 I’ve recently been doing a lot of my dev work and coding on Ubuntu 11.10 installed on a Lenovo Thinkpad T500, and learning the ins and outs of working from the terminal and all that. I have several sites that I’m working on in my local ubuntu lamp set up.
I’ve recently been doing a lot of my dev work and coding on Ubuntu 11.10 installed on a Lenovo Thinkpad T500, and learning the ins and outs of working from the terminal and all that. I have several sites that I’m working on in my local ubuntu lamp set up.
In this post, I’m going to describe the steps to create multiple virtual hosts on my local ubuntu set up for the various sites that I’m working on.
I assume that you know how to, or already have installed a LAMP setup on your Ubuntu machine. If not, here’s a guide I found simple to follow: http://www.unixmen.com/install-lamp-with-1-command-in-ubuntu-1010-maverick-meerkat/
I also assume that you have the Apache mod_rewrite module enabled. You can enable this by typing the following command in the terminal:
sudo a2enmod rewrite
To go through this process we’re going to set up some site folders in the Document root, which for Ubuntu is located at /var/www. Assume in this tutorial that we are creating three sites: mylocalsite1.com, mylocalsite2.com, and mylocalsite3.com. You can create these through the terminal by typing:
mkdir /var/www/mylocalsite1.com mkdir /var/www/mylocalsite2.com mkdir /var/www/mylocalsite3.com
I have created an index.html file in each of these folders just for testing purposes. If you already have sites in your document root you can use those. If I open my browser to http://localhost/mylocalsite1.com or http://localhost/mylocalsite2.com etc I should be able to see the respective index.html pages, as you would if you navigate to your local sites. My goal is to be able to load my sites by just typing mylocalsite1.com, or mylocalsite2.com etc in the browser.
So let’s set up virtual hosts. It’s actually pretty simple.
1. Add your sites to the hosts file:
In Ubuntu open your hosts file. It should be located in the /etc folder. To make changes to this file you will need the proper admin permissions, so you may need to open it as root with the editor of your choice. I’m going to use nano:
sudo nano /etc/hosts
You will have at least one line in your hosts file, maybe more. Mine looks like this:
127.0.0.1 localhost 127.0.1.1 chipmunk-thinkpadT500 # The following lines are desirable for IPv6 capable hosts ::1 ip6-localhost ip6-loopback fe00::0 ip6-localnet ff00::0 ip6-mcastprefix ff02::1 ip6-allnodes ff02::2 ip6-allrouters
That first line is the one that’s of interest, because it points my local webserver (localhost) to my local IP address. I need to replicate that so that my other sites do the same. So my hosts file will now look like this:
127.0.0.1 localhost 127.0.1.1 chipmunk-thinkpadT500 127.0.0.1 mylocalsite1.com 127.0.0.1 mylocalsite2.com 127.0.0.1 mylocalsite3.com # The following lines are desirable for IPv6 capable hosts ::1 ip6-localhost ip6-loopback fe00::0 ip6-localnet ff00::0 ip6-mcastprefix ff02::1 ip6-allnodes ff02::2 ip6-allrouters
What this basically means is that when I type mylocalsite1.com in my browser it’s going to resolve back to my local webserver. Same with mylocalsite2.com, etc. You can do as many of these as you want for as many local sites as you’re developing locally.
Cool, that part is done.
2. Configure Apache
We now need to make changes to our Apache configuration so that apache knows what to do to our new sites. If you navigate to /etc/apache2/sites-available you will see two files in there: default, and default-ssl. We need to add files to correspond to our sites in this folder. We create three new files for editing, one for each site. Remember you need to do this with the correct permissions so you can save the files.
From the terminal:
sudo nano /etc/apache2/sites-available/mylocalsite1.com
In this new file, type the following code, remembering to replace all references to mylocalsite1.com with your own site name that you’re using. [Make sure to remove all spaces just after the < tag and just before the > tag. These are there to prevent wordpress from trying to process the tags 🙁 ]
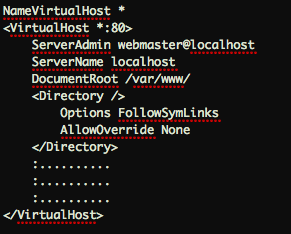
< VirtualHost *:80 > DocumentRoot /var/www/mylocalsite1.com ServerName www.mylocalsite1.com ServerAlias mylocalsite1.com < /VirtualHost >
This is the minimal set of directives that I use. We open the virtual host tag and tell apache to listen to port 80. The DocumentRoot directive tells apache where our site files are stored. ServerName is the server name of our site, the url that we will use to navigate to the site. ServerAlias is any other name or url that we may use to access the site, the most common being excluding the www. So basically we’re saying mylocalsite1.com is equivalent to www.mylocalsite1.com. You can add other aliases as you see fit, but this one is the most common. There are other directives that you can add to this file, such as error log information, admin email etc. See more information at the link at the end of this post.
Go ahead and create one of these files for each site.
The next step is to enable these sites.
3. Enable the sites in Apache and restart Apache
Now that we have created the files, we need to enable these sites in Apache using the a2ensite command. In the terminal, type:
sudo a2ensite mylocalsite1.com
Again remember to change the reference to mylocalsite.com to your own site 🙂
When you hit enter, as always you’ll be prompted for a password. You should get a message that the site is being enabled, and a prompt to restart apache. If you have more than one site to enable, you can go ahead and enable them all before reloading apache. Once you’re all done, you can then restart apache to allow the configuration changes to take.
/etc/init.d/apache2 reload
Once Apache successfully restarts you’re pretty much done and ready to roll.
I am now able to go to my browser and type mylocalsite1.com and it loads just fine.
Notes:
1. If you navigate to /etc/apache2/sites-enabled, you’ll see a symlink to each of your sites (in terminal they just look like files, but if you browse to the folder using your GUI file manager you’ll notice that they are links). They are placed there by the a2ensite command we execute in the last step.
2. If you need to remove any sites, the cleanest way in my opinion is to reverse through the steps.
– First disable them using the a2dissite command:
sudo a2dissite mylocalsite1.com
– Then delete the mylocalsite1.com file from /etc/apache2/sites-available folder.
– Then remove the reference to mylocalsite1.com from /etc/hosts
– And finally restart the apache server
Hope someone will find this guide useful. If I have made any mistakes or missed anything, or you have other suggestions or questions, feel free to leave me a comment below, or just a note to say hey 🙂
More Reading:
Apache Virtual Host Documentation
a2ensite, a2dissite – enable or disable an apache2 site / virtual host
Tips:
change in apache2.conf
this (/etc/apache2):
# These need to be set in /etc/apache2/envvars
User ${APACHE_RUN_USER}
Group ${APACHE_RUN_GROUP}
for:
# These need to be set in /etc/apache2/envvars
User YourUser
Group YourUser
and enable userdir commenting # bottom lines in php5.conf (/etc/apache2/mods-available):
php_admin_value engine Off
# a2enmod userdir (enable userdir)
# service apache restart (restart apache2)
Make folder public_html in your home folder
Add your timezone in php.ini (/etc/php5/apache2)
🙂
this in php5.conf
< IfModule mod_userdir.c >< Directory /home/*/public_html >
php_admin_value engine Off
< /Directory >
< /IfModule >
PS: Remember to remove all spaces just after the < tag and just before the > tag
Thanks for the tutorial, helped a lot.
Great Job , thaks.
This is the best explaination I have ever read. Thank you. You Rock 🙂
Thank you for the feedback, I’m glad you found the tutorial helpful 🙂
Cool it works. I setup a vhost in /var/www/foo and it works.
I have userdir enabled, so I can host files in /home/*/public_html. I followed your guide again and named a site in my home directory ‘example’. So when I go in my browser to ‘example’ things work properly. But if I go http://localhost/~example/ and I try and it still shows /var/www, any idea why? If I address it simply by example, I get /home/user/public_html lol weird.
Thank you for the guide, nothing else on the internet helped and I was on this problem for hours and hours.
Thanks! I used this tutorial to help me solve a problem where my Drupal site was referencing images in pathnames relative to root instead of the subdirectory in localhost. I tried this several times and it did not work until I put ” ” around the Document root path in the VirtualHost setup. Do you know if your tutorial is in error here? Or do the quote marks only need to be there in some situations?
Dan
Glad the tutorial helped 🙂 Not sure about the quote marks. It works fine for me without them. That’s puzzling. But glad you got it working
mary
This is the best explaination.Thanks!
How do I tell Ubuntu if the files are located in a different folder outside of /var/www/site? Say, /home/username/site?
enchance
I’ve never tried it so don’t know what works best, but there are some suggestions on this thread: http://www.sitepoint.com/forums/showthread.php?658149-Ubuntu-9-10-Apache-How-do-I-move-localhost-root-from-var-www
If you get a chance please let me know which one works for you.
mary
i am following the same step as discussed above but still can’t created virtual host. my folder name is localdrupal.com which is resides in /var/www/localdrupal.com and when i entered the url localdrupal.com it shows localdrupal.com/localdrupal.com . so help me.
john
can you paste here the code you have in your hosts file and your code to enable apache?
Hi mary
There is a little mistake in my host file and now i remove that and it works fine. and thanks for interesting in my query.
Glad you’ve got it working john
John you mind posting the line you deleted from your host file? I’m trying to get mine to work right as well.
enchance
Did you get it to work? If not, can you share what your configuration looks like and what your code looks like and we can try to help?
Awesome, works like a charm