Welcome to part 6 of our series of tutorials on building a website with MODx CMS. So far we’ve looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
Part 5: Introducing Snippets
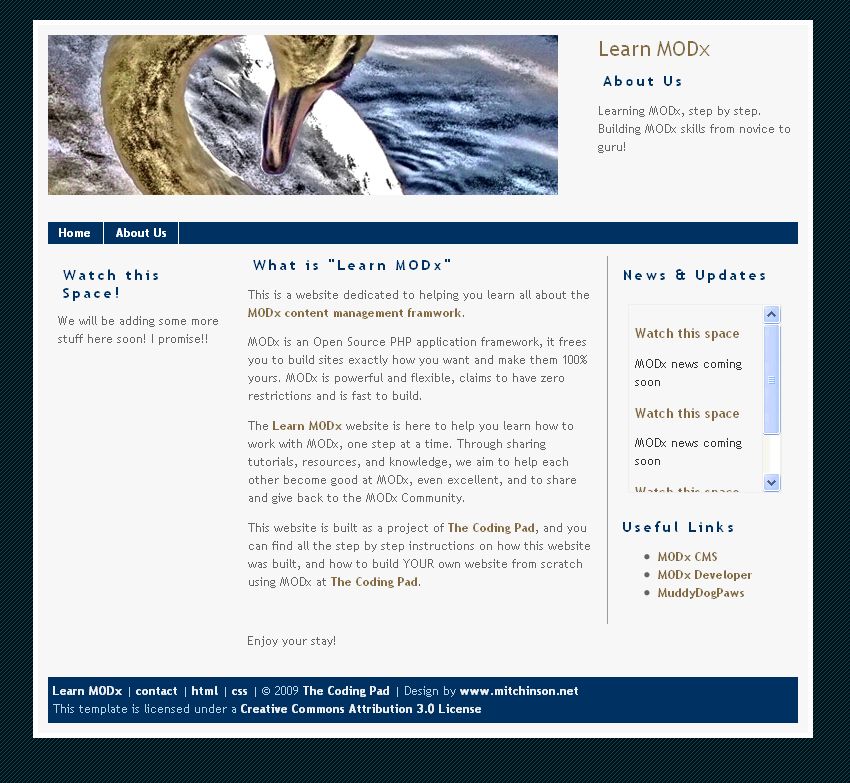
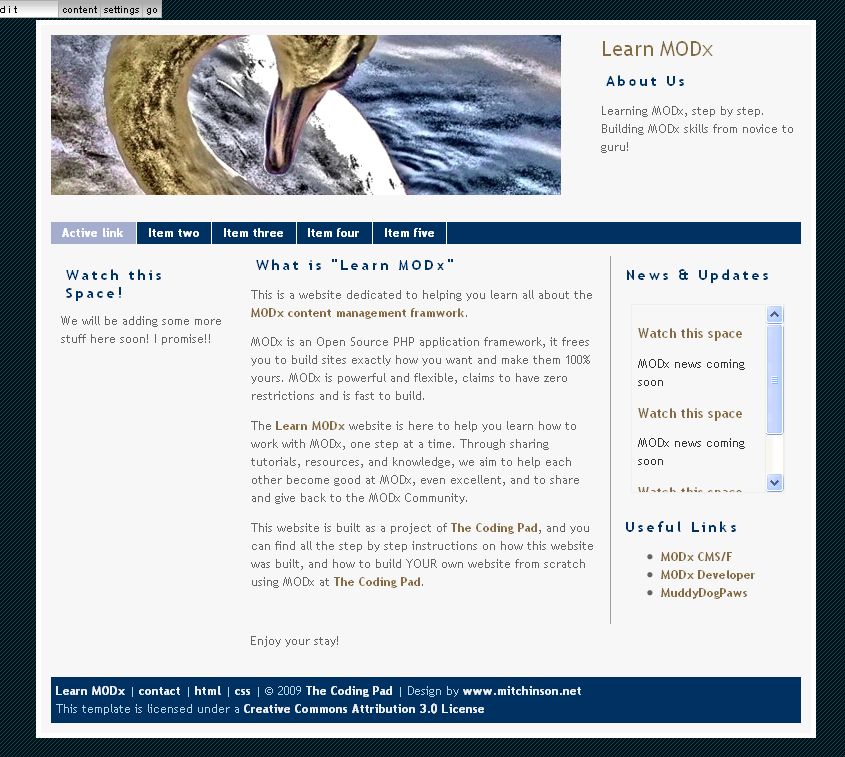
As we work through these tutorials, we’re building a MODx resource site called Learn MODx. In the last installment we introduced snippets and learned how to use them to add functionality to our website. Specifically, we used the Wayfinder snippet to create a basic functional navigation system for our website. So far our website looks like this: (you can click on the images to see a larger view)
In this post, we’re going to continue to explore the basics of MODx by looking at Template Variables (TVs). We will add some more functionality and features to our site and move a step forward in our MODx knowledge.
Continue reading “Building a Website with MODx for Newbies – Part 6: Introducing Template Variables”