Welcome to part 9 of our series of tutorials on building a website with MODx CMS. So far we've looked at: Part 1: Introduction to MODx Part 2: Installing MODx Part 3: Working with Templates Part 4: Introducing Chunks Part 5: Introducing Snippets Part 6: Introducing Template Variables Part 7: Introducing Ditto Part 8: More Ditto As we work through these tutorials, we're building a MODx resource site called Learn MODx. So far we have a pretty functional website and I hope that you're picking up enough knowledge and interest along the way to experiment with MODx and add features and functionality to your website. In this installment, we're going to look at how to add a vital part of any website, the contact form, to our MODx website, using the eForm Snippet.
Category Archives Tutorials
 I've been teaching myself PHP on and off for a while now, and in the process I've amassed sources and links, some of which have been very useful and others very frustrating, with some in the middle. There are numerous blogs, websites, and forums out there from which you can pick enough information to build a complete project and call yourself a PHP guru, and I think I have probably looked at most if not all of them, and have many of them bookmarked somewhere. In this post I plan to share what I have found to be the best (mostly free) resources for a complete beginner to PHP.
I've been teaching myself PHP on and off for a while now, and in the process I've amassed sources and links, some of which have been very useful and others very frustrating, with some in the middle. There are numerous blogs, websites, and forums out there from which you can pick enough information to build a complete project and call yourself a PHP guru, and I think I have probably looked at most if not all of them, and have many of them bookmarked somewhere. In this post I plan to share what I have found to be the best (mostly free) resources for a complete beginner to PHP.
This post is a response to a question by one of my readers. In the comments for the post on Introducing MODx Snippets, Ian asked:
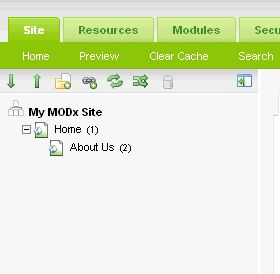
I accidentally created a page that was at a sub-level of the first page, turning the first page into a folder. I can’t figure out how to undo my mistake.This is an easy mistake to make, and sometime you may just need to change which docs are in which container and such. Fortunately, it's actually pretty easy to correct and there are a couple of ways to do it, let me walk you through them. (Remember you can click on all the screenshots to see a larger view) To start off, here is a screenshot of my document tree. I have created a document named Home, and within it is a document titled About Us.

Welcome to part 8 of our series of tutorials on building a website with MODx CMS. So far we've looked at: Part 1: Introduction to MODx Part 2: Installing MODx Part 3: Working with Templates Part 4: Introducing Chunks Part 5: Introducing Snippets Part 6: Introducing Template Variables Part 7: Introducing Ditto As we work through these tutorials, we're building a MODx resource site called Learn MODx. In the last installation we introduced Ditto and continued working on the Library section of our resource website. In today's installation we're going to continue working some more with Ditto, and learn how to template our output so that our Library page has the look we want. In the learn we will learn a little more about Ditto, its parameters, and its placeholders.
Welcome to part 7 of our series of tutorials on building a website with MODx CMS. So far we've looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
Part 5: Introducing Snippets
Part 6: Introducing Template Variables
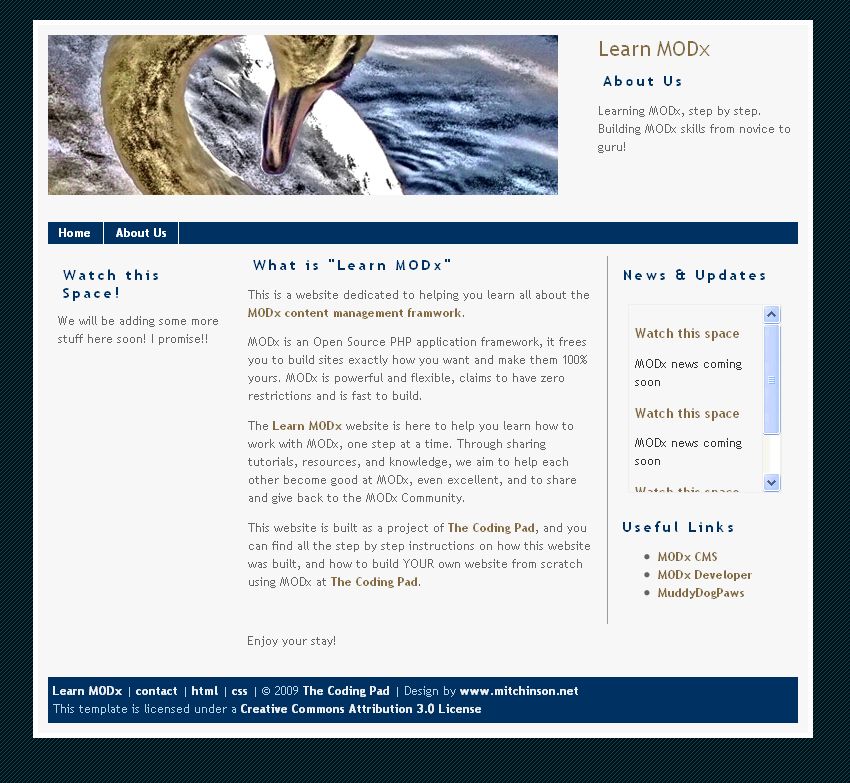
As we work through these tutorials, we're building a MODx resource site called Learn MODx. In the last segment we introduced template variables and started to add a new section (Library) to our resource website. We created a new template to hold information about books, and created a container to hold all the pages about books. Recall that in MODx a container is simply a page that acts as a parent to other pages (children). So far our website looks pretty much the same as it did before: (you can click on the images to see a larger view)
 In today's tutorial, we're going to continue working on our Library section. We're going to publish the individual pages for the different books, and then make them accessible to our website visitors by creating a page that aggregates all our book pages using the Ditto snippet, and then make that page accessible to our visitors. So let's get started:
In today's tutorial, we're going to continue working on our Library section. We're going to publish the individual pages for the different books, and then make them accessible to our website visitors by creating a page that aggregates all our book pages using the Ditto snippet, and then make that page accessible to our visitors. So let's get started:

