 Welcome to part 7 of the MODx Revolution for Complete Beginners series. In the last installment we learned about template variables and how we can use them to create custom editable fields on our site pages. As we work through these tuts we’re building a resource site for learning MODx Revolution. We’re using the 7 in 1 Business Success Site Template from Themeforest, although you can follow along with any template that you choose. We’re learning how to transform the static stuff on the HTML/CSS/JS template into dynamic content from our site. Everything we’ve looked at so far has been about presentation and layout. In this installment, we’re going to very briefly start talking about how to add functionality to our site using Snippets. This is going to be just a brief primer on snippets, and in subsequent installments we will be working through several snippets, each post covering one or two snippets at most.
Welcome to part 7 of the MODx Revolution for Complete Beginners series. In the last installment we learned about template variables and how we can use them to create custom editable fields on our site pages. As we work through these tuts we’re building a resource site for learning MODx Revolution. We’re using the 7 in 1 Business Success Site Template from Themeforest, although you can follow along with any template that you choose. We’re learning how to transform the static stuff on the HTML/CSS/JS template into dynamic content from our site. Everything we’ve looked at so far has been about presentation and layout. In this installment, we’re going to very briefly start talking about how to add functionality to our site using Snippets. This is going to be just a brief primer on snippets, and in subsequent installments we will be working through several snippets, each post covering one or two snippets at most.
Catch Up:
Part 1: Introduction
Part 2: Installation
Part 3: Basic Configuration and Installing Extras
Part 4: Working with Templates
Part 5: Working with Chunks
Part 6: Working with Template Variables (TVs)
What is a Snippet?
Snippets are pieces of PHP code that enable you to add functionality to your MODx site. According to the official documentation:
Snippets are MODx’s answer to inline PHP code. They provide customizable dynamic content, such as menus, blog or news listings, search and other form-based functionality and anything else that your site needs to generate on-demand.
Snippets allow you to add functionality such as navigation, twitter feeds, search, image galleries, contact forms, content aggregation, commenting, and so on to your MODx site without actually having to write the PHP code yourself (unless of course you want to create your own snippets 🙂 )
The MODx repository has a growing collection of snippets, some created by the core developers and others contributed by community members, and you have access to all these snippets often with just a couple of clicks. As I alluded to above, you can also create your own snippets for custom functionality if nothing available out there strikes your fancy, it just depends on how comfortable you are coding PHP and learning the MODx API. Since this is a beginner series, we’re going to focus our attention on existing snippets, but down the line I will do a series on creating your own snippets.
How to Install Snippets in MODx Revolution
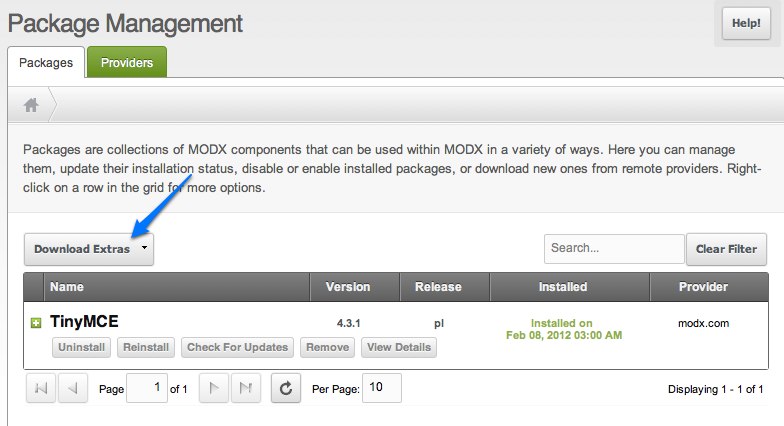
If you have used MODx Evolution, you know that the core install of Evolution comes with a number of snippets by default. To add other snippets, you have to download them from the MODx website, upload the files to your server, and then manually copy and paste some code to create the snippet. In Revolution, this process has been significantly simplified 🙂 While the default Revolution install does not come with any snippets at all, all you need to do is go into your site manager, under System->Package Management, click Download Extras, and then find the snippet you want, download it and install it. Simple!
I won’t go into great detail on how to do this in this post as I already covered the process in Part 3 of this series, so if you need a reminder, please visit and reread that post.
How to Call a MODX Revolution Snippet
Once you’ve installed the snippets that you want to use, the next step is to call the snippet into your template or page, wherever you need the functionality. The basic syntax for a snippet call is [[snippetName]]. If the snippet is expected to produce different results for different users or different sessions, such as an aggregator, or an RSS feed, then you would need to call the snippet uncached, and you do this by adding an exclamation mark before the snippet name, [[!snippetName]]
Now, for most snippets, the basic call that just has the snippet name is not enough to get the desired functionality. For example, if you’re pulling in an RSS feed from another site into your site using a snippet, you want to be able to state how many feeds to show at one time, how much of the feed to show (just the title, or the title plus the date, etc.) and so on. For this reason, snippets have properties, some of which are compulsory and some optional. In most cases, snippets will also give you a way to style and template their output.
Most of the snippets in the MODx repository are very well documented, and it’s always a good idea to look in the MODx documentation for more information on each snippet. Each snippet will likely also have a dedicated topic in the MODx forums where you can ask questions and get peer support or support from the developer. If you’re having trouble with a snippet, this is one of the best places to look as chances are that someone else has had that problem before you.
What’s Next?
I know you’re probably wondering… is that it?? 🙂 Well, as I mentioned, this is just a primer. We’re going to be delving into snippets one at a time in the coming installments. In the next installment, we’re going to start with Wayfinder, a snippet that produced unordered lists and is perfect for creating menus. We will use Wayfinder to replace the static menu on our website with a dynamic one that will pull from site pages that we want to have in the menu.
I recommend that you go ahead and install Wayfinder in your Revolution site, and stay tuned for the next installment. In the meantime, feel free to leave any comments, questions, or suggestions you may have, or just to say hey 🙂
More Reading:

Awesome Mary!
I was left wondering after Part VI just how to do exactly what a snippet does. Pull in X amount of feature stories for example, or gallery-portfolio posts. Starting to click now in my wee-designer’s brain.
marveless tutorial on revo. i can’t wait to see how wayfinder it’s working…i’ve tried to use the evo tutorial, but i messed up something..newbie problems..
Hi Mary,
yet again, an excellent tuts on Modx Revo. I can’t wait to see the tuts on Weyfinder. Many thanks for your hard work.
Buddhi
I agree. Marvellous tutorial. You really did a great job. Thank you so much!
Nonetheless, I still don’t understand the menu bar structure.
How do I link articles to the menu bar?
How do I tell Modx, that for instance I want to have 5 menus? Each menu includes 5 submenus (main menu top position/ submenu left/right position). Each submenu links to an article.
I am pretty familiar w/Joomla. In Joomla there are modules that manage my menus. This is really easy. Whenever I like I set up new menus or change old ones w/my menu manager. Pretty easy, pretty simple.
The same goes for managing articles. It all works right out of the box. No code hacking. Just pick up the template you like and define the position of your module. That’s it.
As for Modx it seems there is so much work to do, before I get the CMS running?!
I thought I could add a new ressource to the resource tree, define the template, put some content in it (click save) and that’s it. But when I hit the preview button, the website is still blank?!
You know, I ran into this article where sb said it’s such each to add your own templates to Modx.
But getting deeper inside of Modx, it turns out that is less simple than it sounded.
Any idea for a tutorial or manual to learn to set up Modx template right from the scratch?
Robert
That’s what this tutorial series is all about. We start from a HTML/CSS template and build it right up to a complete site. Unlike systems like Joomla, WordPress, etc, MODx is not a plug and play system, but that allows you to have a lot more flexibility. It’s a different way of doing things, but once you learn it you’ll be amazed how easy and powerful it is.
As for your question about menus, I will talk about the Wayfinder snippet next, which allows you to create all sorts of menus, so subscribe to the feed and if you follow the whole series I think you’ll find it will all tie together and make sense 🙂
mary
Hi Mary & All,
I followed the template variable method to create Meta Tags (keyword & Description). It works fine in html. No issues with html and page part.
But when I checked google it pulls content of the page(resource document) not the description from Meta Tag which I created. I have created Meta Tags specific to pages and I have no summary ([[introtex]]) for the page.
Any suggestion how to avoid google search showing content than shows Meta Tags.
Thnx
Sintl
If the site was indexed before, then you may be seeing old results and Google needs to reindex the page. While Google uses the meta description, they do say on their webmaster tools page that they will sometimes ignore that tag and just pick what seems most relevant from the page. This may be the case here. The TVs method usually works fine for me
mary
I will wait and watch. Again many thanks for tutorials and other folks who contribute as help and guidance.
Thank you Mary again for this tutorial, I am now moving on to the next and can’t wait to learn more from you… You have done an amazing job putting all this information together and sharing it with us.. You Rock 😉
Mary,
An awesome job indeed with these tutorials. They have been more than helpful. Cannot thank you enough for doing this.
Cheers.
nice tutorial
hello, sincerely in advance. A few days ago there was a problem in my mind that so far it does not solve. Download a snipper and Realize the condifuracion, because I doubt the fact that not as a call to my page at the end of a docuemento creee which I put as a template the name of the snipper, and configuration necessary. now ….. mmmmm
How do know the name or the manner of sending for the sniper? I ask for help. the snipper called nivo galery and is in the official website of mod x
Luis
I have a bit of trouble understanding the question. Are you having trouble installing Nivo Gallery or using it? It sounds like you’re trying to call the snippet but having trouble with the configuration?
I’m not very familiar with Nivo Gallery since I have never used it but maybe I can help if you’re more specific?
mary
Hello greeting. My problem is referring to as calling this Snnipet, since the steps in asking me to create a new document, to which I add some features, but when I call to get it working, not working. that is why I have doubts. I hope I have explained