Welcome to part 4 of our series of tutorials on building a website with MODx CMS. So far we’ve looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
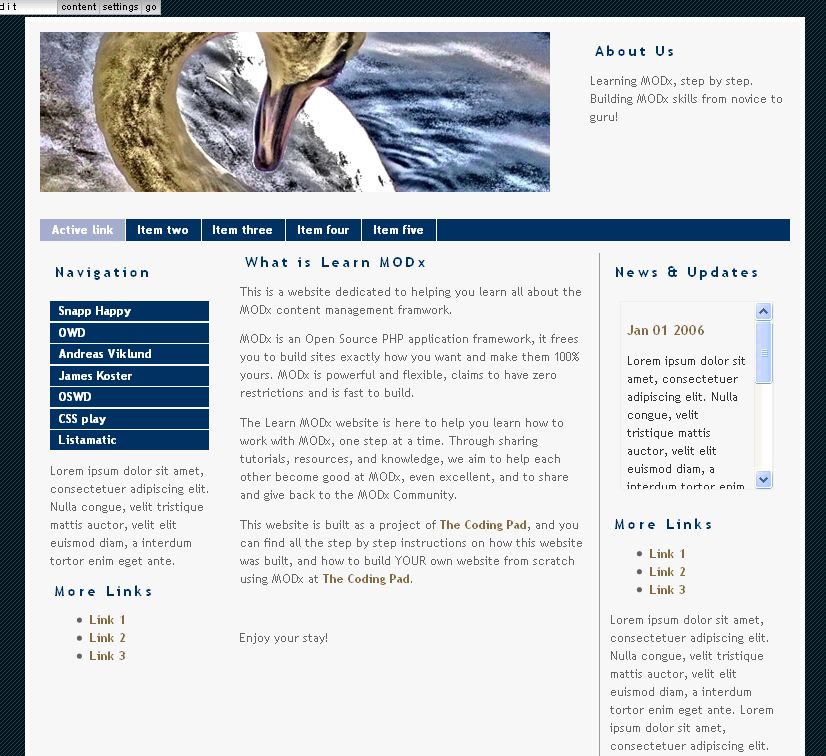
As we work through these tutorials, we’re building a MODx resource site called Learn MODx. In the last installment we started working with templates and moved our site from using the minimal base MODx template to the nice blue Swansong template. So far our website looks like this: (you can click on the images to see a larger view)
In this tutorial we are going to get a gentle 🙂 introduction to chunks. I had mentioned in the last post that we would delve into chunks AND snippets in this post, but I realized after some thought that I was being a tad too ambitious. I feel that it’s better to introduce each in its own post. I apologize for any crashed hopes and dreams, and any harmed puppies and turtles, but we will look into snippets in the next post.
So what are these chunks anyway? Chunks, to me, are like little mini-templates.
Continue reading “Building a Website with MODx for Newbies – Part 4: Introducing Chunks”