Welcome to part 9 of our series of tutorials on building a website with MODx CMS. So far we’ve looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
Part 5: Introducing Snippets
Part 6: Introducing Template Variables
Part 7: Introducing Ditto
Part 8: More Ditto
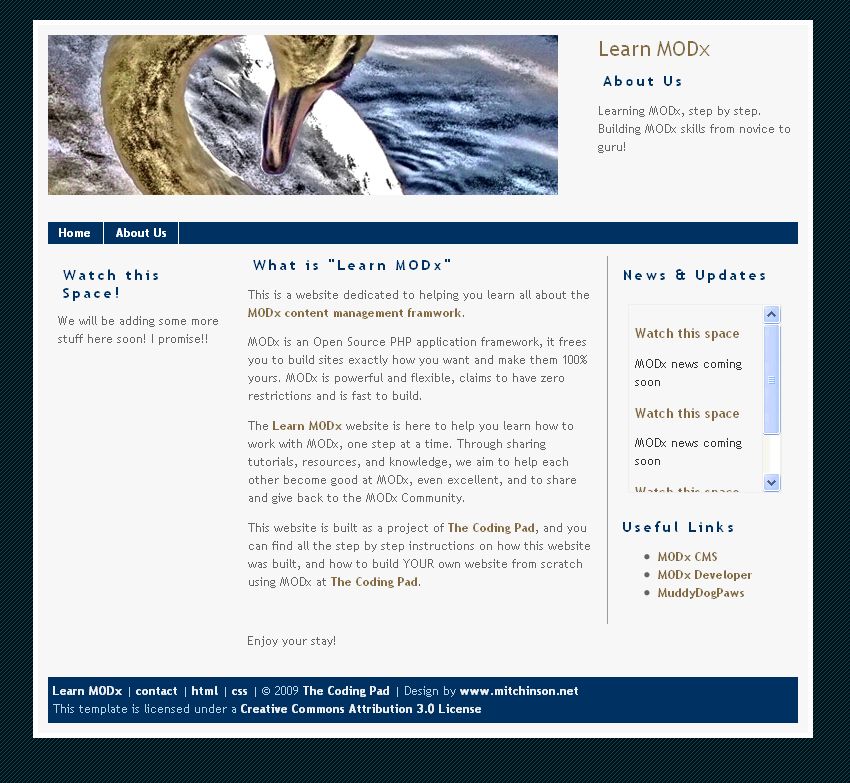
As we work through these tutorials, we’re building a MODx resource site called Learn MODx. So far we have a pretty functional website and I hope that you’re picking up enough knowledge and interest along the way to experiment with MODx and add features and functionality to your website.
In this installment, we’re going to look at how to add a vital part of any website, the contact form, to our MODx website, using the eForm Snippet.