In the introductory post, I explained briefly what we’re going to create, made some important disclaimers, and blew some hot air around. In this part, we’re going to get our hands dirty by diving in and writing the PHP script and testing it outside of MODx to make sure it works. In general, I think this is a good idea because it allows you to iron out any purely PHP issues in your code before dealing with the MODx side of things. Chances are that even after you’ve tested it and ported it into MODx, you’ll end up adding more PHP logic and stuff but if you can test most of it outside MODx first, it should potentially save you some headaches and debugging time when working inside MODx. This is especially important because once inside the MODx editor there’s no syntax highlighting, automatic indenting and all that other good stuff.
With that in mind, let’s go ahead and create our script.
As agreed, we want to write a simple script that will pull in an RSS feed from an external website or blog and display it on our MODx site. I am going to try and explain the code as I go for any PHP novices, so this installment might be painfully slow for those of you experienced at coding PHP 🙂 . But please do glance at the code and if you see any glaring issues or have any feedback let me know. I am hoping to learn a lot through this process too 🙂
We will start by creating a function called ‘fetchFeed‘ which will do the lion’s share of the work here. Inside this function, I will begin by fetching the rss feed of my blog, and returning the file in a string using the file_get_contents() function. I then assign this to a variable I call $content.
<?php
function fetchFeed(){
//retrieve file and return as string
$content = file_get_contents('https://codingpad.maryspad.com/feed/');
}
The next step is to loop through each of the results pulled in by the file_get_contents() function and output just the title of the feed. I am going to use the SimpleXMLElement extension of PHP for this purpose. Going into the details of this class is beyond the scope of this tutorial, but I will post some links to tutorials that explain how to use it at the end of this post. Basically, this class represents an element in XML document. It has several methods and is a very powerful tool to know and use. So what we’re going to do is create a new instance of the SimpleXMLElement class and then pass our contents into it, and I will assign this to a new variable $feeditems.
<?php
function fetchFeed(){
//retrieve file and return as string
$content = file_get_contents('https://codingpad.maryspad.com/feed/');
$feeditems = new SimpleXMLElement($content);
}
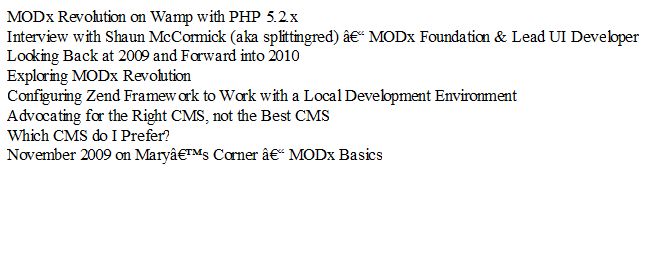
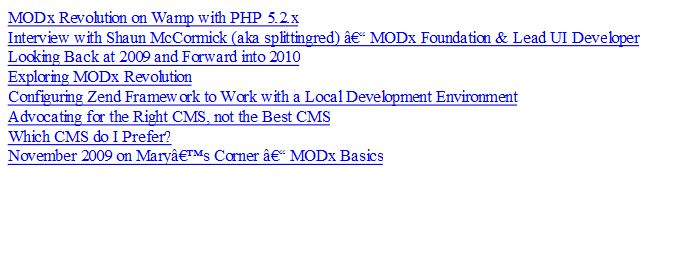
The next step is to now iterate over the items and then get the title of the feed item. Now if you go to https://codingpad.maryspad.com/feed/ and view source, you’ll see the XML file. Part of it will look something like this:
<channel> <title>The Coding Pad</title> <atom:link href="https://codingpad.maryspad.com/feed/" rel="self" type="application/rss+xml" /> <link>https://codingpad.maryspad.com</link> <description>Programming blog - Discussions, Tutorials, Resources</description> <lastBuildDate>Mon, 11 Jan 2010 15:13:55 +0000</lastBuildDate> <generator>http://wordpress.org/?v=2.8.6</generator> <language>en</language> <sy:updatePeriod>hourly</sy:updatePeriod> <sy:updateFrequency>1</sy:updateFrequency> <item> <title>MODx Revolution on Wamp with PHP 5.2.x</title> <link>https://codingpad.maryspad.com/2010/01/11/modx-revolution-and-wamp/</link> <comments>https://codingpad.maryspad.com/2010/01/11/modx-revolution-and-wamp/#comments</comments> <pubDate>Mon, 11 Jan 2010 15:13:55 +0000</pubDate> <dc:creator>mary</dc:creator> <category><![CDATA[MODx]]></category> <category><![CDATA[Revolution]]></category> <category><![CDATA[Wampserver]]></category> <guid isPermaLink="false">https://codingpad.maryspad.com/?p=1181</guid> <description><


Great start. I might take this and use it to create a feed for separate Twitter feeds I’m doing for a conference site (is-conference.com). Add a little jQuery and it will be pretty sweet I think. Looking forward to more posts.
Thanks Sal, hope you find this somewhat useful. Look forward to your feedback!
Worth it to note that this will only work on servers with the php.ini var ‘allow_url_fopen’ set to 1, due to the file_get_contents call.
Thanks Shaun, that’s useful to know! I hadn’t really thought about that!
mary
Hi Mary.
Followed everything through and the first part was all OK but the second part, starting “So far so good. Now one of the good practice principles …” lost me, I couldn’t see any error message? Is it me?
Thanks
Nobert
Not sure what you mean. Where did you get lost and what error messages are you referring to? Are you able to get an output when you call your snippet?
mary
Hi,
I made a placeholder in modx to capture url parameter by using $_GET which is working fine.
But when I use this placeholder as a ‘value’ of a hidden field of my form it is not getting saved in the hidden field as I could see from the page source.
Kindly help..
thnks
Great post was having trouble putting chunks in snippets, this helped.
thanks again! 🙂