Welcome to part 10 of our series of tutorials on building a website with MODx CMS. So far we’ve looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
Part 5: Introducing Snippets
Part 6: Introducing Template Variables
Part 7: Introducing Ditto
Part 8: More Ditto
Part 9: Adding a Contact Form with eForm
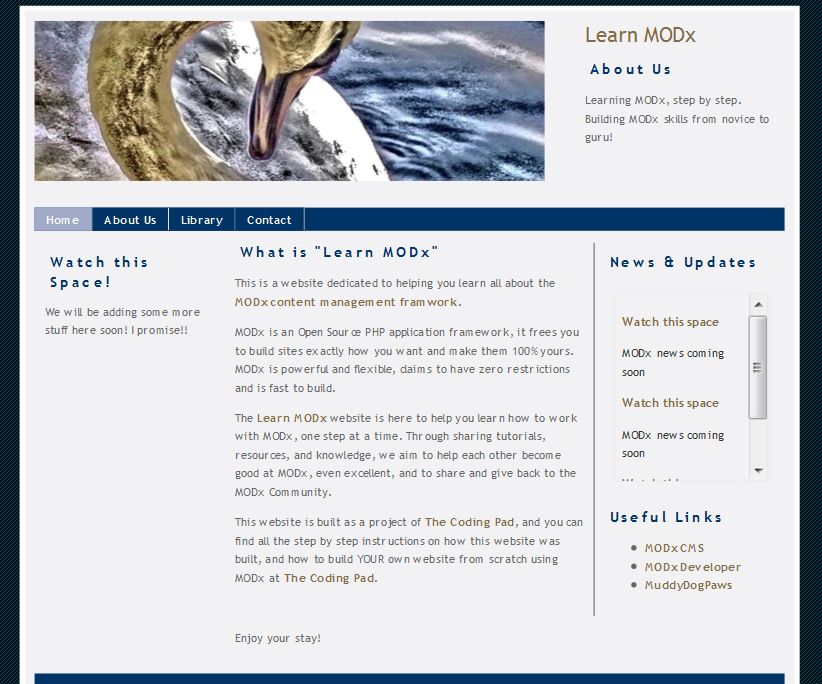
So far things are looking good on our Learn MODx website, and we’re adding more functionality and hopefully building our skills with each of these tutorials. My hope is that by this point you’ve developed enough of an idea of the way MODx works that you’re moving on and exploring on your own, building and testing, and hopefully you know some things that I don’t about MODx and it’s workings 🙂 So far our website looks like this:
One of the things I find myself looking for in every website I visit is a search box or link. Whether the website is a massive knowledge portal such as Wikipedia, or a social networking site, a blog, or just a simple company website, having the ability to search the website and find the information I need without clicking through numerous links is very important to me. It then follows that I would like to add search functionality to the websites I build. This what we’re going to accomplish in this segment.
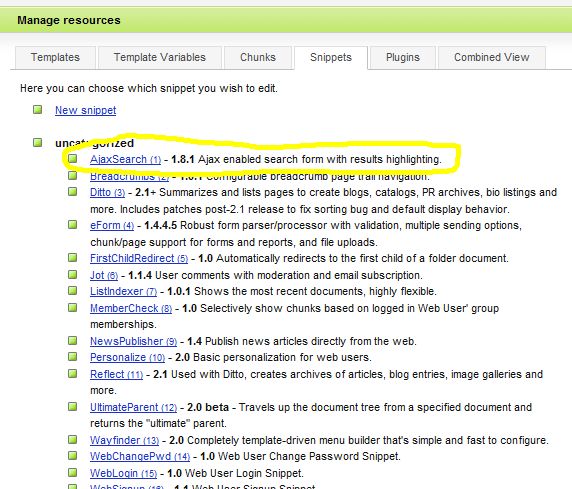
To add search functionality to our MODx website, I have opted to use the ajaxSearch snippet (version 1.8.1).
This is one of the snippets that you can opt to install when installing MODx, but if you find you don’t have it in your snippets folder, you can download it from the MODx repository and install it using the instructions at MuddyDogPaws.com, the website of the snippet’s creator Kyle Jaebker.
The first thing to do is decide where to place my search box. I have opted for the top of the right sidebar. Like all other snippets, ajaxSearch takes some parameters, and once you read through the documentation, you can see all the parameters and experiment with them.
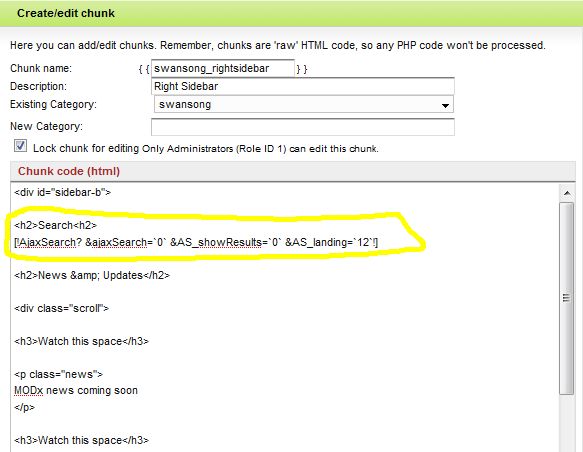
Let’s start off by opening our right sidebar chunk (swansong_rightsidebar) for editing, and inside the div tag, right above the news updates section, create a search heading:
<h2>Search<h2>
Under this, we’re now going to call the ajaxSearch snippet. If you look at the documentation, the given example has several parameters included. I’m going to break it down and start with few parameters, testing as I go, and then add parameters as needed.
My basic snippet call looks like this:
[!AjaxSearch? &ajaxSearch=`1`!]
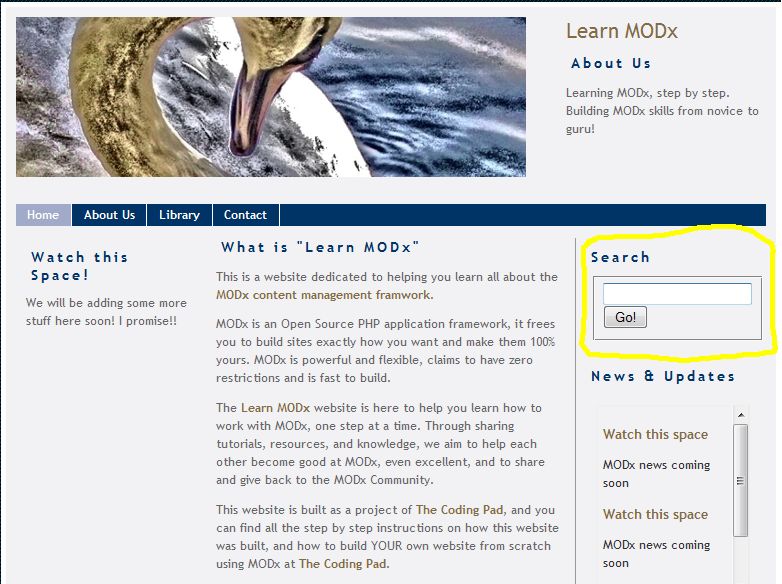
If we now save the chunk and look at our page, you can see the change:
The &ajaxSearch parameter is to enable or disable the ajax functionality. It’s default value is 1 (enabled). Test your search now and you’ll see your results. You can style them to look how you want them to by modifying some files as specified in the documentation. This is beyond the scope of the current tutorial but I plan to cover it in a later tutorial. Once you read up on this snippet, you’ll see all the different things you can do with the ajaxSearch snippet. For now, I just want to get basic search functionality working.
You can set this snippet up for ajax search or non-ajax search. For my purposes, I would like to use the non-ajax option, and want the search results to open in a new page. To make this happen, I will change the value of the &ajaxSearch parameter to 0 to disable it. This also means that I need to create a new document for the results appear in, and then point the snippet to that page.
So let’s do it! 🙂
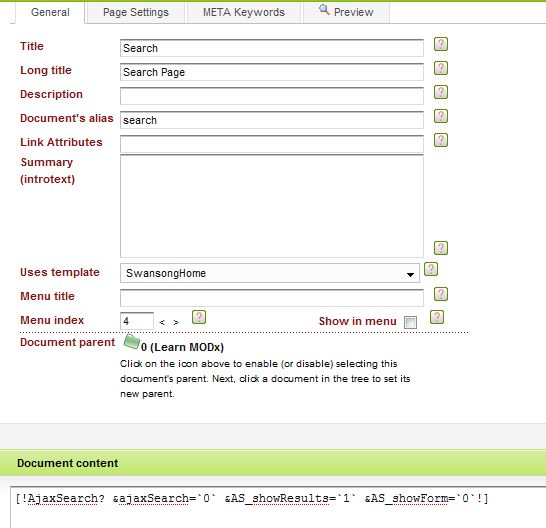
Go ahead and create a new document and call it Search Results, and set it to the SwansongHome template (or whatever template you’re using). Turn off the rich text editor (you can do this by opening the Page Settings tab for the document and unchecking the Rich Text? box). Save the document and make sure it’s published. Also uncheck the Show in Menu box because we don’t want this page to show up in the menu. Note the ID of the new document. Mine is 12.
We’re now going to make some changes to our snippet call in the right sidebar chunk.
[!AjaxSearch? &ajaxSearch=`0` &AS_showResults=`0` &AS_landing=`12`!]
Let’s explain the parameters used here:
- As explained before, by setting &ajaxSearch=`0` we’ve disabled the ajax functionality.
- &AS_showResults=`0` – this sets it so that the results don’t show up with the snippet on the sidebar since I’m going to show them on the results page we created. The reason I have to specify this is that &AS_showResults has a default value of 1 (enabled)
- &AS_landing=`12` – specifies what page I want the search results to show up on. In my case it’s document ID 12, the search results page I created
The next thing we need to do is open the search result document we created and place the snippet call on that page also. Remember that you should have tinyMCE turned off. In the content area of the Search Results page, place the snippet call as shown below:
[!AjaxSearch? &ajaxSearch=`0` &AS_showResults=`1` &AS_showForm=`0`!]
First thing you’ll notice is the difference in the parameter value for &AS_showResults which is now set to &AS_showResults=`1`. This is because I now want the results to show on this page. I have also added a new parameter &AS_showForm and set its value to zero. The reason for this is that &AS_showForm tells the snippet whether to show the search form with the results. It has a default value of 1 (enabled) which means that the results page will appear with two search forms. Since I don’t want that, I have to specify that I want to disable it on the results page.
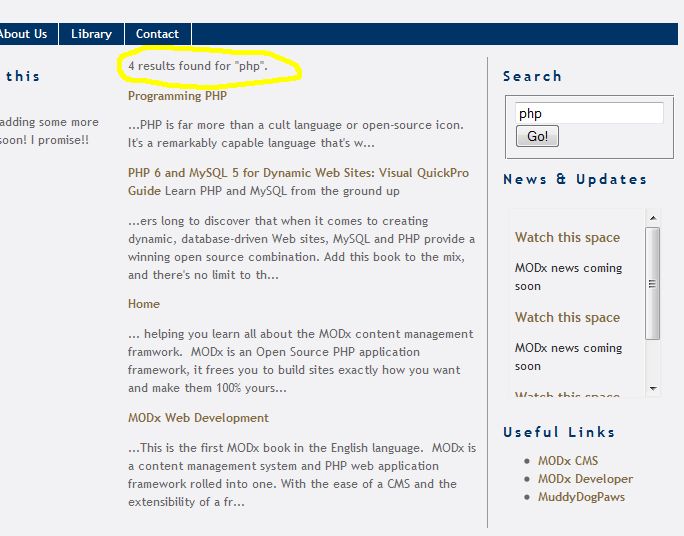
If we now test our search functionality, we should see some results. Here is a screenshot of my results after entering “php” in my search form:
There are several other parameters that we can use.
- From the documentation you can see the non-Ajax search will return only 10 results per page by default, but we can change that by setting &grabMax to a value higher than 10.
- If using the ajax version, the default max is 5 results per page, but you can change that using the &ajaxMax parameter.
- You can also &showMoreResults and &moreResultsPage parameters with the ajax search to show more results.
You can read about all these parameters in the links at the end of this post.
One more parameter setting I want to use here, since I’m using non-Ajax search, is the &showPagingAlways parameters. What this does is set the pagination option if the total number of your results exceed your max setting. You can use this parameter in two cases: when you’re using non-ajax search or ajax result with the &showMoreResults parameter set to `1` and a moreResultsPage specified.
So in my search results page, I will now add this parameter to my snippet call:
[!AjaxSearch? &ajaxSearch=`0` &AS_showResults=`1` &AS_showForm=`0` &showPagingAlways=`1`!]
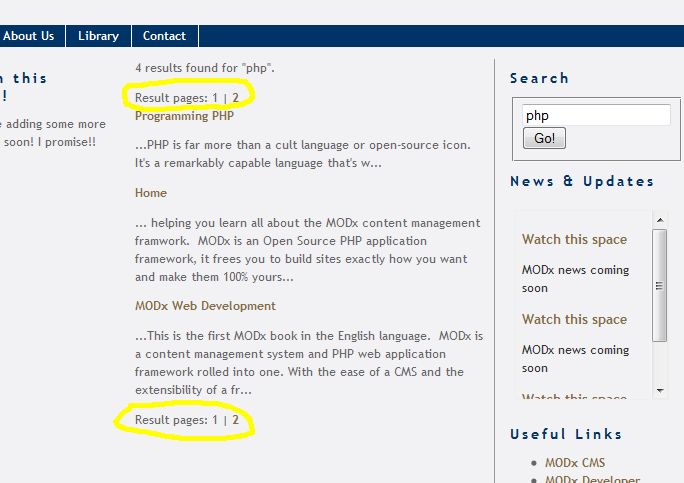
Just for purposes of testing this parameter, I will temporarily set my &grabMax parameter to 3 and then search for php again.
As you can see now, since my search returns 4 results, I now have 2 pages of results with the pagination at the top and bottom of the page allowing me to navigate from page to page.
There’s a lot more to explore with the ajaxSearch snippet and we will address it again in the future, but for now we’ve moved a step further and have search functionality working at the Learn MODx website. At this point, our website now has a lot of the standard functionality that you expect from an ordinary website, and I believe that in the process we’ve learned a lot of the MODx basics.
I encourage you to explore and experiment with the ajaxSearch snippet and share your insights and questions with all of us. And as always, comments, corrections, and questions are always welcome 🙂
And don’t forget to grab your copy of the MODx Web Development book!
More Reading:
ajaxSearch Snippet – http://modxcms.com/extras.html?view=package/view&package=8
ajaxSearch homepage – http://www.muddydogpaws.com/development/ajaxsearch/features.html
ajaxSearch Support Forum – http://modxcms.com/forums/index.php/board,320.0.html
ajaxSearch Demo Site – http://www.modx.wangba.fr/index.php?id=51








Mary,
Good job as usual!
I’d like to point out that the current maintainer of AjaxSearch (Coroico) has a testing/demo site here:
http://www.modx.wangba.fr/index.php?id=51
Its probably best to add it to your More Reading?
cheers/k
Kongondo
Many thanks!
I’ve added the link to the demo site to the more reading section. I hadn’t seen that demo before, this is great! 🙂
mary
Thanks Mary for this Ajaxsearch tutorial.
As pointed out by Kongodo, since the release 1.6 lot of new features has been added. So for lot of parameters, http://www.muddydogpaws.com/development/ajaxsearch/features.html is now depreacated. It’s better to get the information from the wiki:
http://wiki.modxcms.com/index.php/AjaxSearch and from the demo site that I maintain.
Thanks for the heads up! I’ll make some time soon to update the post
Great stuff gotta say, one quick question on the search Is there a way to use Google Adsense search and somehow work it into your sites search feature?
Thanks again
Everton
I am sure there’s a way, e.g. one could write a snippet for this. However, my first thought would be to simply grab the search box code from the Google adsense page and throw it into a chunk which you would then place in your sidebar or wherever.
This is a quick off the cuff answer because I haven’t thought about it too deeply, and I’m sure there’s a more elegant solution. Let me think on it some more.
mary
Again great stuff on MODx I can’t seem to find part’s 11, 12 etc? Where they published already?
Thanks and keep
Everton
Thanks for the feedback. I’m still working on the next installment, hopefully will have it up in the next week. You can subscribe to my rss feed so you know when I have new posts up.
mary
As all others begginers I´m so glad to find your basic tutorial that make me decide to start developing in MODX.
I did your 10 posts, but after I finish I discovered that the AJAXSEARCH change de CONTACT page VIEW.
The AjaxSearch woks, but the contact page, when I click in the menu Contac, not appears completely. In that page only appears the fields name, email and assumption. The field description doesn´t appear, only it´s label. The code field and the submitt button don´t appear, too.
Important: IF I putt off the AJAX SEARCH, only comment the line “[!AjaxSearch? &ajaxSearch=`0` &AS_showResults=`0` &AS_landing=`7`!]”, the CONTACT PAGE woks well again.
What´s happen? Why can AJAXSEARCH change eForm snippet? How can I solve this problem?
Thank you for ALL!
God Bless You!!! Jesus Crist is our Savior!!!
Luciano
Luciano
Thanks for your comment. I got your email and responded with some questions for more details. I haven’t seen this on any of my websites so not sure why it could be happening. Anyway, please reply my email and we’ll take it from there.
Thank you very much for writing these tutorials. I am preparing to develop a site using MODx for the first time, and these lessons are invaluable. I look forward to the next one.
Brilliant! As a beginner I’ve found your tutorials really really helpful. Thanks so much Mary. Please don’t stop 🙂 I look forward to the next one.
I don’t surpose you know when part 11 is going to be posted? Am really hooked on this fantastic tut series and am being a little impatient! lol!
Thanks!
David,
Thanks for the feedback 🙂 Part 11 is half-written, but Summer semester classes are really keeping me tied up!! I have finals next week and then hopefully I’ll be able to get back to a regular posting schedule. Sorry for the delay everyone, please be a little more patient with me.
Hi Mary,
Thanks for the great info on the ajaxSearch. Do you by any chance know how to enable it to be used with the google analytics tool that tracks the entered search terms? I haven’t been able to sort out what query parameter is used. Any help would be wonderful – thanks so much!
Cheers,
Anne
Hi Mary,
Thanks for the great tutorial. It helps me a lot. Is there a chance to make a tutorial how to export local modx to a web host?
Thanks
Nelu
Nelu
I will make one soon. Make sure you subscribe to my rss feed (or follow me on twitter) so you can find out as soon as I publish it.
mary
Hi Mary,
tnx for the tuto!
And I have Nelu’s same question…
Loving your tutorials , such as massive help.
Thank you, thank you.
hi,
May i know if there are ways to have an advanced search using ajax like price range or country etc like an advanced search feature?
Also, I wonder what parameter i should add for the comments to have character limitations and to validate to avoid html codes in comments.
I am a newbie. sorry if these are kindergarten questions.
Rinky
rinky
Not that i know of. You may want to read this thread though, might give you some ideas on how to proceed by using tvExplorer:
http://modxcms.com/forums/index.php/topic,36894.0.html
Followed your instructions wherein you claim that the non-ajax form can appear in a sidebar only, and the results page should only show the results, but not the results twice…and they don’t work!!
I still get the form results showing up in two places on the landing page.
I have the form snippet call in a template rather than a chunk…I *really* need to know how not to have the form results display twice on the search results page.
I can send template code…
Thank you, Tom
Never mind, I got it…
The trick is to always use a chunk for the search results code in the search results landing page per se.
You could emphasize this more strongly in your writeup and that will save people some time.
Thank you, Tom
Tom
Glad you figured it out. I don’t know why that was the key in your case, but in mine and in others who’ve used the same steps I did it didn’t seem to be an issue. I don’t use a chunk on my results page, I simply call the snippet, and as you can see from my site it works just fine. Make sure of course that in your sidebar snippet call you have AS_showResults=`0`
Even the very best tutorials/books can only go so far and include so much. In my opinion, the best learning comes from trying, failing, debugging, asking questions, experimenting debugging some more, and sharing what you’re learning. I don’t omit anything intentionally, if I know it I include it, and the comments section is great because others come along and fill in the gaps and share what they know and are learning 🙂
mary
There’s very little information anywhere about debugging modx.
I had AS_showResults=`0` in my left column form call, search results still kept showing two sets of results.
It was not until I chunked the search results snippet call that the double results disappeared. This is why I suggested emphasizing the two ways of including search results — for reasons unbeknownst to us different people will have different experiences.
Thank you, Tom
Hi,
I want to use AjaxSearch Snippet to unable the Search on my Site….
What I desire is I should have a drop down list, based on the page tittle the user selects from the list, it should search in all the documents upto the parent…
Is this possible using AjaxSearch?????
if yes, then how can i implement it.
Hi
This is a fantastic tutorial set written with good humour and easy to follow instructions. Thank you.
Are you ever going to cover the Login functions or do you know of a good tutorial covering it please?
Corrosive,
Take a look at http://wiki.modxcms.com/index.php/WebLoginPE and http://www.sottwell.com/assets/snippets/webloginpe/docs/index.html.
mary
Thank you Mary. Very useful.
Thanks for your tutorials Mary! They have been very useful in my creation of our companies intranet on MODx. Keep up the good work!!
Thank you for the feedback John, I’m glad the tutorials have been useful for you.
mary
anyone whos interested, the syntax is now different – you no longer have to prefix the calls with AS_ for example my call now would be
[!AjaxSearch? &ajaxSearch=`0` &landingPage=`54`!]
Hi Mary!
First I’d like to say thank you so much for these tutorials, I’ve learned so much about Modx in such a short period of time, it’s awesome.
I seem to be running into some problems though with this search tutorial.
Just to let you know I’m running a server on my own computer using WAMP.
And my ajax search version is 1.9.0
My problems start just after we’ve added the snippet code to the Search Results page. When I go back to the home page and run a search, the results are still showing up in the right side bar under the search field.
My right sidebar chunk code that I added looks like this:
[!AjaxSearch? &ajaxSearch=`0` &AS_showResults=`0` AS_landing=`14`!]
(14 is the ID of my Search Result page)
and the snippet coding on my Search Result page looks like this:
[!AjaxSearch? ajaxSearch=`0` &AS_showResults=`1` &AS_showForm=`0`!]
Any advice?
Nevermind, after scouring Google for a few hours I seem to have solved my own problem.
I think because the version of Ajax I’m using is a newer version, the syntax had changed enough to make the tutorial code not work on my end. They’re practically the same thing though, go figure.
Here’s my code in the right sidebar chunk now:
[!AjaxSearch? &ajaxSearch=`0` &showResults=`0` &landingPage=`14`!]
And here’s the code from my Search Result page now:
[!AjaxSearch? &ajaxSearch=`0` &showInputForm=`0`!]
And again the Ajax search I have currently installed in my Modx is version 1.9.0
Danielle
Sorry for the late reply. This is something I’ve been meaning to fix on the tut for a while but just haven’t had time.. sorry about that and thanks for reporting back
cheers
mary
Thanks for that little fix, Danielle. It worked for me too. 🙂
Hey Mary,
What do you think the best way to create a dynamic search is? Like if you were to click different radio buttons on a search tpl, the results appear underneath.
Thanks!
Tyler Page
I’ve been making my sites with WordPress these days, but I keep coming back to these pages for the MODx installations I still maintain.
Excellent resource with well written tutorials!