Welcome to part 5 of our series of tutorials on building a website with MODx CMS. So far we’ve looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
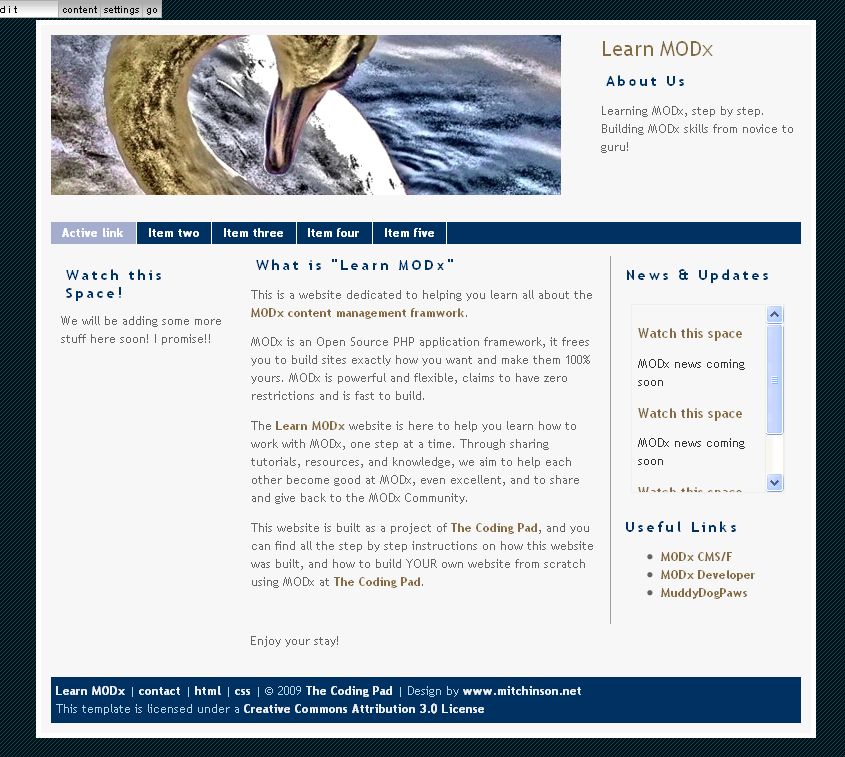
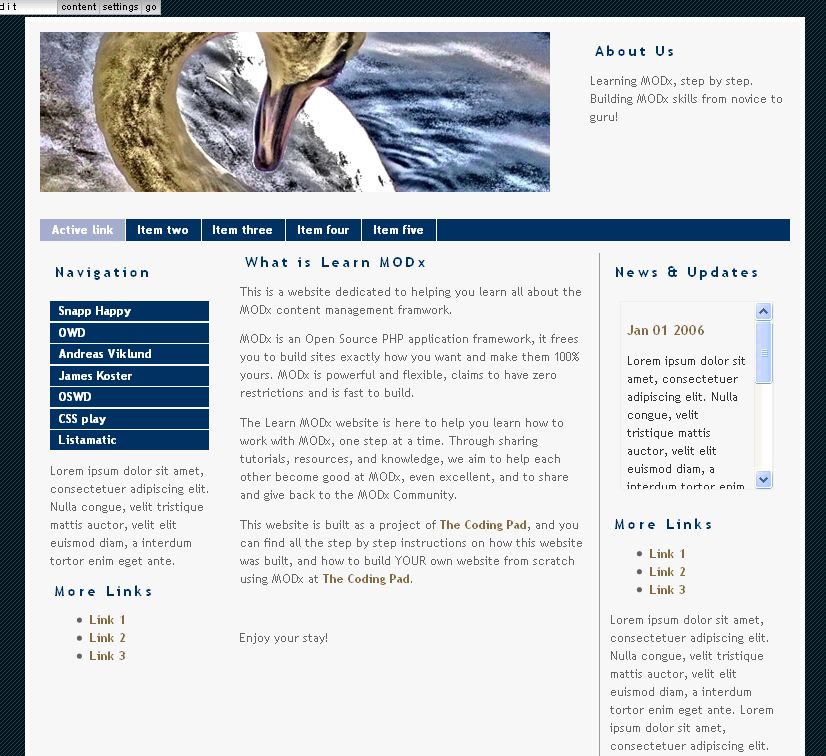
As we work through these tutorials, we’re building a MODx resource site called Learn MODx. In the last installment we introduced chunks and learned how to use them to clean our template and make it more manageable. So far our website looks like this: (you can click on the images to see a larger view)
Today, we’re going to introduce snippets and learn how to use them to add functionality to our website using one simple example. At this point in our tutorial, if you’ve been following along, our website navigation is simply cosmetic and the links don’t really lead anywhere. We’re going to use a snippet to rectify that and make our site navigable from the horizontal menu links.
Continue reading “Building a Website with MODx for Newbies – Part 5: Introducing Snippets”