This post is a response to a question by one of my readers. In the comments for the post on Introducing MODx Snippets, Ian asked:
I accidentally created a page that was at a sub-level of the first page, turning the first page into a folder. I can’t figure out how to undo my mistake.
This is an easy mistake to make, and sometime you may just need to change which docs are in which container and such. Fortunately, it’s actually pretty easy to correct and there are a couple of ways to do it, let me walk you through them. (Remember you can click on all the screenshots to see a larger view)
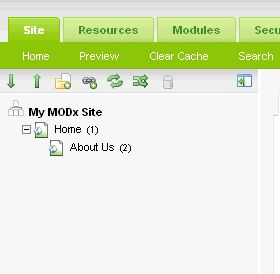
To start off, here is a screenshot of my document tree. I have created a document named Home, and within it is a document titled About Us.
Continue reading “Quick Fix – How to Change a Document’s Parent in MODx”