This is the third in a series of tutorials on how to build a Drupal website. In the first segment we introduced Drupal, and went over what we would need to work with Drupal. In the second part, we went over how to install Drupal, either using a script installer such as Fantastico, or manually. If you have followed the tutorials this far, you should have a clean Drupal install in its raw form, ready to go.
In this third installment, we are now going to start setting up our website, looking at and modifying some Drupal settings, and generally getting it to look more like a unique website. As I create this tutorial, I am going to be building a Drupal website, and putting the screenshots here so that you can follow along and see the website evolve as we go. Since the website will be evolving as the tutorials evolve, if you are reading this tutorial long after this post was written, the website may look nothing like the screenshots, but you will be able to see what we have done so far. Everything I do on the sample website I will describe here. The sample website that I am building to accompany these tutorials can be found at http://drupalpad.maryspad.com.
Assuming you successfully completed the install process as we described it, you can now log in using the user account that you created, which is the super user account, and start to build out your site. Remember that if you used a script installer to do your installation, the account was created automatically based on the information you gave. If you installed manually, then you need to create a user account, which will automatically be designated as a super user account. Log into your new website using this account, and let us start setting up our website.
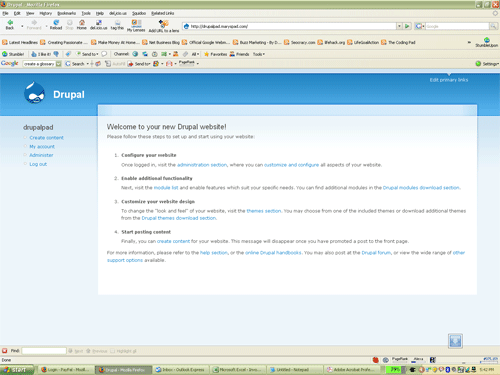
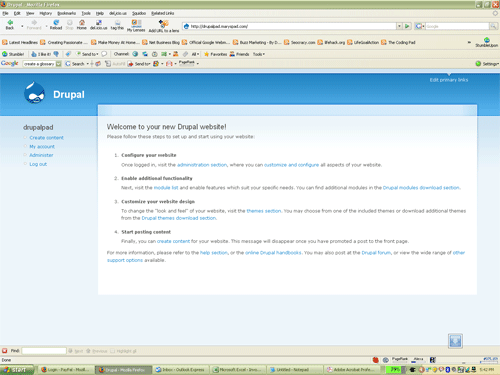
I will outline here the steps I usually follow in the order I follow them. At this point, your website should be looking something like this:

Site Configuration – this is usually my first stop. This involves setting up my site name, creating clean urls, and setting up other things.
a: Setting up Site Information
To set up your site information, click on Administer, on the left hand side panel. Click on “Site Configuration”, and then “Site Information”. Here you can enter your site name as you want it to appear at the very top, enter a slogan and mission if you want to, and footer information for your website. The site slogan and mission information are really optional, and if you enter it, you have the option to enable whether or not this information will be shown using the theme configuration, which we will go into later. In my example site, I will call the site The Drupal Pad.
In the footer section, you can enter information that will appear all the way at the bottom of every page of your website. This is an excellent place to put any copyright information and link to any other other websites you want to. One really cool thing is that you can use HTML in your footer. In my example, I want to mention that this website is part of the Coding Pad, and also enter some copyright information, so I enter this information there like so:
©2008 The Drupal Pad in partnership with <a href=”https://codingpad.maryspad.com”>The Coding Pad</a>
Then because I want to credit Drupal for this excellent CMS, I also enter the text “Proudly powered by Drupal” with a link to the Drupal website.
You can also set how you want to have Anonymous users designated should they post a comment or such, if you enable anonymous posting. I usually change this from the default “Anonymous” to “Guest”, because I think Guest sounds much friendlier.
b: Set up Clean URLs.
The next step that I do is to set up clean urls. These are much friendlier for SEO purposes, and more importantly, they allow you to change how urls will appear in the browser bar. So instead of the url looking like http://mywebsitehasdirtyurls.com/?qnode134 it will be a lot cleaner, like so http://mywebsitehascleanurls/node/1. You can go a step further, as we will in setting up this website, to change the urls so they are directly related to the title of the page, which will involve enabling the path module, and entering aliases for each of our pages. The end result will be our urls looking like so: http://mywebsitehasurlsthatrock/drupal-tutorial. This is so much more user friendly isn’t it?
We will go into how to do all this in a while, and will need to enable a module for this, but for now go ahead and enable clean urls. Drupal will first check to see if your server supports clean urls, so when you first click Clean URLs under Site Configuration, you will see the two radio buttons to enable or disable the clean urls, and then this message:
Clean URLs:
This option makes Drupal emit “clean” URLs (i.e. without ?q= in the URL.) Before enabling clean URLs, you must perform a test to determine if your server is properly configured. If you are able to see this page again after clicking the “Run the clean URL test” link, the test has succeeded and the radio buttons above will be available. If instead you are directed to a “Page not found” error, you will need to change the configuration of your server. The handbook page on Clean URLs has additional troubleshooting information. Run the clean URL test.
Click on the link to run the test, after which, if the test is successful, the radio buttons will be enabled and you can select “Enabled” and then save configuration.
There are many other settings that you can play with under Site Configuration, but these will do for now. I usually leave the rest at their default settings when I am first setting up a website, and then I go back in and change them as needed. Once you’ve become a Drupal guru you can decide what you went to change early and do it, but for now we will start with these two.
One more note, if you are expecting to have traffic while building up your site, you can temporarily take your site offline and leave a message to let your visitors know that the website is under maintenance and will return. This is particularly useful if you’re migrating your site and Drupal and don’t want visitors to be met with your new empty default install. You can still work on your site while it is offline and put it back online as soon as you’re satisfied that it’s ready for general viewing. If it’s a brand spanking new site and you expect to be done in a short while then it’s not necessary to do this.
To take your site offline or put it back online, go under “Site Configuration, and click on “Site maintenance.”
If you do take your site offline, please remember to get it back online when you’re ready. It’s easy to forget to do this since as the admin logged in you can see it, and you may forget that your visitors can’t see it.
You can see the progress so far with the site name and footer on my sample site here. Your site and mine still look pretty raw and have the Drupal content on the front, and besides the site title and the footer, there’s not much else there to make it look like a website, but in the next part we’re going to change all that… patience is the key.
In the next segment of this tutorial, we are going to start building our site. We will enable modules, and add content, and make some more changes to the settings that will make our website begin to look more unique and to have some substance to it, all pretty exciting stuff!!