Welcome to part 3 of our series of tutorials on building a website with MODx CMS. So far we’ve looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
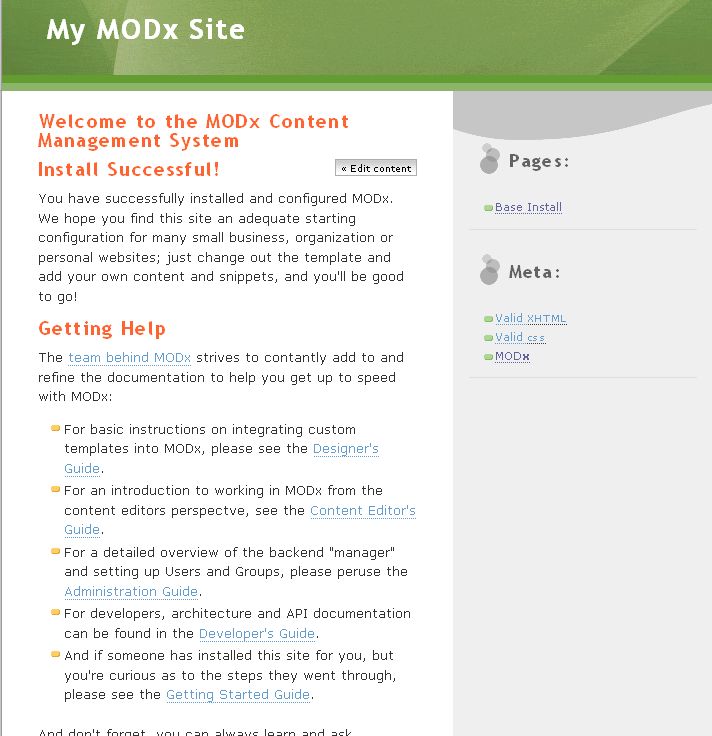
As we work through these tutorials, we’re building a MODx resource site called Learn MODx. So far our website looks like this: (you can click on the images to see a larger view)
If you recall, we didn’t install the sample website but instead opted for a minimal install, which I feel is cleaner and easier to work with. As I clarified in my addendum to the post on Installing MODx, Shane’s comment about the value of installing the sample website as a demo to see how MODx does things is an excellent idea. If you didn’t read the addendum to that post and the comments please do so.
In today’s post, we’re going to start looking at templating MODx. We’re going to begin implementing a new template to our site to give it a unique look and in the process we’ll learn about some of MODx’s template tags.
The first thing we need to do is find a template. If you know your way around creating coding HTML/CSS you can probably create your own templates to work with. MODx allows you to implement almost any template you can think of into your website. So that you can work with me through this tutorial if you want to, I will be using an open source template that you can download and use too, just remember to read the usage license so you don’t violate it.
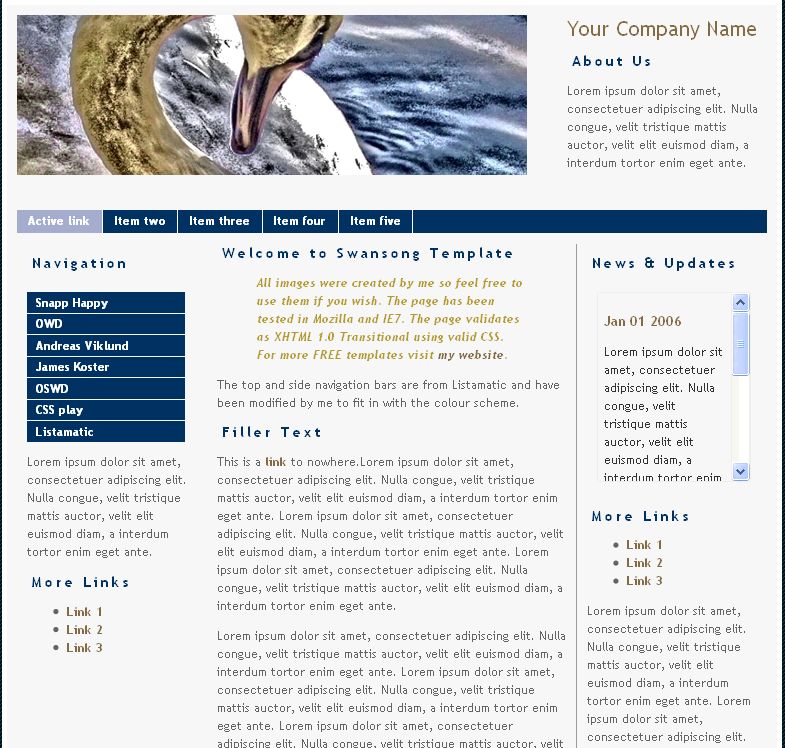
We’re going to use the Swansong template by Denise Mitchinson from Snapp Happy. It’s template #11 on her free template list, and you can preview it at http://www.mitchinson.net/designs/11_swansong/index.html. Below is a snapshot of the template:
I chose this template for this tutorial because it’s nice and simple, clean, and visually appealing to me. The usage license for this template allows me to use it as I please and even to modify it as long as I leave the creator’s link at the bottom. So keep this in mind as you follow along. There are numerous places on the web where you can find free templates to play with, and I’ve linked to a few of my favorite sources at the bottom of this post. Just remember to read the usage license before using the template.
If you’re working along with me, go ahead and download the Swansong template and unzip it on your desktop. The folder should contain an “index.html” file, a “style.css” file, a license txt file, and a folder named “img” with the template images in it.
I recommend that you make a copy of this template folder and keep the original one intact because we may need to reference it in the future.
Alright, let’s get busy and port this thing into our MODx site to give it a fresh unique look 🙂
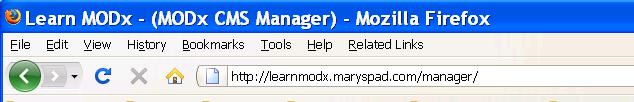
The first thing I want to do a little site configuration in MODx. We will change the site name so that it starts to look more like our Learn MODx website and less like a default MODx site. Right now, the title bar looks like this:
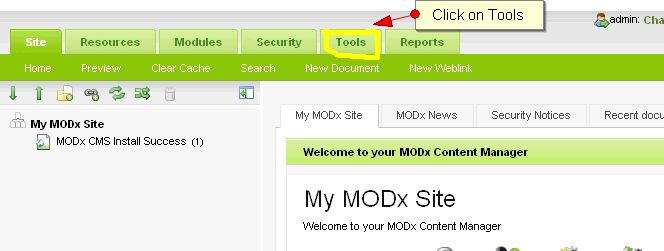
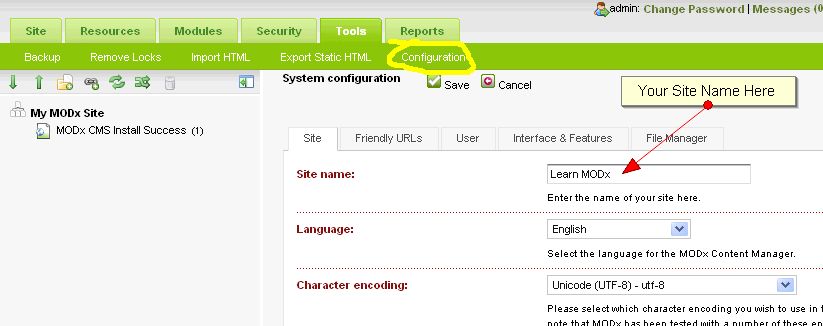
Let’s log into the administrative backend. You do this by appending /manager to your url. Once logged in, make your way to “Tools”.
When the Tools tab is open, click on Configuration in the submenu. This is where you have all the options to configure your website, including setting your site information, clean urls, user management, and a ton of other things. We will explore all these in detail in later posts, right this moment I am only interested in changing the site name.
Save your configuration (all the Save links in the MODx manager seem to be at the top of the page :)). If we now look at the title bar, we now see the name of our website, Learn MODx, in the title bar.
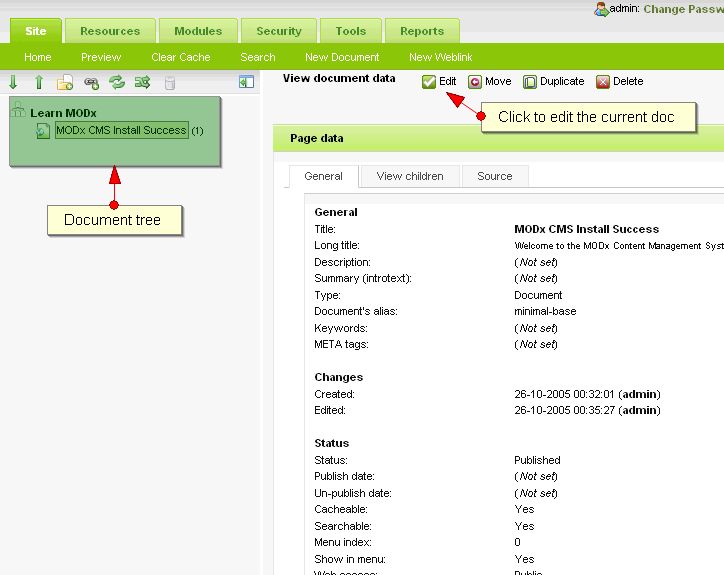
One more thing we need to do and then we’ll be ready to start porting. Let’s edit the content on the front page, remove the default MODx text and put our own. To do this, you can click on the document in the document tree and select edit on the pane to the right.
The MODx editor comes with the TinyMCE rich text editor installed which allows you to format text directly just like you word in a Word or a similar word processor. If you prefer you can turn this off.
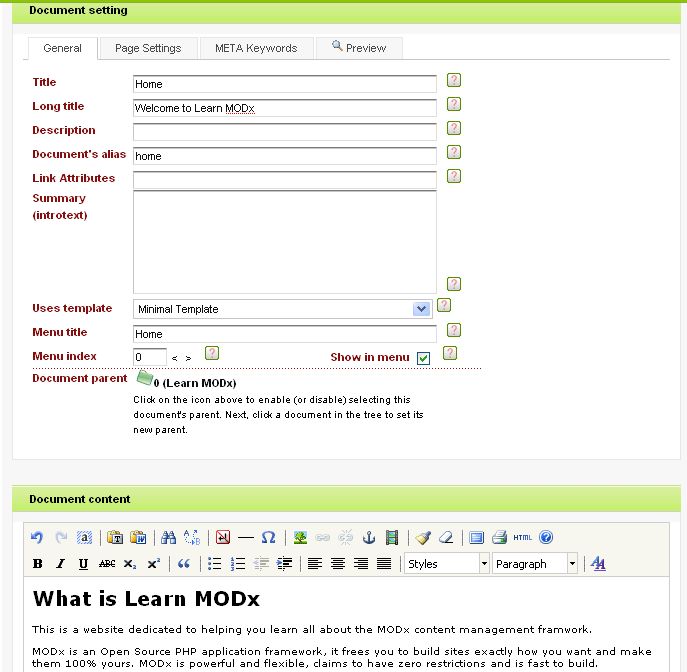
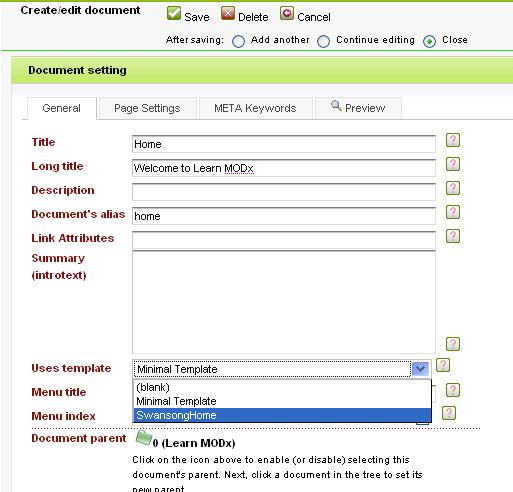
I’m going to edit just the General Settings of this document (title, long title, alias, and menu title as shown below, and then put my own text that I want to appear on the front page in place of the default document content. I will leave the template as it is because we haven’t ported our swansong template yet.
After you hit save, you will see that the name of the document has changed in the document tree and is now called Home. It has a number next to it in parenthesis, in this case (1). This is the document id and every document you create will have one. It’s an important identifier as you will see when we start working with snippets.
If we now navigate to the front page of our website (by clicking “Preview” or simply entering our url), you can see the change.
Now that we have some custom text and have configured the basic site information to show, it’s time to start porting our swansong template.
On your server, (WAMP, MAMP, remote…whatever you’re using), in your website folder where you uploaded the MODx files, we want to create a place to put the files for our template. I don’t believe there are any hard and fast rules as to where you place your template files (someone please correct me if I’m wrong). The MODx templates that come with the default install are found in the assets/templates folder, so it makes sense to use this as the folder for our templates too. I prefer to create a mytemplates folder where I keep all the templates I port into a website.
I will create a folder swansong, and in it create two new folders, images and styles. So I have:
assets/templates/mytemplates/swansong/images
assets/templates/mytemplates/swansong/styles
Copy the “style.css” file into the styles folder, and all the images in the “img” folder into the images folder.
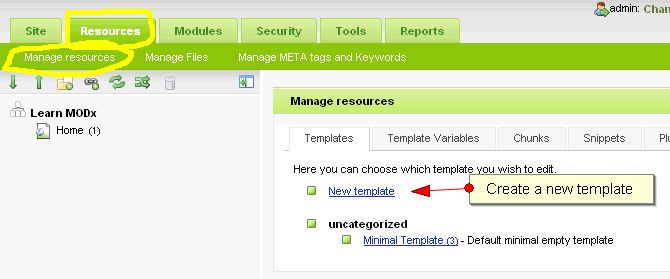
Now open “index.html” code in your favorite editor, mine happens to be notepad++. Navigate to your MODx administration backend, click Resources, and then under that click Manage Resources -> Templates.
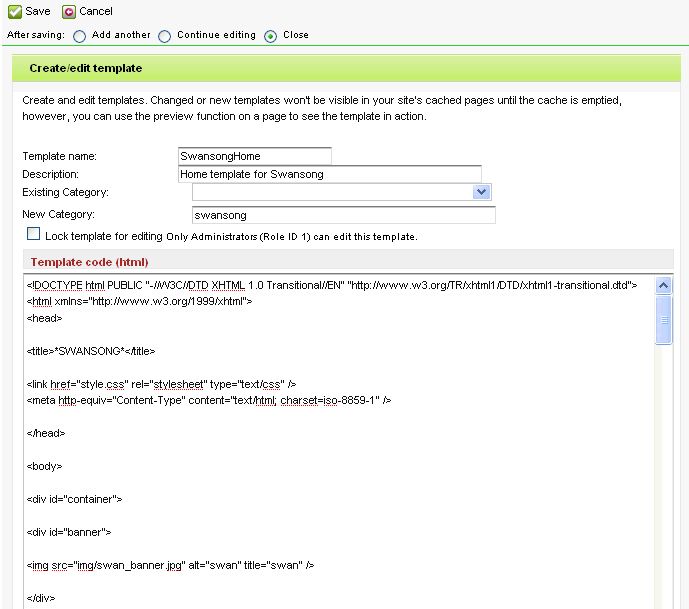
You can see on this screen that there’s already one template in place,the Minimal Template. This is the template our website is currently using. Let’s click on “New Template” to create a new template, and then enter the settings as shown below. We’re going to name our template SwansongHome, and place it in a new category “swansong”. This way we can keep our templates organized. We then paste the code from “index.html” into the body of the template.
We still have a lot of work to do on the template, but let’s apply it as it is, and see what happens. Click on Save to save the new template. Now navigate to your Home document and click on “edit”. In General Settings, under “Uses Template” click on the arrow and select our new SwansongHome template, which now shows up in the list.
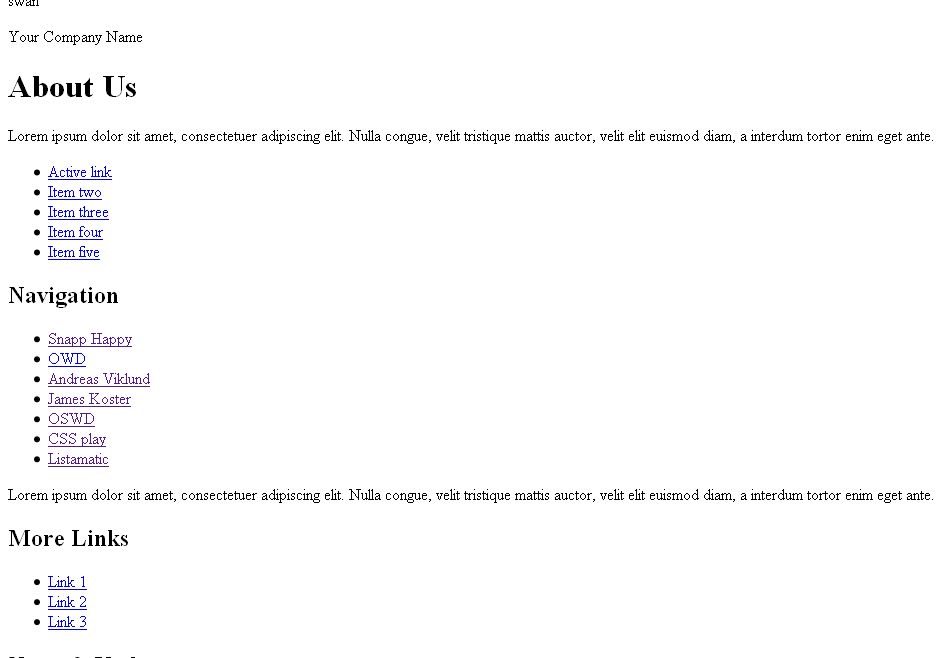
Once you select the new template, you’ll see a message warning you that you will lose unsaved changes, go ahead and click OK. Let’s then save the page and preview the website, and this is what we see:
Doesn’t look like much does it? Infact, it looks rather… plain! We lost all our nice text, we have no formatting, and our title bar no longer reflects our Learn MODx name, but instead reads “*Swansong*”. What to do, what to do?
Let’s go back into the Resources -> Manage Resources -> Templates screen again, and let’s open our swansong template. We know that in the process of uploading the template, we moved things about, changed the location of the css file and the images, and so we need to change the paths to those in the template. We also need to insert template tags so that our template can dynamically add the relevant page and site information to each page that we create.
We’re going to start off by inserting some Site Variables and Document Variables to our template.
Site Variables: Recall that in the site configuration we entered a name for our website? This is an example of a site variable. Site variables are taken from the site configuration and in some cases in the config.inc.php file that’s created when you install MODx. For example, sitename and charset (remember that from the installation?) are both site variables.
Site variables take the form [(sitevariable)].
Document Variables: While site variables are global to the site and output information that pertains to the whole website, such as the site name or the base url, the document variables relate to the particular document that you’re working with such as it’s title and its content. They take the form [*documentvariable*].
Let’s look at our template: At the top, right after the doctype declaration, we have
<title>*SWANSONG*</title> <link href="style.css" rel="stylesheet" type="text/css" /> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
As you know from HTML the text inside the <title></title> tag is what appears in the title bar of the webpage. We could easily change the title to “Learn MODx”, but we want it to be dynamically generated from the site configuration, so we will use the MODx site variable. I also want the title of the page that’s open at any time to also appear on the title bar like so: Page Title – Site Name. To accomplish this, we replace SWANSONG in the title tag with [*pagetitle*] – [(site_name)].
Next, to allow our template to find the styles and image files, we need to declare our base url relative to which our paths will be declared. Therefore we need to add a base href statement and refer to our site url using the site variable [(site_url)] like so:
<base href="[(site_url)]" />
Next, let’s look at the link href line in the code above that references our css style sheet. We need to change that to reflect the new location of our style.css file. We know we have the style.css file in assets/templates/mytemplate/swansong/styles. Because index.html sits in the root folder of our site, we can simply change this line to
<link href="assets/templates/mytemplates/swansong/styles/style.css" rel="stylesheet" type="text/css" />
In the next line, we have the charset declaration. As Shane clarified in the comments to the last post, MODx does not tie you to any particular charset but, as we saw from the installation process, determines your charset and works with it. So we need to replace of the charset declaration in our template with the site variable [(modx_charset)].
Okay, so the section of code above should now look like this:
<title>[*pagetitle*] - [(site_name)]</title> <base href="[(site_url)]" /> <link href="assets/templates/mytemplates/swansong/styles/style.css" rel="stylesheet" type="text/css" /> <meta http-equiv="Content-Type" content="text/html; charset=[(modx_charset)]" />
If you now save the document and then preview it, Voila!! Changes changes!
First and most obviously, our website is starting to look more like the swansong template. Second, you can see the title bar reflects both the name of the website and the page we’re on.
OK, we’re making some progress. But two things are still off, one is that our images aren’t showing, and the second is that we’re still showing the filler content from the template.
Let’s remedy the image issue first. To do this, we need to find every reference to images in the template and change the path accordingly. You can either do this by using search replace or by going through the template manually. If you have many images, it might make sense to copy your template code into something like notepad++ and then find replace all the base image references with your new path. In my case I would replace all “img/” with “assets/templates/mytemplates/swansong/images/”.
I actually only have one image here in the header so I’m going to go ahead and change that manually. I will replace
<div id="banner"> <img src="img/swan_banner.jpg" alt="swan" title="swan" /> </div>
in my template code with:
<div id="banner"> <img src="assets/templates/mytemplates/swansong/images/swan_banner.jpg" alt="swan" title="swan" /> </div>
If we now save the template and preview our website, you can see the banner image of the swan now appears. However, our background around the main container (the bluish area) looks smooth, not textured like the template demopage (http://www.mitchinson.net/designs/11_swansong/index.html), which means the background image is missing.
Now in most (X)HTML/CSS based templates, images will also be referenced from the css file, so you need to make sure you look at your css file and change any paths there too so that the images show in your template.
We will edit our css file and then reupload it to the server. A lot of the editing that I’m doing at this stage can all be done offline as you’re creating your template and then uploaded, I’m doing it all online for purposes of demonstration so that we can see our changes as our website evolve step by step.
OK, looking at the css file, we need to find our image references and edit them to reflect the correct paths. In this case there’s only one right at the beginning:
body {
margin : 20px;
padding : 0;
font : 73% "Trebuchet MS", verdana, arial, sans-serif;
color : #666;
background : #003250 url(img/bgd.png) repeat;
}
The background image url needs to change to “../images/bgd.png”. So now that portion of the styles file should look like so:
body {
margin : 20px;
padding : 0;
font : 73% "Trebuchet MS", verdana, arial, sans-serif;
color : #666;
background : #003250 url(../images/bgd.png) repeat;
}
There are no other image references in our css file so we’re done. You need to go through your entire css file, and if your template uses multiple style sheets you need to go through all of them to make sure your images all have the correct path set.
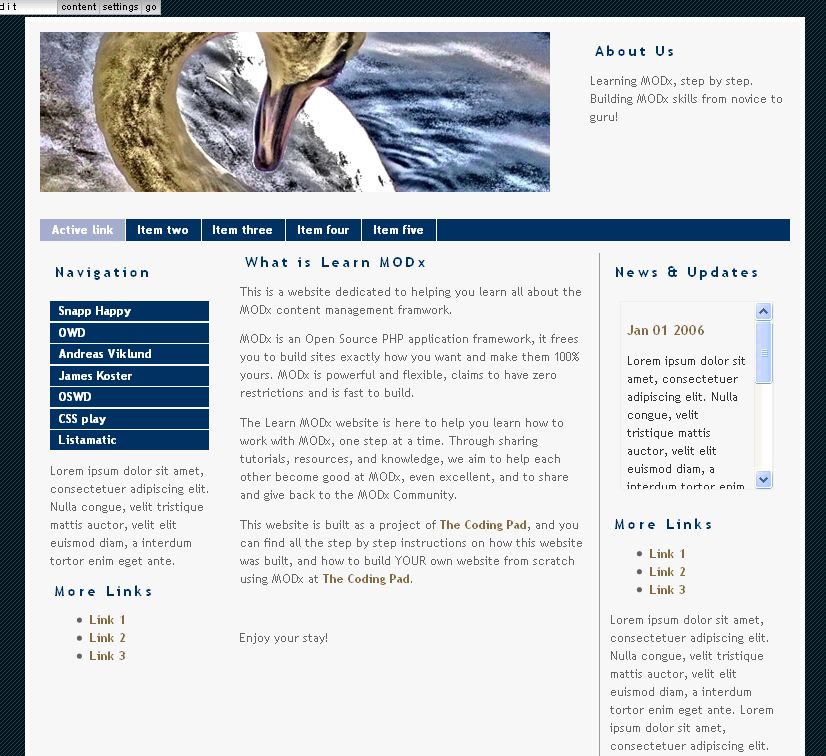
If we now reupload our css file to the assets/templates/mytemplates/swansong/styles folder, and preview our website, you can see that our background now renders correctly and looks like the demo template page.
Beautiful! Images taken care of.
Now looking at our template, in the banner area we have an area to put some info about our company. I am going to change that next to reflect some information about our website.
<div id="bannerb"> <p class="sitename">Your Company Name</p> <h1>About Us</h1> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla congue, velit tristique mattis auctor, velit elit euismod diam, a interdum tortor enim eget ante. </p> </div>
I will replace company name with my [(site_name)] tag and put a little blurb about Learn MODx in this area. My end result looks like this:
<div id="bannerb"> <p class="sitename">[(site_name)]</p> <h1>About Us</h1> <p> Learning MODx, step by step. Building MODx skills from novice to guru!</p> </div>
The next step is to take care of the main page content. For now we will leave and menu, navigation, and sidebar stuff as it is, and tackle it in the next post when we talk about snippets and chunks. Scroll down in your template to the main content section which starts with the <div id=”content”> tag.
This content area is where our main content would appear for each page. We simply want to replace all the filler text in this area with a document variable for content. So we’re going to replace:
<div id="content"> <h1>Welcome to Swansong Template</h1> <blockquote>All images were created by me so feel free to use them if you wish. The page has been tested in Mozilla and IE7. The page validates as XHTML 1.0 Transitional using valid CSS.<br /> For more FREE templates visit <a href="http://www.mitchinson.net" title="my website">my website</a>.</blockquote> <p>The top and side navigation bars are from Listamatic and have been modified by me to fit in with the colour scheme. </p> <h1>Filler Text</h1> <p>This is a <a href="#">link</a> to nowhere.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla congue, velit tristique mattis auctor, velit elit euismod diam, a interdum tortor enim eget ante. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla congue, velit tristique mattis auctor, velit elit euismod diam, a interdum tortor enim eget ante. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla congue, velit tristique mattis auctor, velit elit euismod diam, a interdum tortor enim eget ante. </p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla congue, velit tristique mattis auctor, velit elit euismod diam, a interdum tortor enim eget ante. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla congue, velit tristique mattis auctor, velit elit euismod diam, a interdum tortor enim eget ante. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla congue, velit tristique mattis auctor, velit elit euismod diam, a interdum tortor enim eget ante. </p> </div>
with
<div id="content"> [*content*] </div>
Save your template, and preview. Look at that thing of beauty!!
Our home page now has our custom text that we entered earlier on, and the main template content filler text is gone. Things are definitely looking up!
As you can see, our template is coming along great. We still need to work on our sidebars and navigation, but the site is taking shape. We’ve come a long way from our default simple install!
Summary
In this post, we started looking at templating MODx. We picked a HTML/CSS template to work with and looked at where to place the files in our MODx structure. We talked very briefly about some template tags and how to apply site variables and document variables to our template to display the site and page content and information using the template.
In the next post, we’re going to go further in our templating discussion and look at chunks and snippets. We will split our template into it’s various regions (header, footer, sidebar, etc), and we’ll also start implementing a site navigation system. So hang tight and stay subscribed so you don’t miss a thing!
Resources:
More Reading
I could not possibly cover all the details you need to know on tags, and templates, and all that. So here’s some more reading for you to reinforce and add to what you’ve learned today.
More About MODx Tags
List of Document Variables
Official MODx Documentation
Other places to find open source templates:
Snapp Happy
Open Source Web Design
Free CSS Templates
Andreas Viklund
Get Free Web Designs
Open Designs
For premium high quality templates for your production sites I recommend Themeforest.

















Excellent!
Thanks for the feedback Terry and j.lo, glad you’re enjoying the series 🙂
An excellent detailed, clear, concise and usable set of walkthroughs. I too have struggled to get my head around the sometimes overwhelming MODx framework. This has brought a lot of clarity. And I agree with your analysis it’s far easier and objective to start fresh without the clutter of a sample installation further complicating matters. Top effort and thanks very much.
Well done! That’s the way a tutorial should be done. Going to read the your one now..
I meant your “next” one
Cerebral,
Thanks for the feedback!! Glad you’re enjoying the series
mary
Maybe it’s easier to make template path variable and use this variabele everywhere instead of “assets/templates/mytemplates/swansong/images/”?
It would give beginners better idea of modx variable usage options or something 🙂
Allar
Thanks for your feedback. True, I could have done that… many ways to accomplish the same goal in MODx. But I wasn’t ready to introduce modx variables at this point yet. I find it less confusing to introduce a few new concepts at a time, just my style.. 🙂
thanks
mary
Hi!
You don’t have an idea the time I spend trying to make the stylesheets, and especially the pictures to show; I did everything and the pictures didn’t appeared.
All the problem was I was copy-pasting from this tutorial and the quotes were like this ” instead of ” .That bit of a difference is a world of difference. Please fix the quotes so that this don’t happen to other users. Keep the good work.
OK so I saw my post and the correct quotes appear like the ones that gave me problems. It seems it will only show like this ” in this website; but the ones I was reffering are straight quotes, not this ” .
I love your tutorial and really want to start doing sites in MODx as it seems to cover the design as well as the functionality but….I am really frustrated – switched from Drupal to Modx and was doing your tutorial. I cant get the css sheet to show up. On the server the path is
/public_html/xxxxxsitename/assets/templates/mytemplates/autumn/css/styles
and the head code is
[*pagetitle*] – [(site_name)]
I am pretty frustrated! I set the variable for css files as well and it does not change the outcome
Thanks for any help
Anne
Thanks for your comment. I think you’re having the same problem as oscarte mentioned in a comment further up. If you copy and paste the code directly from the tutorial, the opening and closing quotes render wrongly. You actually need to go through your the head section of your code and replace all the opening and closing quotation marks and actually type them in. I think this will resolve your problem. See also the answer I left you in your post on the MODx forums. Let me know if this resolves the problem for you.
mary
I am loving this tutorial, no problems yet
🙂
Hi,
Thanks for your great tutorial. It has really helped me. You are a great teacher. I usually work wit Joomla and Typo3 and was curious to test Modx. Your tutorial has really helped me. Thanks.
Progress! Yay!
I’ve been able to bring in a new template now and things are starting to rock! Now to learn how to get individual pages into my categories (of course after I’ve written them). I think I’ll be relying heavily on your tutorials for that stage, especially those that pertain to using Ditto.
Thanks man! Great intro, very impressed.
Do you have any tutorials or thoughts on forum and blog integration with MODx. I want to use phpBB and WordPress but I’m wondering if they can be integrated with my main site theme or whether I should look for MODx forum and blog modules…?
Thanks, keep up the good work!
Darren
Thanks for your feedback! 🙂
For the Blog, you can use Ditto and Jot. You can use pretty much the same concept I used to create the Library section of the LearnMODx website (see parts 7, 8, and 11)
The current stable version of MODx (evolution) does not have a native forum, but Revolution, which is currently in beta, will probably have one – see http://modxcms.com/assets/videos/forumdemo5.mov. For now, if you’re using 0.9.6.3, you can look at http://modxcms.com/extras/package/419 for SMF forum integration and also search the forums for more info on this. I’m not quite sure how it works.
mary
Hi,
this tutorial is very helpfull for me. Thanks!
PS: Link “http://svn.modxcms.com/docs/display/Adding+MODx+Tags” is broken.
Unde
Unde
thanks for the feedback and for the heads up on the broken link. I’ve fixed it 🙂
mary
Hey, great tutorial, needed big time! The following link in your comment is broken: http://modxcms.com/assets/videos/forumdemo5.mov
Ooops, the link is not broken, but the link you have in your post is wrong: it includes the closing bracket.
livewire,
glad you like the tutorial. Link is now fixed, thanks!!
mary
hy dudes, this is great tutorial for learning modxsms.This tutorial is very much useful for beginners who what to start with modxsms.
I really appreciate the work you put into these excellent tutorials – these are such a good starting point for learning modx!
If just everything about modx (and its extensions) was as well documented as it is here…
Thanks for the feedback! 🙂
Hi,
Thanks for this tutorial!
I have a question.
In the last step we make [*content*] and it fills with our text. What I couldn’t figure out is where we defined this variable and how the text got in there? If you could point me where that all is taking place that would be really helpful.
The [*content*] tag is an inbuilt MODx variable. It’s not something we created or defined.
mary
Thanks! I thought about awhile after I asked the question and figured it out. I was making it more complex than it was.
On to the next stage.
Thanks!, this was THE tutorial that is helping me with modx. I just found out about modx and this tutorial is really helping me along the way.
Off I go now, continuing with the tutorial 😉
Great tutorial so far! Thanks for all your hard work in putting it together. It really helps for a starting place on getting to know Modx. Did find one small typo… in the code snippet after you change the page background, the “g” is missing from “bdg.png” (I.E. the line:
“background : #003250 url(../images/bgd.pn) repeat;” Easy to figure out of course, but thought I’d go ahead and mention it. Thanks again!
Thanks for the feedback, and for pointing out that typo, it’s corrected now 🙂
mary
Thank you for a great tutorial. I am having a problem though. I am using MODx Revolution and am following along with just a little difficulty. I can’t get the document variables to work ie: [*pagetitle*] – [(site_name)] and [*content*].
Researching the problem leads me to believe it’s a “friendly URL” problem. I am running XAMPP on a Windows Vista desktop with MODx installed to it. The research has led me to change some settings in XAMPP and MODx .htaccess files but to no avail. Can you advise please? Thank You
Tom
Tom
These tutorials are for Evolution and won’t work for Revolution without some changes. Revo is built on a whole new codebase, and while I’m sure you can use the knowledge gained here to help you with Revo, you do need to look at Revo specific resources to get you started. For example, the way placeholder and variables are written has changed in Revo, which is why your document viariables aren’t working. I suggest you take a look at http://svn.modxcms.com/docs/display/revolution/MODx+Revolution, and specifically at the comparison between the tag syntax for Revolution and Evo -> http://svn.modxcms.com/docs/display/revolution/Tag+Syntax
Hope this helps. If you want to work through these tutorials with Evolution, they will work just fine for any version from 0.9.6.3 to the current iteration of Evolution, but i can’t guarantee that you’ll be able to use them for Revo.
cheers, and thanks again for your comment
mary
Hi,
Im new to CMS and I thought I would give modX a go. First of all its awesome.
And these tutes are awesome.
Im just having a problem linking the stylesheet to my template.
And every time I save the template after editing I get these “\” within my tags. For example:
[*pagetitle*]-[(site_name)]
Any ideas?
Dont worry I fixed it. magic_quotes were to blame.
P.S.
THIS TUTORIAL ROCKS!!!!
I’m also having an issue with the quotes, but I can’t seem to fix it. They don’t seem to be appearing as magic quotes in my code, yet every time I save the template it inserts a \ before every quote, not just the ones from the code in the tutorial.
i’ve tried converting the entire index into plain text and pasting it in, but still have the same issue.
The same things happens with the default template from the install, which makes me think there’s something else going on.
any advice is greatly appreciated.
fixed it! it was an issue with MAMP where the magic quotes where enabled in the php.ini file. Thanks anyway.
Cool, glad you were able to resolve it, thanks for posting back with the soln for anyone else who may face the same issue 🙂
Mary
Great start. Thans for the effort.
I am new to MODx and trying Revolution as about to be released. For others in same position the syntax is different and took little working out.
Where tag in tutorial says [*XXXXX*] for Revolution use [[*XXXXX]] and where it says [(XXXXX)] use [[++XXXXX]] in Revolution
Paul
Thanks for the feedback. These tutorials are actually not geared towards or recommended for MODx Revolution. Revo is built on a completely different codebase and I generally recommend that you look through the official Revo documentation rather than following Evo tuts. There is a table showing the comparison between Revo and Evo tags here (http://svn.modxcms.com/docs/display/revolution/Tag+Syntax), but beyond that there are other more significant differences that will trip you up if you try to adopt these tuts to Revo.
I will be writing Revo tuts down the line, time permitting, but in the meantime just be advised that these are NOT Revo tuts and I don’t recommend they be used as such.
cheers
mary
This series is fantastic. Love your writing style, tone, and the information offered.
Hey,
great stuff. I love your work. Is it possible that you update this tutorial with a new version MODx? Menu isn’t the same anymore and some actions cannot be found on the places that you mention.
Thanx for your effort.
Greetings from Slovenia
I am currently working on a series for MODx Revolution, the first few posts are already up.
Hi,
Good Work. I appreciate your efforts.
Could you please update the tutorial for New version of MODx? I am developing site with MODx. Once you updated, please let me know. Expecting your mail. Thanks in advance.
If you subscribe to the RSS feed you will get notified when new posts are posted.
Hey Mary,
This tutorial (so far) works for evolution 1.0.4 as well; but with AjaxSearch there’s a difference.
Some parameters of AjaxSearch have changed in the snippet that comes with ModX evolution 1.0.4.
Check out this post at the modx forums to see how the code should be changed.
http://modxcms.com/forums/index.php/topic,52099.0.html
More info on changes is found here:
http://modxcms.com/forums/index.php/topic,49555.msg289027.html#msg289027
Greetings! M.
MichielM,
Thanks for the updated information. Will take a look and update the tutorial accordingly.
mary
Damn- My Apologies Mary ; my comment above is placed on the wrong page – it should be at the page of the ajaxsearch snippet (doh!)
Greetings, M.
I can put content on a page, but where do I put my sidebarcontent? I have tried to find tutorials on Modx.com and have tried Google, but no luck.
Depends on how you create the sidebar when templating your MODx website. If you simply use Chunks then you would need to edit those chunks in the backend to change the sidebar content. Otherwise you can template variables to make the sidebar editable from the frontend.
Hope this helps
mary
I like to keep it simple 🙂
Here is my Modx 1.0.4 template:
——————————–
{{header_chunk}}
{{sidebar1_chunk}}
{{sidebar2_chunk}}
[*content*]
{{footer_chunk}}
——————————–
Here is my left sidebar chunk, all i get on my pages is (naturally) the tekst “sidebar1 content”:
sidebar1 content
——————————–
So to put different content on the individual sidebars i need TV’s?
——————————–
I have made 2 template variables, sidebar1TV and sidebar2TV:
Input type: Textarea;
Template Access:MyTemplate;
Kategori:MyTemplateKategori;
On my homepage when in editmode in Manager (backend), at the bottom i see sidebar1TV and sidebar2TV, and I can put content in there, but it does not show on my pages.
my left sidebar chunk is in a div called sidebar1, the htmlcode got cut off.
I figured it out from sottwells site by putting this code in my chunk [*sidebar1TV*]:
http://sottwell.com/how-template-variables-work.html
Glad you were able to figure it out 🙂
Hi Mary,
Thanks for your excellent tutorials. I am getting into Revolution but reading ahead on these Evo tutorials to help. Have one question related to your assets directory structure mentioned above which has confused me a little. 🙂
Scratching my head a bit working locally with MODx/CMS for first time. Standard html/css sites file structure on local disk is easy to manage, being a 100% copy of files and structure. But this CMS is altogether different.
Q1: In MODx, if I have several websites, do I have separate subdirectories under assets for each remote site? And then copy the appropriate assets subfolders and mySQL data subfolder into a clean MODx installation on the web?
Q2: Or do we reinstall MODx each time into a different XAMPP htdocs/subfolder and work with that.
Q3: If Q2 option, why bother creating a ‘swansong’ under assets, if that could be name of whole project under htdocs/swansong?
Q4: Silly question? For resources/documents local backup, do you keep copies in a file directory structure that mimics the friendly urls structure that MODx creates? eg example.com/category/document1.rtf
Does that make sense? Thanks again for your wonderful tutorials.
Richard
Hong Kong
Richard
Thanks for the feedback.
1 & 2. What you’re talking about here is multisite installs vs. separate sites.
If you’re working locally and your sites don’t need to share a database, the best approach in my opinion would be to create a different install for each site, so in htdocs, create a different folder for each site and do a separate install. IF you want to do a multisite install, there’s a tutorial somewhere on the forums or the wiki.
3. You don’t have to create a swansong folder under assets or anywhere else for that matter. It’s entirely a matter of personal preference. I always create a separate folder to hold the css, js, images and other assets for each template I create. This just makes it easier for me to keep my workspace organized. You can use whatever approach works best for you.
4. For backups, I simply make a backup of the whole database and of all the files. You can download a static version of your site if you need to, under Tools->Export Static HTML.
MODx, by default, stores templates and resources in the database, which is different from the way other CMSs work. This approach has its advantages and disadvantages, and this has been discussed numerous times on the MODx forums, so you can do some reading on that, here’s one -> http://modxcms.com/forums/index.php/topic,54074.0.html 🙂
Hope this is somewhat useful. If you have more questions, don’t hesitate to ask
mary
ThanksvMary,
A useful response and helpful. A few days on I can see some of my queries were a bit odd. Amazing how odd ideas can stick in your head. A simple message and reply shakes it all down!
Getting on quite well with MODx now and CMS differences starting to falling into place, just about. Still some challenges ahead for sure, and will keep in touch with your Revo articles.
Richard
Hey great template …
everything works except the document variables…
[(site_name)], [*pagetitle*]-[(site_name)], [*content*] tags are just displayed like that so they aren’t getting a reference through modx…
Sun, what version of MODx are you using? If you’re using Revolution these tags won’t work, you need the use the new syntax for MODx Revolution which is slightly different from the Evolution syntax.
Take a look at: http://rtfm.modx.com/display/revolution20/Tag+Syntax
ok thanx for that one mary … it seems to work fine now.
but now I need information I wonder you can help me with.
How can I create the navigation….
I would like “joomla” like navigation bars that are dynamically generated based on the content pages created. This navigation seems static… How would I create a story or page and be able to get the url to go directly to that page via the created link. Now when I go to the new created pages url it acts as if I am downloading something.
Then I need more information on.
I need more information on custom tags… any tutorials on that
This tutorial is excellent and working fine at local server. But I am facing problem while doing it remote server.
When I save a template, ” changes into \” or \\\” everywhere. How can I resolve this problem.
Kindly help me.
With Regards,
Bharat Agrawal
This is likely an issue with magic quotes being turned on in your remote server. Check your php.ini file.
Thank you for quick response, How can I turn off magic quotes? I don’t have access of php.ini file.
You can do it with .htaccess or by inserting a php.ini file with the correct directive in your site root, but your best and afest bet is to ask your hosting company what is the best way to do it.
Have to tell you, i run a design and development agency and we have been using alternative open source software to code our clients CMS powered websites, until we learnt about the power of MODX. Even for our experienced coders this article has helped immensely, many thanks for the write up and keep up the good work.
Hi Mary
This is a great site for tutorial. I learned a lot.
One question is what about the text in the “Home” section? Can you just simply delete it?
After I upload the swansong templates, the old text from the old templates was still there…
Thanks
Tin
Yes, you delete it and replace it dynamically with the content in your pages by using the relevant placeholders. I discuss how to do this in this and the next installments.
mary
Thank you very much.Its a nice tutorial.It helps me a lot.
It is great to see a MODX tutorial still helping people at the entry level. I started a site 2 years ago but still need to refresh my knowledge as I re-visit seldom used parts of the CMS. I took one look at the wiki and forum and thought…oh hell they have moved on the programer level and left me behind!
John
Glad you’re finding the tutorials helpful. At this point in time though I think you should consider using MODX Revolution as the MODX team doesn’t seem to be actively supporting or maintaining MODX Evolution any more. So unless you have an old established site that you want to keep and maintain on Evolution, I would definitely recommend considering Revolution. I’ve done a whole bunch of beginner tutorials on MODX Revolution as well.
mary
The guys who started our site Pro-bono, gave me Evo saying “use the tried and tested” which makes sense, and there were many tested plugins and snippets available. Now I am thinking of moving to Revo, but see harry monsters in the way. I’m no expert and without virtual “onsite” help I’ll screww up the whole site.
John
How complicated is the site? Does it have a lot of customizations? You could always do a parallel Revo install on a dev folder and try to rebuild using Revo, without compromising your current site, and see how you go. If the Revo test build works for you then you can just migrate it to the main site location and make the switch. However, if your current site suits your needs and you don’t see yourself needing to add features down the road, and are relatively comfortable maintaining it yourself knowing there may be no official support then there may be no need to switch to Revo at all.
mary