Welcome to part 7 of our series of tutorials on building a website with MODx CMS. So far we’ve looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
Part 5: Introducing Snippets
Part 6: Introducing Template Variables
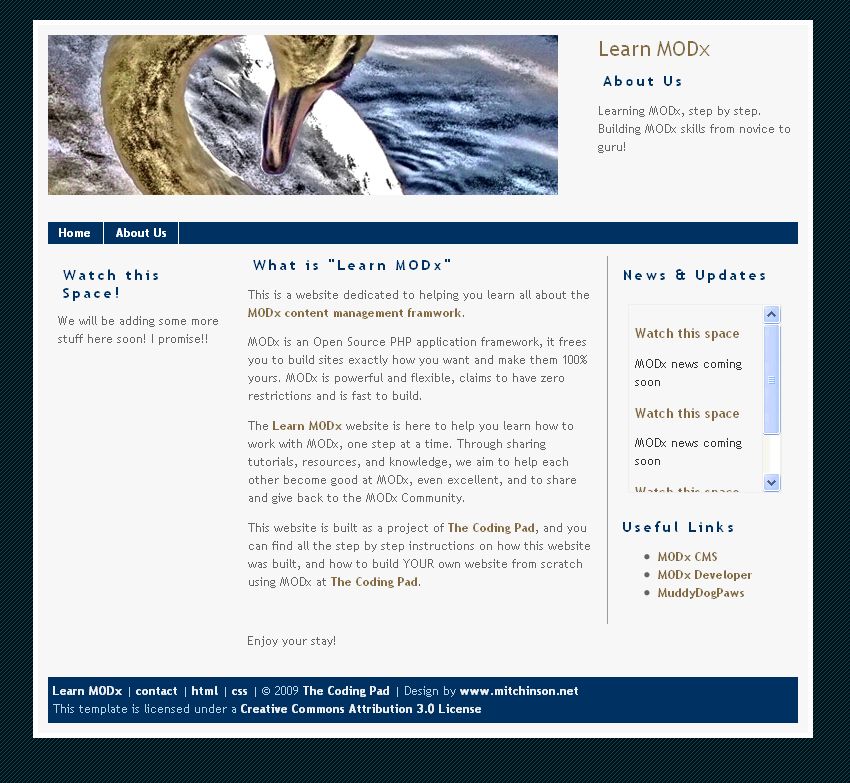
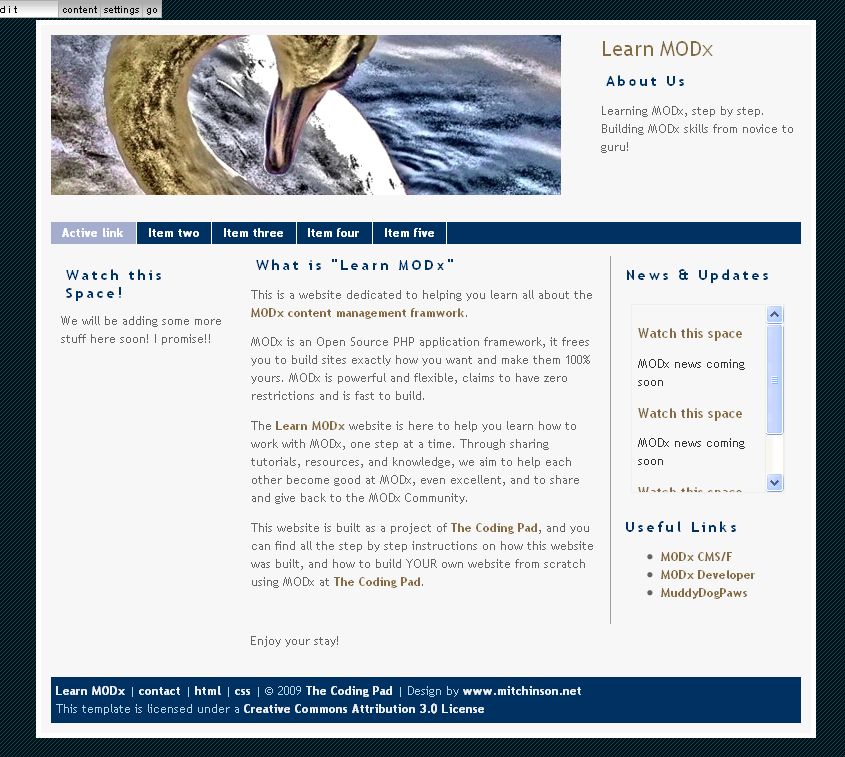
As we work through these tutorials, we’re building a MODx resource site called Learn MODx. In the last segment we introduced template variables and started to add a new section (Library) to our resource website. We created a new template to hold information about books, and created a container to hold all the pages about books. Recall that in MODx a container is simply a page that acts as a parent to other pages (children). So far our website looks pretty much the same as it did before: (you can click on the images to see a larger view)
In today’s tutorial, we’re going to continue working on our Library section. We’re going to publish the individual pages for the different books, and then make them accessible to our website visitors by creating a page that aggregates all our book pages using the Ditto snippet, and then make that page accessible to our visitors. So let’s get started:
Continue reading “Building a Website with MODx for Newbies- Part 7: Introducing Ditto”