ofcourse you want those pages to contain an aggregation of content for just that category. This is a simple one 🙂
What’s next?
In the next installment, we’re going to continue learning how to use different snippets and we’ll continue working on our news page and making it more and more dynamic. In the meantime, I look forward to your comments and feedback.
Happy MODx’ing 🙂
More Reading:
getResources – MODx Official Documentation
http://php.net/manual/en/function.strtotime.php
http://php.net/manual/en/function.strftime.php
Go to Part 11: Using getPage to add Pagination in MODX Revolution








Thank you very much for your tutorials!
I found Modx not long time ago and I really appreciate detailed tutorials.
I have a question though is not related to this post, but could find answer to my problem even on the Modx forums.
How can I use Quip commenting system for my Blog? I want comments to be moderated, and only the approved comments to be posted. I also want visitors who posted comments to be notified when their comments are approved. Also visitors to be notified when new comments are posted to the same thread.
This is my snnipet call in the template:
[[!Quip? &thread=`[[*pagetitle]]` &threaded=`0` ¬ifyEmails=`my.email@email.com` &useGravatar=`0`]]
[[!QuipReply? &thread=`[[*pagetitle]]` &moderate=`1`]]
I receive an email whenver a new comment is posted, the approved comments are showing, but visitors don’t get any notification…
Is there any setting I should change?
I’d really appreciate your help…
Paul
Thank you for your feedback. I will be covering Quip in an upcoming tutorial, however if your request is an urgent one and you can’t wait for the tutorial, I am available to assist at a fee. If that is an avenue you are interested in pursuing feel free to contact me using the contact form on the blog
mary
Hi Mary, thanks again for this tutorial.
I was thinking GetResources was replaced by something and googling that, and it figures I should have just read your article more closely first.
GetResources is considered the replacement for Ditto.
For newbies like myself, I’m guessing it would be the best practice to jump right in with the latest offering. Thanks for your succinct clearly written tutorial once again.
How to use getResources twice on the same page — calling different parents and using different templates??
Thank you, Tom
Tom
Try adding &cache=`0` to each call. Additionally, make sure you’re using a different value for &pageVarKey on each call
mary
I’m calling it with ! meaning it should not be cached but I will try adding &cache anyway.
I looked at the docs, &pageVarKey is not mentioned but I will try it anyway.
Thank you, Tom
tried both of the above, still cannot use getResources on the same page, thank you anyway…
Tom
What do your getResources calls look like?
mary
[[!getResourcesTag?
&element=`getResources`
&elementClass=`modSnippet`
&tpl=`job_post`
&hideContainers=`1`
&parents=`9`
&resources=`-10`
&pageVarKey=`jobs`
&includeContent=`1`
&showHidden=`1`
&sortby=`menuindex ASC`
&cache=`0`
]]
[[!getResourcesTag?
&element=`getResources`
&elementClass=`modSnippet`
&tpl=`announce_post`
&hideContainers=`1`
&parents=`[[*id]]`
&pageVarKey=`announce`
&includeContent=`1`
&showHidden=`1`
&sortby=`publishedon DESC`
&cache=`0`
]]
Can’t find anything via google except claims that people have figured this out…
FINALLY figured it out, think this will work, must continue testing…
[[!getResourcesTag?
&element=`getResources`
&elementClass=`modSnippet`
&tpl=`job_post`
&hideContainers=`1`
&parents=`9`
&resources=`-10`
&pageVarKey=`jobs`
&includeContent=`1`
&showHidden=`1`
&sortby=`menuindex`
&cache=`0`
&sortdir=`ASC`
]]
[[!getResourcesTag?
&element=`getResources`
&elementClass=`modSnippet`
&tpl=`announce_post`
&hideContainers=`1`
&parents=`[[*id]]`
&pageVarKey=`announce`
&includeContent=`1`
&showHidden=`1`
&sortby=`publishedon`
&cache=`0`
&sortdir=`DESC`
]]
Do you think it would be possible to use the portfolio template page here instead of the blog? The only reason is that i want to list my blog posts (ie products) in 3 colums, rather than a single list.
Thanks for this entire series – and your entire website for that matter. I’m really excited to be using ModX and because of your great work, I’m getting things done!
Hi Mary, thank you for another wonderful tutorial. I have a quick question. Is there a way to use the [[+content:ellipsis=`350`]] but get it to exclude any images that might be in the content field. This works a lot better than using [[+introtext]] which is what I’m doing at the moment, but some of my posts have images and are getting output with the getresources call.
Matt
That’s interesting, I haven’t run into that problem. I’ll do some tests on my dummy site and see if there’s an option to exclude an image like that, What you may want to do is use an image template variable for any images at the top of your content, that way they’re not part of the content field.
cheers
mary
@Matt
Hi, you can do this with stripTags:
[[+content:stripTags:ellipsis=`350`]]
and you get pure text without an image!
Wow thanks for the tip Günter. This if some really helpful information. Thanks again.
Hi Mary, thanks for your input. I’ll look into the TV solution, I think it was only a problem for a few of my posts so it should work out just fine. Thanks for all your great tutorials regards – Matt
Thanks for writing this and explaining some things with the new “resources” snippets. I’ve been a user of the evo code base, but this new revo is doing my head in at times. The documentation on the modx site lacks clear instructions of working examples.
This was much easier to understand.
Good job! 🙂
You’re welcome Steve
Hi guys,
I have a quick question. Just wondering if you’ve seen this/heard of a solution?
http://ttyl.modx.com/thread/modify?post=392212
Cheers,
Steve
Steve
Sorry for the delay in responding. I see someone got back to you on that, it seems to me that soln should work. I will try it out and let you know if I can think of a better approach
mary
Yep, it worked like a treat. 🙂
Excellent! 🙂
hi mary,
i see the last post I posted here has been removed. also went to the modxvideotutorials forum for this topic, and see that it’s closed. been following your tuts all the way up to this point, and now i’m in need of a little assistance, please :).
ironchip
If you had as much html code pasted into it as the one you pm’d me on the forum that may be why it was flagged as spam. WP comments would have tried to parse all that as HTML. Your best bet is to use something like pastebin if you need to post that amount of code. Even better, try to isolate the bit of code that’s giving you trouble as it’s very difficult to sort through that amount of code
mary
mary, seems as though I got kicked out of the forum for spamming.
I only posted links to the site template that i’m using to follow your tuts.
here’s the forum msg: Your forum account is currently banned. Ban Reason: Automatically banned by the Akismet system for spamming.
Ban will be lifted: Never
It should be fine now.
thank you so very much, now back to work. i’ll put my links in quotes this time, hopefully it won’t register as spam.
hello again mary,
i’m thinking the forum doesn’t like me anymore :(.
last time I accessed it was to reply to your suggesstion about using firebug.
well i found the culprit and attempted to paste the results to close the topic, and so other visitors can view the solution.
i went to login, and was informed that: You have entered an invalid username/password combination.
enter email to request a new one, well when I enter my email, it’s now telling me: You did not enter a valid email address.
i really hate to be a bother, and appreciate any and all assistance.
Not sure what’s going on there, I think Akismet is a little aggressive. Go ahead and create a new account and I’ll merge it with your old one. Sorry about this, I’m a bit new to this particular forum software but so far it’s been brilliant at keeping legit spammers out, sorry that you’re getting caught in the loop 🙁
mary
New account created, using same username and email.
Thanx mary!
Mary,
thanks for this great tutorial, I completely worked through all parts the last weeks. I suppose it cannot be rated how much the work you spent here supports MODx as a whole.
I think I even managed to solve the challenge (which gives a good feeling to have something understood).
What I did not manage: on each article page I want to have a link back to the overview for the section. The link is easy:
sectionname
Do you have an idea of how to get the name (or any other property) of the parent to insert instead of ‘sectionname’ in the example ? Is there a kind of concatenation available like
[[*parent]].[[propertyname]]
?
Any hints on that would be great.
Thanks
Oliver
Sorry, did not know that HTML is interpreted here, this is the example (hopefully it works now)
<a href=”[[~[[*parent]]]]” title=”Kategorie” rel=”category”>Kategoriename</a>
Oliver
I think you may want to look at the getResourceField snippet for that: http://rtfm.modx.com/display/ADDON/getResourceField
Let me know if this does what you want 🙂
Great, thanks! That is exactly what I was looking for.
For me as beginner it is still complicated to figure out, what it easy to achieve with standard functions and for what it is worth checking extras.
I thank you so much for your work and will continue to follow your blog.
Oliver
Mary, Just a quick note to say thank-you, thank-you, thank-you for all your work putting this tutorial together and keeping it active. I’m a convert from WP and have just this week swung over to MODx. I started by trying to read the manuals on the MODx site but that was a little bit like trying to learn how to drive a car by reading the design specs.
Your work has made it possible to understand the practical side of how to “make things happen” and serve as a great launch pad for anyone who whats enough information to get started and make sense of the “specs”.
Well done and much appreciated!
Thanks for the feedback Ray, much appreciated
mary
Hey Mary,
We are currently switching our site to Revolution. I am having some trouble switching to get our program_country template variables to switch to the new system using getPage and getResource. any tips?
Tyler
Tyler
What troubles are you having exactly, can you be more specific?
mary
In call of getResource i using this symbol ‘ and i get an array.
Don’t use it!!! Use `
I think it is very important
Dimaon,
You should always use backticks (`), not single quotes (‘) in any MODX snippet calls. I mention that several times in the tutorials.
mary
Hi there,
i appreciate your hard work!
Sharimg your knowledge in this kind of way makes u unique -> honour to whom honour is due :]
I wish u the BEST!
My getResources isnt even pulling, is installed, all names correct, this is my call
[[!getResources?
&showHidden=`1`
&tpl=`myRowTpl`
&limit=`10`
&includeContent=`1`
&includeTVs=`1`
&processTVs=`1`
&parents=`4`
&hideContainers=`1`]]
but even if i put just [[!getResources?]]
nothing happens, is not pulling, i dont know what to do
Hi there Israel,
First I suggest you strip down your call to just:
[[!getResources?
&showHidden=`1`
]]
Make sure your the resources you’re trying to aggregate are published. Let me know what shows up on your page.
Mary
thank you for your help, problem solved! i forgot to put [[*content]] on the template, regards.
Mary, just wanted to say thanks for writing and publishing these tuts!
THANK YOU!
Nice intro to modx.
Thank You
Hi Mary, a fantastic tutorial as Evolution was. In fact my first site I built using your Evo tutorial so thank you very much. I have been following this tutorial, and I kept hitting a snag and could not see where. It appears in step 2 that you have a closing on line 28 that does not need to be there. I may be wrong but that kept throwing my layout off. Hope it’s off some help and once again thank you for the tutorials
Hi Seb
Glad you’re finding the tutorial helpful. Do you mean the closing div tag? I’ll have a look and see if it’s unnecessary. Thanks for that.
cheers
mary